The Role of UI/UX Design in Website Development

Featured Image: iStock/Ahmad Bilal
You probably have heard about the saying, “Don’t judge a book by its cover.” While this adage holds for many aspects of life, it often takes a back seat on websites.
Your website is like an online store for your business. It is important that you get a professional website design that is responsive for online success.
Two main elements of website design include User Interface (UI) and User Experience (UX). They play a big part in how people interact or navigate through your website. Or we can say that without these elements your website is nothing but a static document on the internet.
User Experience just as the name tells is the process of designing or creating a product or design that gives a meaningful user experience. User Interface (UI) on the other hand is how people interact with the design, like the responsiveness or the overall style of your website.
Later, we will explore in depth what UX and UI design are and how they combine to create a user experience that is as great as it gets. We will discover how these two aspects fit into the creation of a website and the tangible benefits they offer to website owners and users.
60% of users blame poor design for abandoning a website. This statistic underscores the remarkable role of UX/UI design in website development. The design significantly matters in the digital world.
In this blog, we highlight the crucial role of UX/UI design on your website as a public speaker. It’s not always about making things look pretty. Sometimes, it’s about functionality and effectiveness. Read on to find out more about how to tackle these aspects.
The Power of First Impression
The power of a first impression cannot be underestimated.
When a user visits a website for the first time, they form an immediate judgment based on what they see and experience in those initial moments. In fact, according to a study by Google, it takes 50 milliseconds to form an opinion about a website. That’s even faster than the blink of an eye!
This split-second assessment can determine whether a user stays and explores further or decides to bounce to another site.
Therefore, the role of UX/UI design is to ensure that this first impression is positive and encourages the visitor to stay and explore.
The Difference Between UX and UI Design
Building a website includes two crucial elements: UX and UI. Both these elements go hand-in-hand to ensure a visually appealing and functional website.
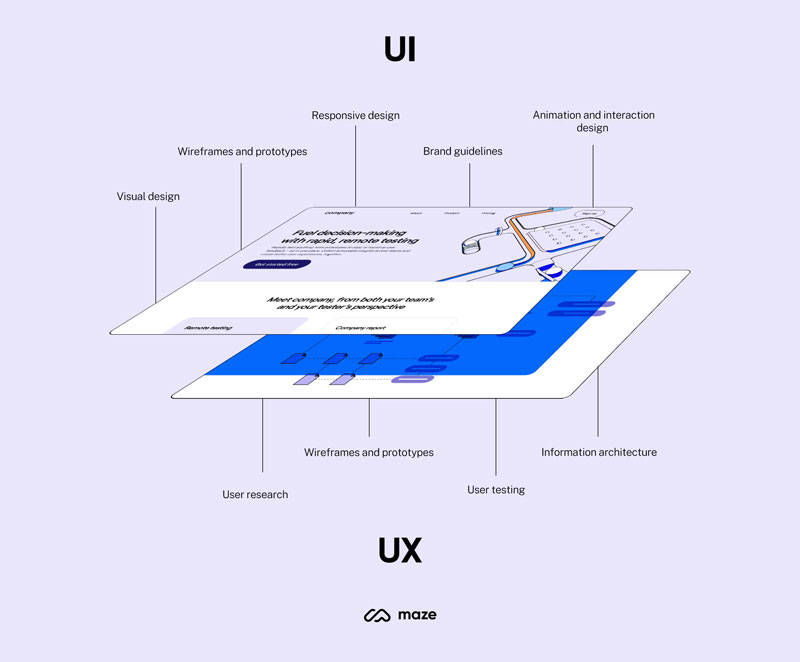
UX design focuses on how users interact with a website. UX designers work on information architecture, usability, and overall flow to create a positive user experience.
UI design deals with the visual aspects of a website. It includes designing elements like buttons, icons, color schemes, typography, and layout. Your logo is also a visual element that people tend to notice instantly on the website. Whether you create a professional one, or you utilize an AI logo creator, make sure to generate consistent website visuals.

Image Source: maze.co

Image Source: maze.co
Understanding The Role of UX/UI Design in Website Development
The importance of crafting exceptional user experiences and intuitive interfaces cannot be overstated. UX/UI design is the driving force behind websites that not only captivate but also engage users effectively. This section explains the significance of UX/UI design in creating websites that leave a lasting impression.
1. Lower Bounce Rate
One of the most crucial roles of UX/UI design is reducing bounce rates.
Bounce rate refers to the percentage of visitors who leave a website after viewing only one page. High bounce rates can harm your website’s SEO and indicate a poor user experience.
A well-structured UI, combined with an intuitive UX, can keep visitors engaged and encourage them to explore more pages on your website. This can lead to lower bounce rates and increased user retention.

