7 SaaS Web Design Practices to Create Seamless User Experiences

Featured Image: Freepik.com/vectorjuice
Consider a marketplace where many people offer a range of Software as a Service (SaaS) products. It is similar to shopping in a large department store with many choices. How can you ensure that your SaaS website design stands out from the competition and attracts many visitors? Well, there are plenty of things you can do on your website to ensure it gets the audience’s attention, which we will discuss later on in this post.
With the increasing number of SaaS brands that emerge each year, the website must perform at its maximum potential. For a website to gain an edge over its competitors, it is important to have a well-designed structure that provides a positive user experience. You may be unable to achieve satisfactory conversion rates for your product-led company without a professionally designed website.
Websites are critical to promoting the value of your software as a service product and, ultimately, increasing software sales. And we are going to be talking about SaaS web design practices a lot here.
Let’s get started!
Why Follow SaaS Web Design Practices for UX?
The structure of a regular website would work, but a SaaS website requires a different approach. Due to the unique services they offer, it is vital to present their services clearly so that visitors can easily comprehend what they can do.
Your business can benefit from implementing good SaaS web design practices for UX if you do the following:
1. Advantages of the Marketplace
Well-designed websites can help you stand out from competitors in the competitive SaaS market. You can attract potential customers with a professional, reliable, and modern brand image by implementing best practices. Think of it as a way to present your logo design, brand message, and product to potential customers.
2. Enhancing the User Experience (UX)
You should follow best practices in designing your SaaS website to ensure that it is user-friendly. User experience plays a critical role in engaging customers, ensuring their satisfaction, and ensuring they remain loyal customers. It facilitates the creation of user flows that always result in conversions. It is also important to consider the latest web design trends for inspiration.
3. An effective website architecture
When a website is cluttered, it is difficult to provide precise data. SaaS web design best practices can help you develop a more efficient website architecture, set up analytics dashboards, and monitor user behavior. Through the analysis of accurate website data, data-driven decisions enable you to continuously improve your website’s performance and user experience.
7 Best SaaS Web Design Practices for Seamless UX
Here are the seven SaaS web design practices you must follow to create seamless user experiences for potential customers.
1. Make Your Value Proposition Clear
Your SaaS tool’s “value proposition” is similar to the secret ingredient that makes it a success. Descriptions of SaaS tools explain how they can help, why they are great, and what they can achieve. This helps in enhancing the user experience greatly.
Make a compelling presentation about your SaaS product. As friendly invitations, the best value propositions inform potential customers of what they are about to experience. If you have a cool software product, you must explain to people why your SaaS product is so exceptional. A short description of the tool’s function and why it should be used is your “value proposition”.
SaaS products are like superheroes – they can solve problems. A value proposition is similar to an introduction to a superhero. Explain what your tool does clearly and concisely. Let’s keep it simple: no fancy words. You can also take a look at some of the best SaaS B2B websites designed for conversion to understand how those businesses are attracting clients.
What makes your SaaS product so successful?
Imagine your product as a magical assistant who makes life easier. Leverage various elements within your SaaS web design to demonstrate its capabilities. Present social proof to describe how your tool is used by people as a recipe for success. Highlight a few ways that your tool makes things faster, smarter, or an overall better experience.
How can your SaaS product be used by your target audience?
Show people how the SaaS product can solve a problem for them. Here are a few ways you can try.
- Provide a step-by-step guide to help your users understand how to use your tool.
- Share success stories from users who are satisfied with your tool. They serve as proof that the program is effective.
- Give people the opportunity to try out your tool. It is like a sneak peek before they make a decision.
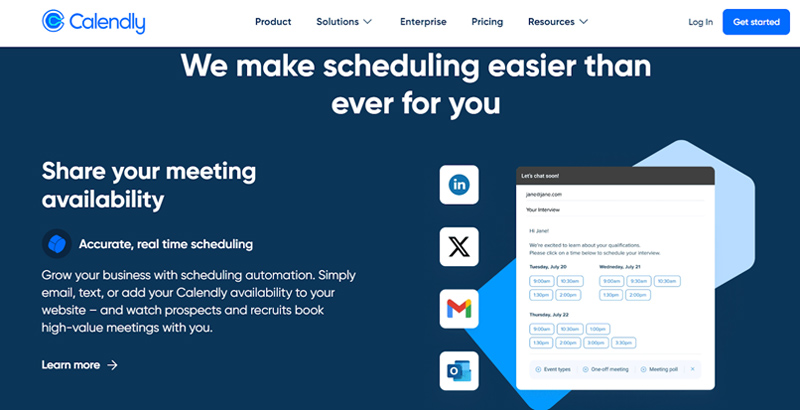
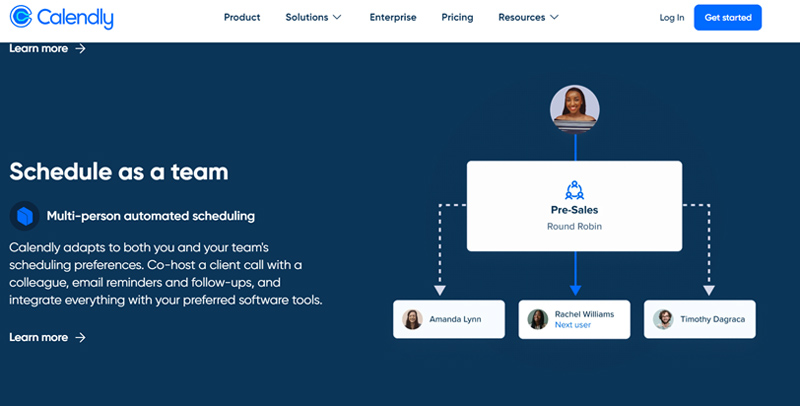
Everything we discussed earlier is perfectly illustrated by this example. The Calendly scheduling tool’s homepage contains a detailed analysis of each of the three points that are crucial to demonstrating the value proposition in SaaS web design.

