Top Accessibility Tips From Top Social Media Apps For Retailers To Get Five Stars

Featured Image: Freepik.com/redgreystock
If you think about it, social media platforms and applications have changed the way people shop around the world. Today, there are a lot of people who look for brands, products or services online and prefer to make purchases directly via the app or ecommerce store. Most consumers are looking for accessible options that allow them to browse various items and checkout smoothly. So when it comes to designing applications for your retail business, it is important to consider such factors and offer a good user experience.
Consider any of the apps that you may use regularly such as Instagram, Facebook or even Tiktok. One of the biggest reasons behind their popularity is user-friendly design and easy to navigate features. For a retail application, designers can get inspiration from social media channels and create an interface which encourages people to stay on for longer.
This way, it becomes easier to get a five star rating and attract a wider consumer base as well. Let’s take a look at the top accessibility tips from social media apps for retailers that can help you generate higher sales.
Clear Navigation
When it comes to accessibility, this is one of the top factors to keep in mind. In retail apps, you should focus on the navigation before anything else as that can help the users find what they are looking for easily. If you take the example of a social media app such as Tiktok or Instagram, you will realize that the designers have made the navigation quite simple and clear.
People can move from one point to another without getting lost and browse or explore. Similarly, in retail app design, it is important for designers to highlight the categories and draw attention towards the important information. In UX, you want to make sure that people are able to understand their path clearly. They should know where they currently are and how to get to the desired point. This increases the functionality of the application and boosts its rating as well.
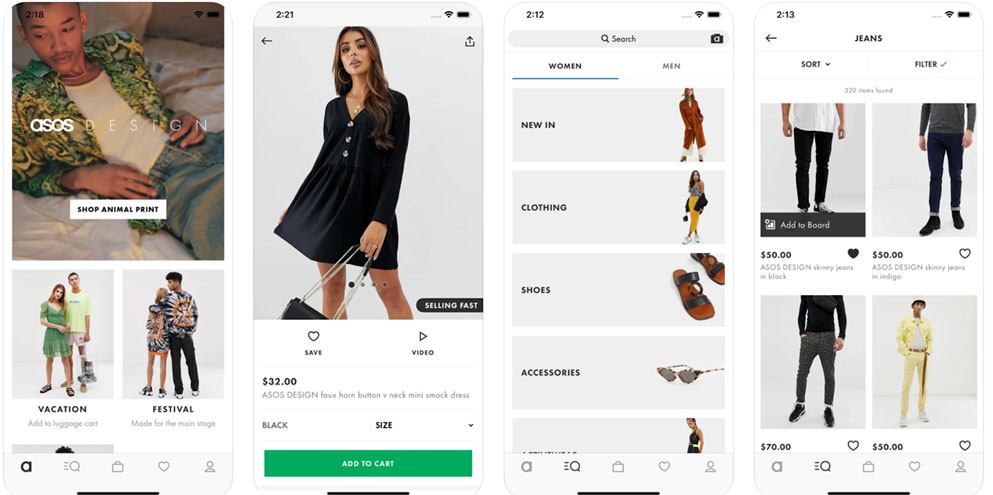
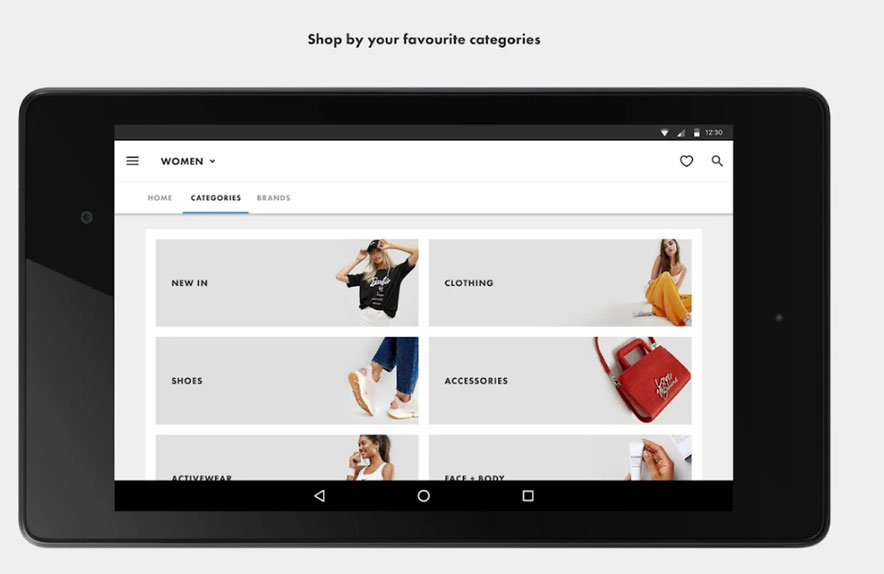
Take a look at the ASOS app below. With the brand logo as the icon, this is one platform that engages users with its simple navigation. The categories for different brands and clothing are clearly visible at the top and have a drop down menu as well. People can also create a ‘ saved items’ list and get recommendations with ‘top pick’ or best selling items.