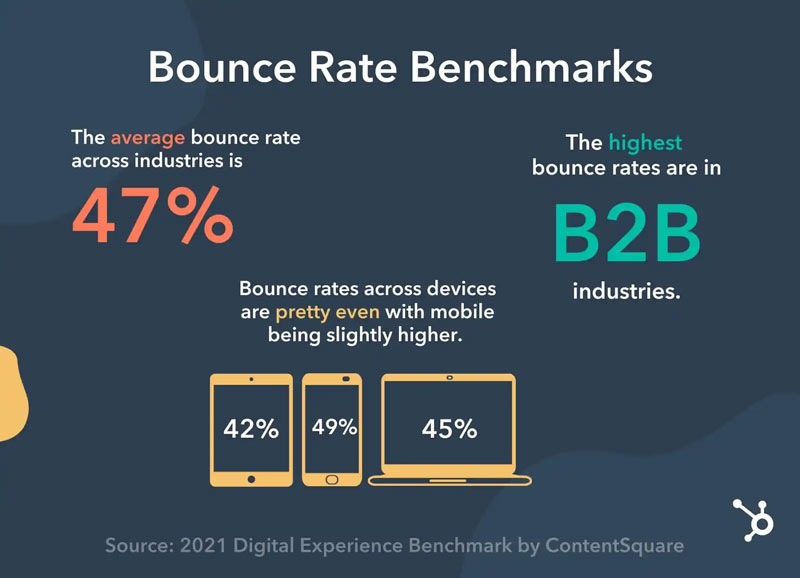
Image Source: blog.hubspot.com
2. Better Page Load Speed
Search engines, including Google, consider page load speed as a crucial factor when ranking websites.
According to BrowserStack, 40% of visitors leave a website if it takes more than three seconds. Slow-loading websites can frustrate users, leading them to bounce off and search elsewhere.
Intuitive interfaces with responsive graphics and content can significantly reduce the data that needs to be loaded. A well-optimized UI/UX design can significantly improve page load speed, ensuring that your website loads quickly and efficiently.
3. Mobile Responsiveness
6.92 billion people are using mobile phones. And if your website is not mobile-responsive, you are missing out on countless opportunities.
Having a website that works well on mobile devices is super important. A mobile-responsive design makes sure your website looks good on all different-sized screens, making it easier for people to use.
Moreover, Google counts mobile responsiveness as a crucial factor in ranking. Hence, having a mobile-friendly website is most likely to get you a higher rank on search engines as well.

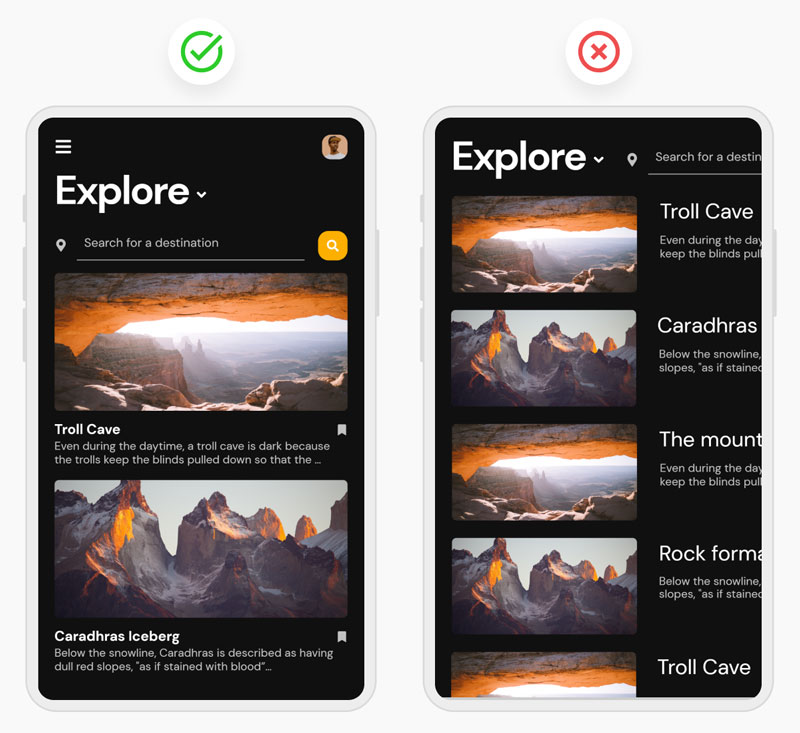
Image Source: uizard.io
4. Quality Content Presentation
An effective UX/UI design complements the presentation of your content. It makes your articles, images, videos, and other materials easily accessible and visually appealing.
A clean and organized UI with a well-executed UX minimizes clutter. It ensures that the content is presented in a structured manner. Users are more likely to spend more time on your website when they can engage with your content easily.

