Handy Resources To Learn The ABC Of Web Design

Featured Image: Freepik
Web design is one of those skills where an expert would be best. However, it is also a skill that we can teach ourselves with the right tools and a lot of practice. It may be best to get an official degree in the subject, but most of us can absolutely learn enough to design our own websites.
If you’re running any kind of business these days having a great online presence is a must. Your social media account is an excellent avenue for marketing, but it’s your website that could put you on the map. It gives a company a certain credibility; if you’re a brand in your own right, a website establishes your professionalism.
What’s more, you can design your website with high-quality SEO-based content. This would make search engines recognize your brand and put it in the search results for any relevant keywords. When it comes to building your own website, though, there could be some issues involved.
The usual web-building platforms are quite easy and fast, like Wix or SquareSpace. They don’t give you an control over back-end programming, though. Plus, you’d have to wait for the service to fix anything that goes wrong. Leaving the platform would just mean starting over from scratch.
To overcome these and many more limitations, we’ve compiled a list of resources to help everyone learn web design from the very start! This way, you’ll be able to have the website you envision and maintain it the way you see fit. Plus, your work would never be lost when you know how to back it up.
The tools for learning web design come in both free and paid varieties. Without further ado, these are the top ones we can usually depend upon:
1. HTML Dog
This is a free tool, although one that just comes in the shape of a website. If you’re looking to simply get familiar with the ins and outs of web design, this is one of the first places to go. There’d be detailed yet direct guides here on CSS, JavaScript, and HTML. The beginner tutorials make sure to start from scratch, so there should be no confusion even for an absolute novice.
These guides are in the form of articles, so they’re good for reading when on the go. You can also print them out for easier reading in case you don’t have a stable Internet connection wherever you go. On the downside, though, there are little visuals and not much chance of interaction with any established experts.
2. W3schools
This is another free resource that caters to web codes that need introductions to coding languages. The tutorials are arranged in step-by-step form, even for specific tasks such as adding drop-down menus to a website or working with animated buttons, search tools, and navigation bars.
W3schools also adds another element to make things easier by having lists of important web design elements. These include the properties of CSS, HTML tags, and even a color wheel for HTML.
3. Codeacademy
This tool starts off as free but requires some payment in order to get to the advanced courses. It’s basically a learning platform that operates online. Here, you can find programming courses, web design course, and even interactive sessions that have you practice concepts before you use them.
There are both beginner and advanced courses available, so one can move ahead when they’ve mastered a certain level. Most of the courses, however, are for users who have paid for the premium package. Still, one can always start off with some free courses to get a feel of what they’re supposed to do and whether the field is even right for them.
The practical lessons are by far the most attractive aspect of Codeacademy. They straightway plunge a student of web design into basics like designing responsive websites and developing them in the best manner possible.
4. Medium
Many UI and UX experts have written for this platform, which is a free primer for teaching user interface design. This platform is whether Erik Kennedy, a freelance UX and IR designer, lists several rules for the best UI possible. He defines and justifies his own principles on the subject, so one doesn’t really feel that they’re just getting a personal opinion.
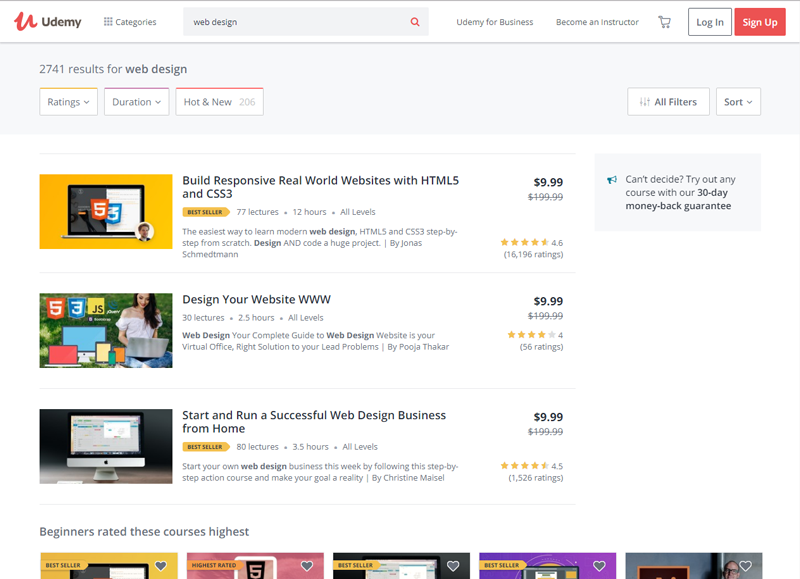
5. Udemy
Udemy is a general learning platform that provides courses for several subjects in many fields. The courses are paid but usually have very reasonable rates with excellent content. Here, one can find curated courses for the business and tech world taught by expert professors and instructors.