Image source

Image source

Image source
Pro Tip: Keep the navigation linear and extend the subcategories to narrow down the search for users. This can help you with the workflow of the app and follow the user’s journey as well.
Make It Compatible And Responsive
This is one of the most important accessibility tips that can boost an app’s rating. While most designers consider both Android and iOS during the design process, it is a good idea to test out the compatibility beforehand. There are guidelines for each of the operating systems that professionals are expected to follow. It not only increases the chances of your app becoming popular on the Play Store or App Store but also prevents crashes or lags.
For UI/UX, you need to focus on the compatibility of different devices and look for the screen size and resolution too. This can help designers increase the responsiveness of the application in a short span of time. Most social media apps are compatible with various gadgets and can work smoothly on tablets, desktops and smartphones.
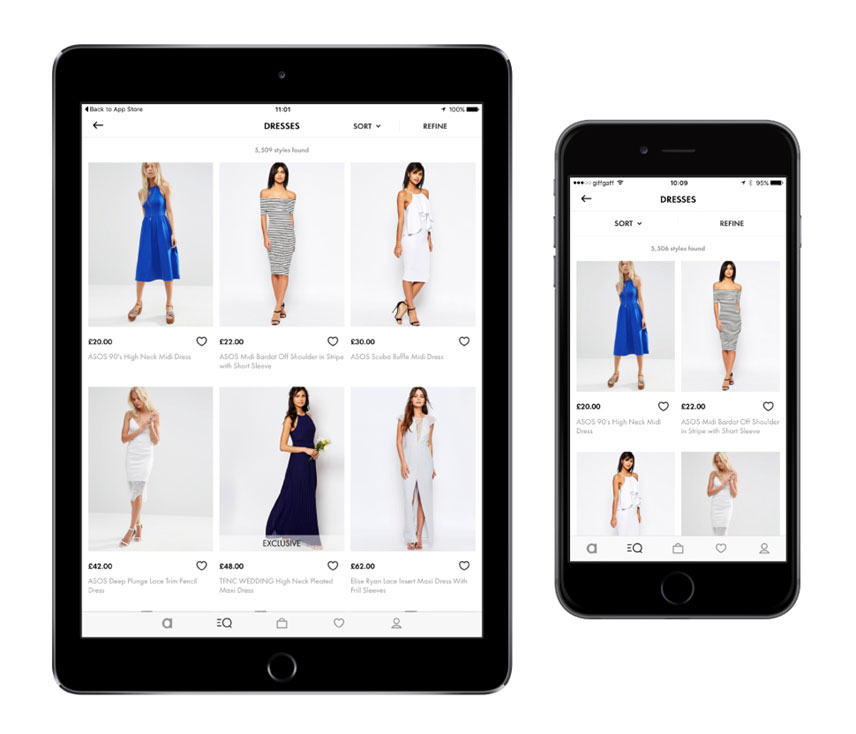
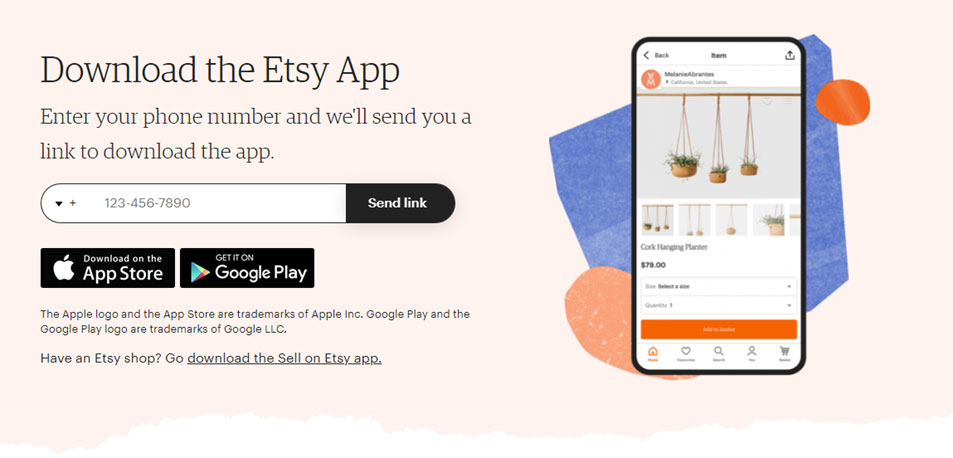
You could also create familiarity among a wider consumer base as your retail platform can feature elements of the brand identity design like the color scheme and icon. Etsy, for instance, is one retail marketplace that has successfully managed to attract more users with its user-friendly and responsive app which is compatible with iOS and Android OS.

Image source

Image source
Pro Tip: Focus on the wireframe and get an idea of how the app works or looks like for each system. Otherwise, you can integrate the app with a SaaS solution which makes it compatible from the beginning.
More Visuals and Less Text
Now, you may be wondering how this can increase accessibility within apps. Simply put, the visuals make it more engaging and keep the layout minimalistic as well. Many users figure out what they want and where to go by browsing through images or motion graphics. You can also add colorful boxes to display text and break it up to maintain clarity.