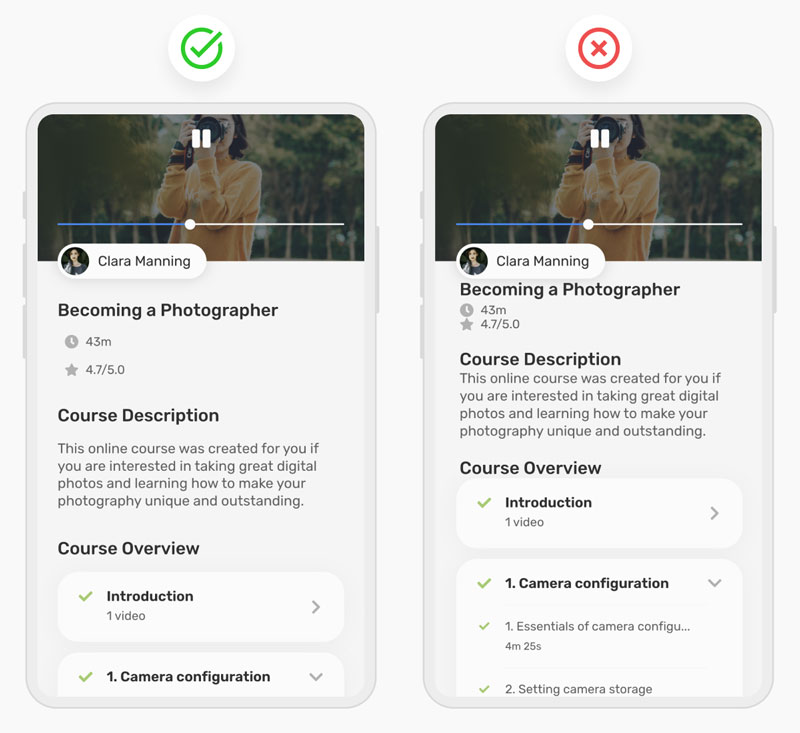
Image Source: uizard.io
5. Cross-Browser Compatibility
It’s a modern digital world. And users access websites on various devices and browsers. A good UI/UX design ensures the website is responsive, meaning it adapts easily to different screen sizes, and orientations, including browsers.
Cross-browser compatibility is crucial. If you want a broader audience to visit your website, it must function correctly on popular web browsers like Chrome, Firefox, Safari, and Edge. This ensures that users have a consistent experience regardless of their browser preferences.

Image Source: miro.medium.com
6. Brand Credibility
Your website is often the first interaction potential customers have with your brand. A professionally designed website instills confidence and credibility. Visitors are more likely to trust and engage with a site that looks polished and user-friendly.
UI design, in particular, plays a pivotal role in branding. Consistency in design elements, such as colors, fonts, and layouts, is a hallmark of professional UI/UX design. A visually consistent website conveys trust and reliability to users.
Consistency across all design elements reinforces brand recognition and trust. When visitors feel they can trust your website, they are more likely to engage, share, and return, all of which contribute to improved SEO rankings.
7. CTA Optimization
CTAs are the most important element to add to your web page. These call-to-action buttons direct users to take a specific action on your site.
The placement, design, and visibility of CTAs are critical factors in prompting user engagement.
These call-to-action buttons direct users to take a specific action on your site, such as signing up for a newsletter, making a purchase, or requesting more information.
Effective UI/UX design ensures that CTAs are strategically positioned, where users can see them clearly, visually appealing, and seamlessly integrated into the website’s overall flow.
A few important placements to add your CTAs on the web page include:
- Top of a web page
- At the end of the blog or article
- In the sidebar
- In pop-up message
- To break a long article