The courses are laid out in great detail. If we’re in doubt about going ahead with any one of them, there are several reviews posted by past students to guide us along the way. There’s no subscription here, so you choose courses rather like you’d choose food from a menu.
No matter which courses you choose in web design on Udemy, you can be sure that the instructor is a professional and experienced developer with several years of web development and design under their belts. There’s also a questioning option, so you’re not on your own while going through your learning experience.
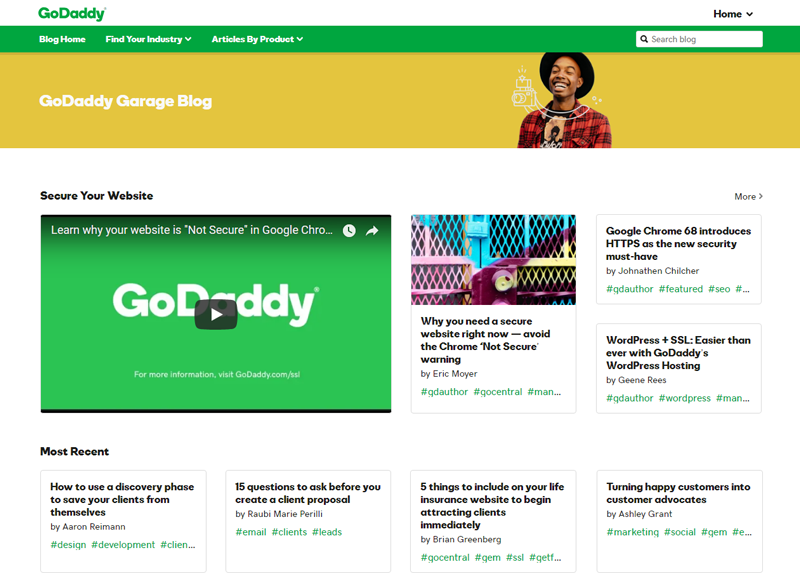
6. GoDaddy’s Garage Blog
This might sound like a surprising option, since GoDaddy is usually known for providing domains. However, it also provides tips, guidelines, and discussions with experienced web designers. Once you get your domain, you can easily see what their blog has to say about website development. There are several categories that cater to every kind of need, and it’s free once you have your domain!