For instance, product pages for an ecommerce store are mostly visual and have short descriptions of the item and its features. When it comes to your app design, you want to focus on the images and keep the text minimal. People can also incorporate their brand colors to boost recognition and use a contrast or combination to make the app more appealing. If you consider Instagram or Facebook, they both focus on interactive visuals and catch the user’s attention with headers or cover images.
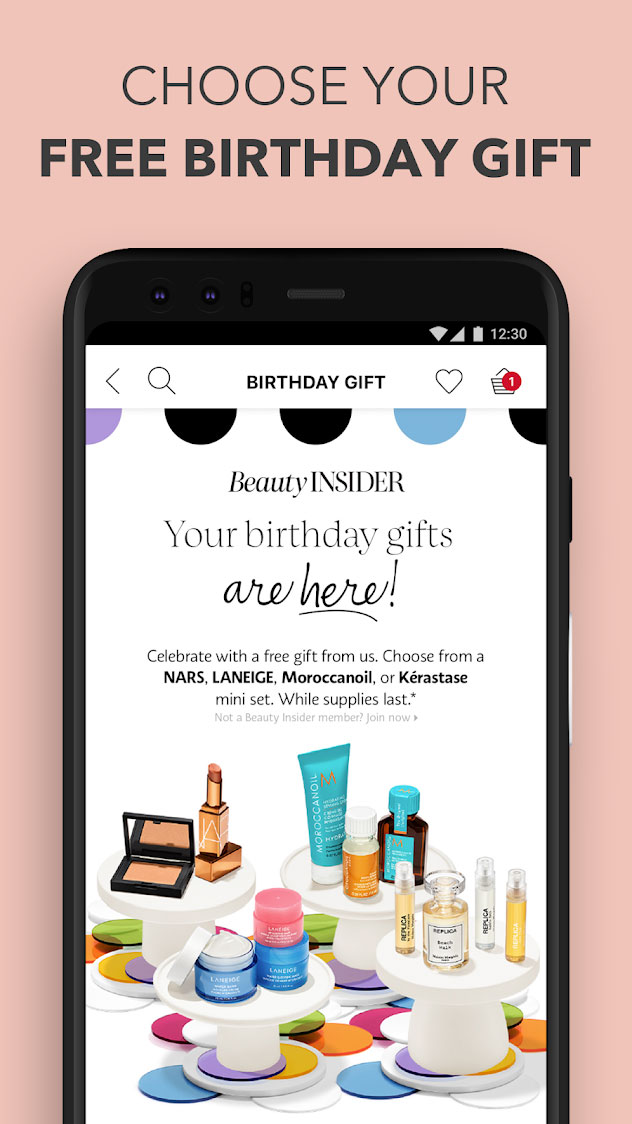
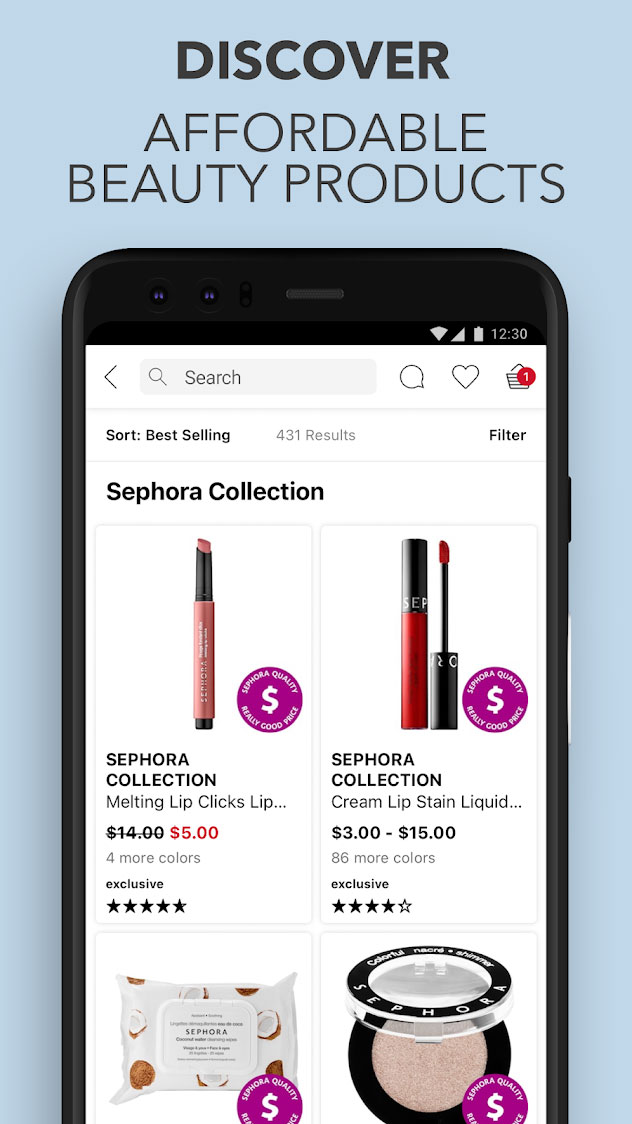
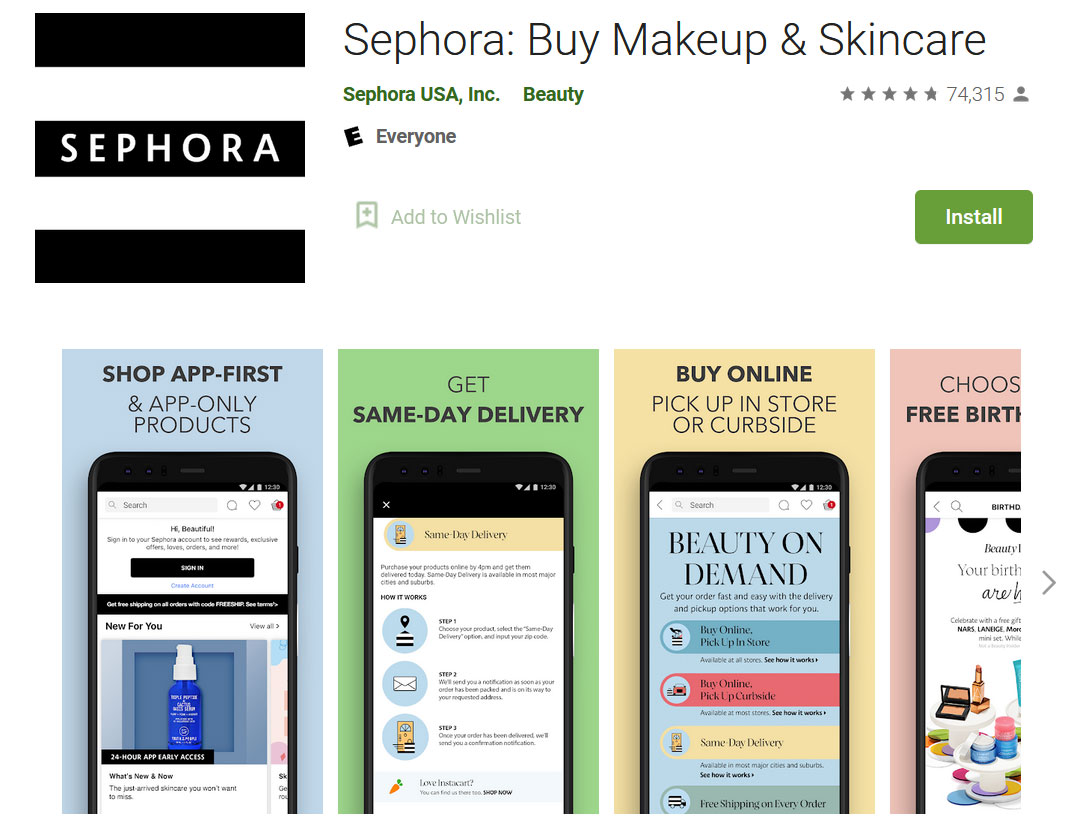
Take the example of Sephora’s application here. It immediately draws in the user and encourages them to browse for various skincare and makeup products. From their search options to the delivery process, the information is conveyed through colors and visuals that keep the user interested for a long time. You can find small icons along with the text which tells people what to do next. Comforting shapes, soothing colors and clear typography has been used to draw consumers in and increase conversions.
Sephora’s app also utilizes attractive imagery and showcases products in a way that encourages users to make a purchase.

Image source
Pro Tip: Use high quality and large images for products which can adapt to different resolutions and screen sizes. This makes for a responsive design and allows the visuals to be displayed according to the user’s device.
Interactive Interface
With time, there are various interactive features being introduced in apps such as 360 degree photography and virtual reality experiences. If you think about it, such options can boost the accessibility of the app and make it easier for people to get a closer look at certain items. Retail apps can offer immersive experiences to users by utilizing Augmented or Virtual Reality to create an interactive interface. Social media apps such as Twitter and Tiktok have made quite a few positive changes to their app and web interface. Both the platforms are now more interactive and allow users to post, search and interact with media easily.