Image Source: umake.com
7 Steps for Effective UI/UX Design Execution for Website
The UI/UX design process is a systematic approach to creating user-friendly websites. It involves several key steps, each of which contributes to the overall success of the design. The steps are:
Step # 01 — Understanding the Project
Always start by defining the objectives of your website. This means identifying what sort of website you want. Whether you want to design an e-commerce website, a blog, a news site, an art gallery, or a website for your design portfolio, the first step is to decide the goal of your project.
What is the primary purpose? Is it an e-commerce site, a blog, a portfolio, or something else entirely? Understanding the project’s goals sets the stage for the design process.
Step # 02 — Know Your Audience
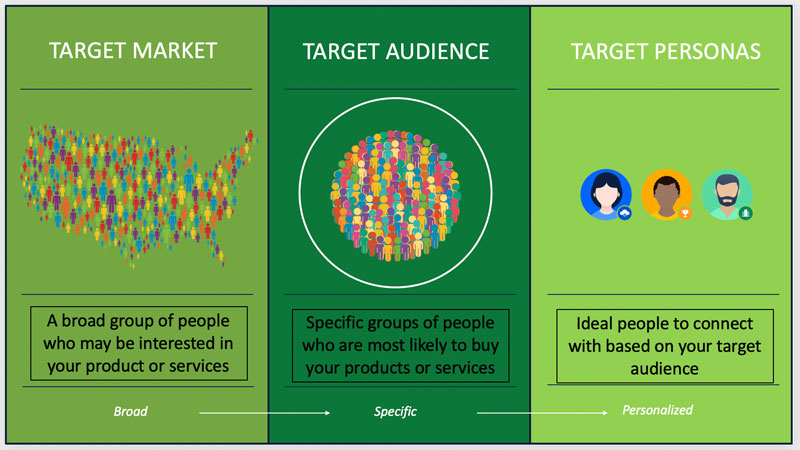
Identify your target audience and create detailed user personas. Consider demographics, preferences, needs, and pain points. This step humanizes your audience and helps in tailoring the design to their specific requirements.

Image Source: searchenginejournal.com
Step # 03 — Take Inspiration
Study competitors’ websites to gain insights into industry standards and user expectations. Analyze what works well and where there is room for improvement. This data is invaluable in shaping your design decisions.
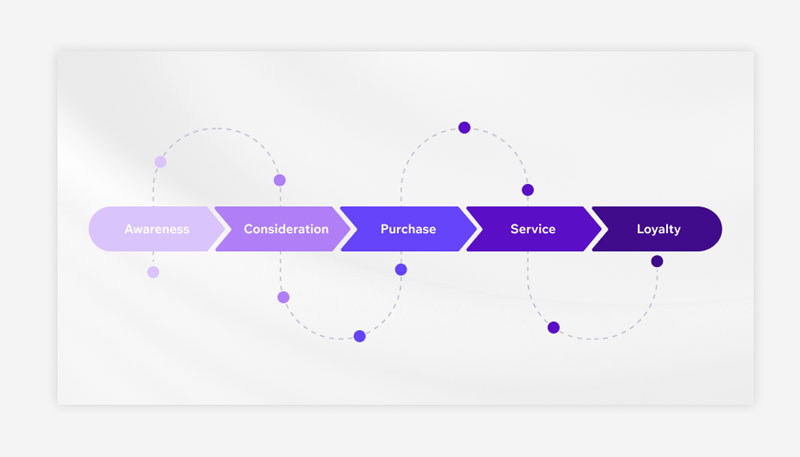
Step # 04 — Define User Journey
Design the information architecture by creating a site map. Define the structure and hierarchy of content and features to ensure logical navigation.
Map out the typical paths users will take on your website. Understand how they navigate from one page to another and what actions they are likely to perform.

Image Source: wix.com
Step # 05 — Follow Design Principles
Develop a visual style that aligns with your brand and resonates with your target audience. Consider color schemes, typography, and imagery carefully.
Create an intuitive interface that guides users seamlessly through the website. Pay attention to button placements, menus, and interactive elements.

Image Source: wix.com
Step # 06 — Accessibility
Make your website accessible to all users, including those with disabilities. Follow accessibility guidelines to provide an inclusive user experience.

Image Source: blog.hubspot.com
Step # 07 — Launch & Monitor
Launch the website and closely monitor its performance. Collect user feedback and analyze user behavior to make ongoing improvements.
Final Words
A well-executed UI/UX design not only captivates users visually but also ensures intuitive navigation, accessibility, and a great user experience. Choosing exceptional UI/UX design can be a strategic option for sustained success in the digital realm.
UI and UX help you create an interactive website that has a flow to it, which makes it easier for the users to navigate the pages and search for the content.
A better user experience means your audience or prospects are spending more time on the site, browsing from one page to another. This in return reduces your bounce rate and increases the session duration.
Whether you have a business website or a personal portfolio site, embracing the significance of UX/UI design remains fundamental to achieving online success.