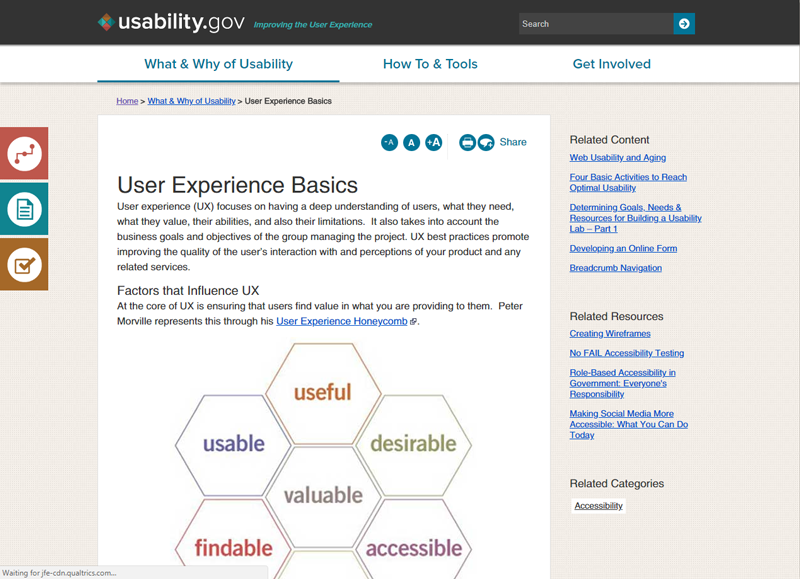
7. Usability.gov
This is an educational resource that’s sponsored by the government itself. It contains many guides and detailed how-tos for working on the user experience of websites and digital communication in general. It covers several subjects, including project management, UX basics, and visual design. Their basis for providing these courses is that people should first learn about their users and what they want before delving completely into web design.
User experiences need to be intuitive in this days and age, so this resource is of great value to anyone starting their web design journey. If you want to create user-friendly systems and layouts, this is one of the most important places to hit up.
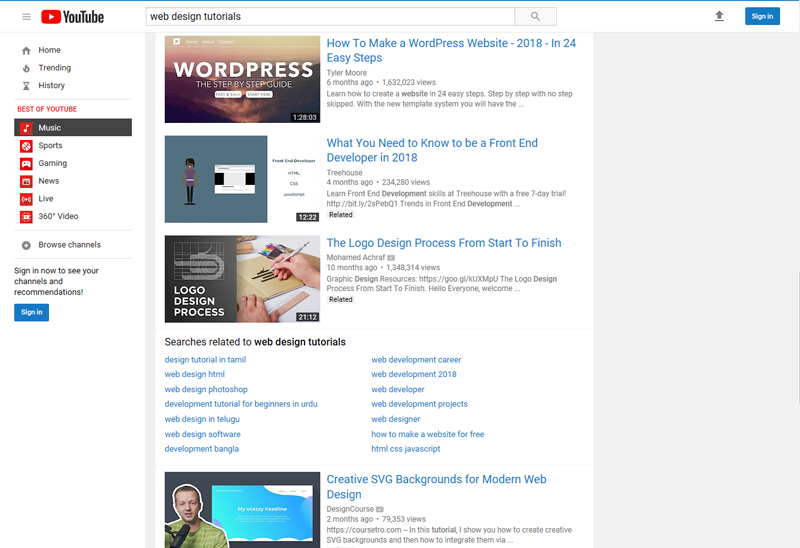
8. YouTube
This familiar platform is not just for watching cat videos and other fun content! It’s actually a very valuable learning tool if you use it in the correct manner. Among the subjects you can easily learn on YouTube are web design, web development, and even the relevant coding languages that come with such subjects.
The biggest upside to using this tool for learning web design is that it’s mainly a visual experience. This is right in keeping with what most millennials prefer. With the rise of internet usage, there’s a lot more effectiveness in video than in plain text. Plus, the comments section enhances an interactiveness that serves to make this method one of the best learning experiences out there.
Conclusion:
Web development and web design are highly versatile fields that seem to change rapidly before our eyes. However, getting in the game would give you the ability to sharpen your skills as and when the need arises. Coding languages have certainly developed beyond recognition over the years, but a strong base is always relevant. Once you get these down pat, you would have a base to build upon no matter how much the industry shifts.
It is absolutely possible to teach yourself web design on your own. You can pick up a few books and go through some guides, but having a few platforms to fall back on is essential. Professionals in web development are all ready to guide you along this path so get the benefit of their expertise as soon as possible!
Software Development Logos
IT Firm Logos
Media Service Logos
Business Logos
Consulting Firm Logos
Ecommerce Logos











Treehouse is an online educational program geared mostly for web design. They offer classes on everything from your standard HTML and CSS, through web typography, prototyping, the Adobe suite, and even into more in-depth subjects on development, business, and video game or app creation.