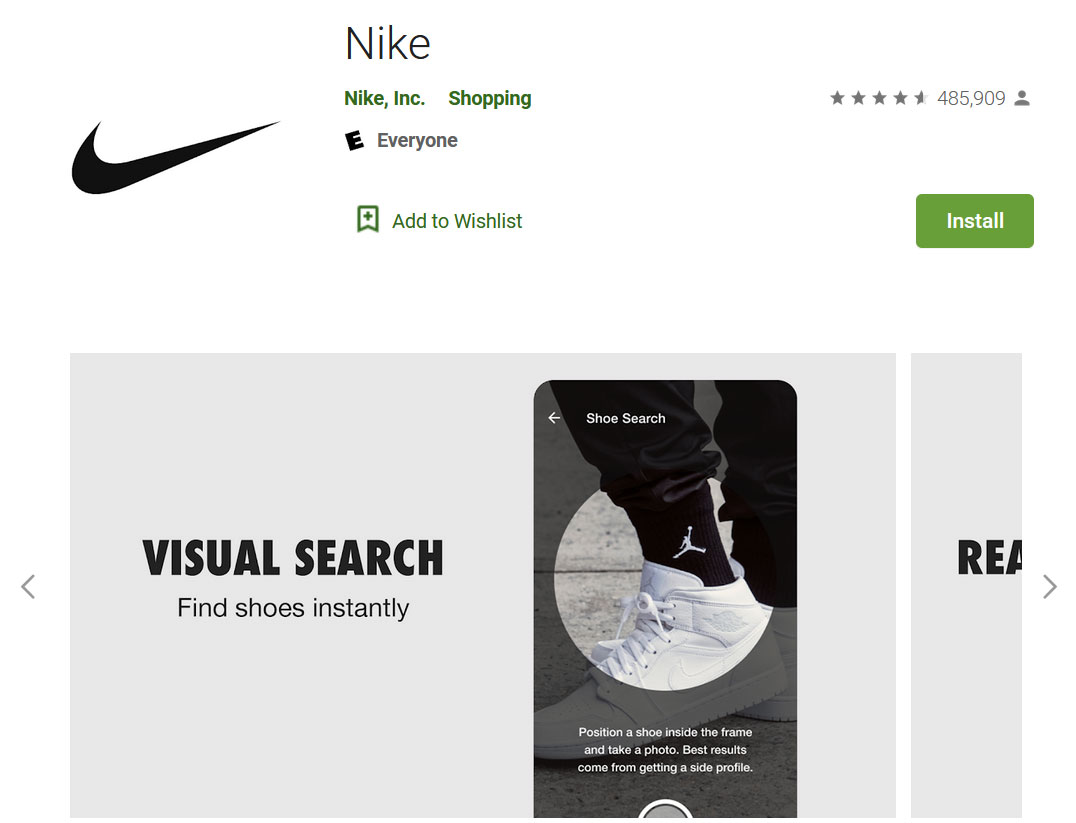
You can incorporate features or options that allow users to search for products with images. Nike has a ‘Visual Search’ tool where people can immediately find shoes by taking a photo. For clothing or even furniture items, designers can add augmented reality features that help consumers visualize specific products in their home or style them before making a purchase. Overstock is another app which sells home décor pieces and has an option for users to get a look at it in 3D and within different rooms.

Image Source
By incorporating this technology in your app design, you can attract more people and also target a younger demographic successfully. It can also make the platform highly accessible as it provides a good user experience and reduces distractions as well.
Pro Tip: Add an image search option that simplifies the process and showcases items that people may be looking for. Tweak the app to make the interface more interactive for users.
Voice Over Testing
When it comes to accessibility, this is incredibly important. With time, even Instagram has introduced closed captions to their videos and live streams as well. Both iOS and Android have tools which can make it easier for you to add voice over for text and images as well. It also helps people figure out hidden CTA’s and find out the relevant information if they are unable to see it on the screen. While Tiktok is one app that always had a text-to-voice feature, Instagram has also recently introduced the effect to increase accessibility.
The voice over feature can make your retail app accessible for various people who may find it difficult to navigate through the graphics or text. Make sure that you test it out so that it’s functional and any issues can be resolved before the launch. There are quite a few apps which have this feature with more adapting their design for technology such as voice assistants.
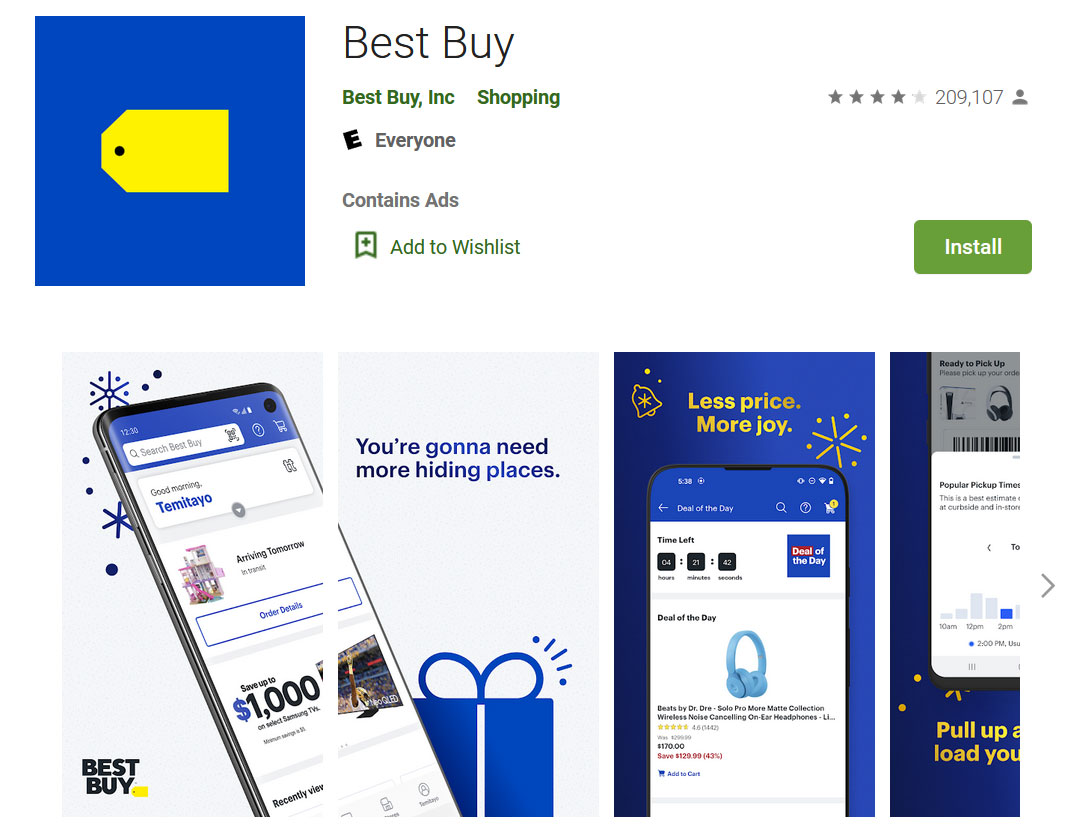
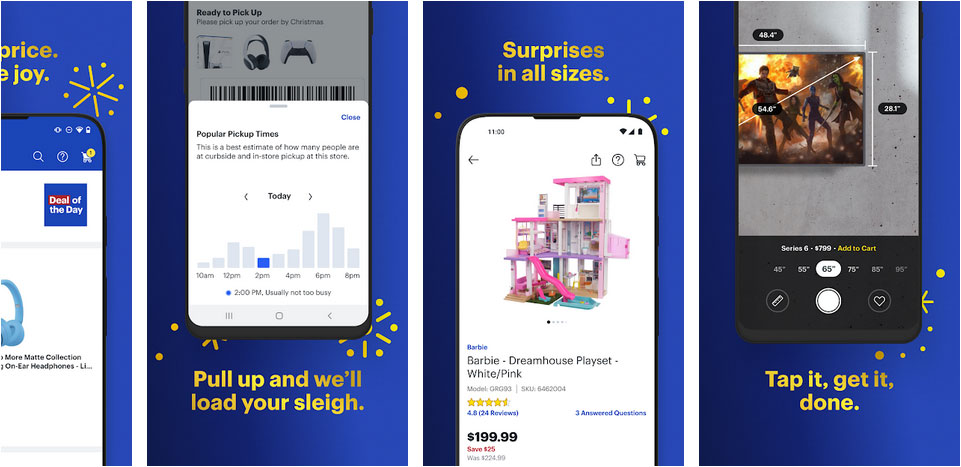
Best Buy can be linked easily to any one and people can navigate the app without physically browsing through the interface. These features are also integrated in web design so you can consider that for your ecommerce store as well.

Image source

Image source
Pro Tip: Test all the images and text chunks to make sure they are covered by the voice over tool. Be as accurate as possible with alt-text so people can get an accurate idea of what’s in the image.
Wrapping Up
These are some of the top accessibility tips from top social media apps for retails to get five stars. Consider applying some of them to increase the reach of your platform and engage more users. You also need to make sure that you get a professionally designed brand icon so you can consider a logo design contest to get a relevant and appealing one. It is also a good idea to advertise or promote your app with a banner ad and create awareness among consumers.