Image Source: calendly.com

Image Source: calendly.com
2. Include a Free Trial or Demo CTA
You should offer your customers the opportunity to try your product before purchasing to create a seamless user experience. Add a CTA (call-to-action) below the headline so that visitors can get an insight into the SaaS product immediately.
In some cases, these trials may be available for free for a limited period or in restricted versions. With an urgent CTA above the fold in the SaaS web design, you can provide a better understanding of the benefits and functionality of your software to potential customers. This can help them make a well-informed decision.
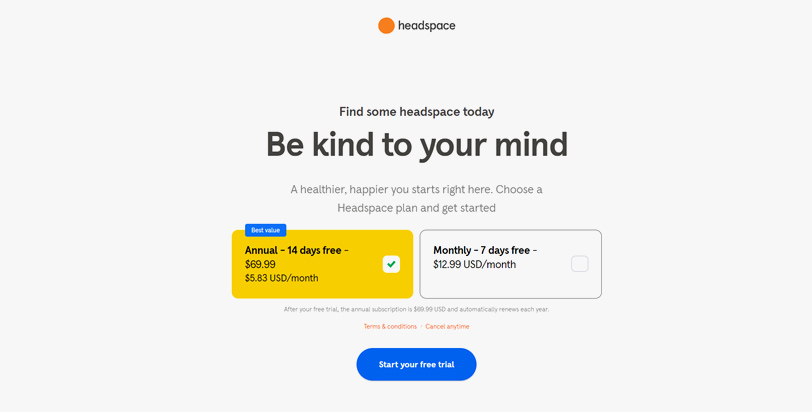
Here is an illustration of Headspace’s free trial, in which you will see a pricing option that offers a 14-day free trial right in the hero section.

Image Source: headspace.com
In this manner, website visitors are introduced to an element of contemplation. Although there may be some confusion at first, they soon realize that since it is free, it seems reasonable to try it out. The customer can easily cancel the reservation if the experience does not meet their expectations.
Here are some of the benefits your SaaS business can experience from offering a free trial option on your website.
- Developing confidence
In the course of interacting with and directly experiencing the tangible benefits of your SaaS product, users will naturally develop a greater sense of confidence in its capabilities.
- Trust building
It is crucial to conduct trials to establish trust with potential customers since they allow them to see and assess the value of your software first-hand. You can also find quite a few innovative ideas for branding tech startups to build trust among your target audience.
- Increased conversions
By providing users with a trial option in SaaS web design, you can increase conversion rates as users gain a full understanding of the product’s benefits.
- Make informed decisions
By providing users with a free trial of the SaaS solution, they can make an informed decision.
- Engaging users
It is important to encourage users to engage actively and explore your software’s features through trials.
- Demonstration of features
While conducting a trial, you can highlight unique features and demonstrate how they address the needs of the users.
3. Add Engaging Video Content
Integrating compelling video content into SaaS (Software as a Service) websites is a great way to improve user engagement and increase conversions.
Based on a report published by Wyzowl, users spend 88% more time viewing websites with videos. As a result, videos can easily convey complex information in an easy-to-digest format, making them an extremely effective tool for creating a memorable presence online.
The following are a few tips for adding video content within SaaS web design.
- Video explanations
Create a concise explainer video that highlights the key features and benefits of your SaaS solution. By creating an engaging SaaS explainer video, visitors will be able to gain a better understanding of the software’s value, resulting in greater conversion rates.
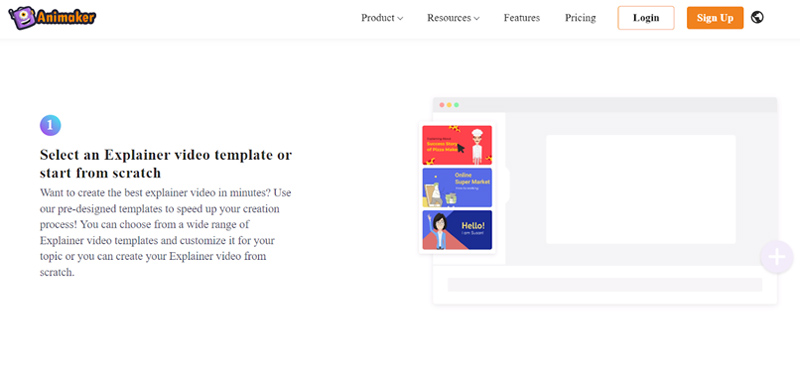
There isn’t a video in this picture, but you can see on Animaker’s website a short video that explains in very detail how to create an ‘Explainer Video’ using their products. Besides educating people about the benefits of Animaker, they also persuaded them to give it a try at least once.

Image Source: animaker.com
- Demonstrations of products
Provide detailed product demonstration videos to demonstrate your SaaS product. Include an overview of various use cases in SaaS web design, highlighting how your software can solve their problems. You can build credibility and confidence in the capabilities of your product by doing this.
- Tutorials for users
Make a series of tutorial videos that walk users through the installation process and highlight different features. You can use this technique to facilitate a smooth start for new users and to encourage them to fully explore the capabilities of your software.
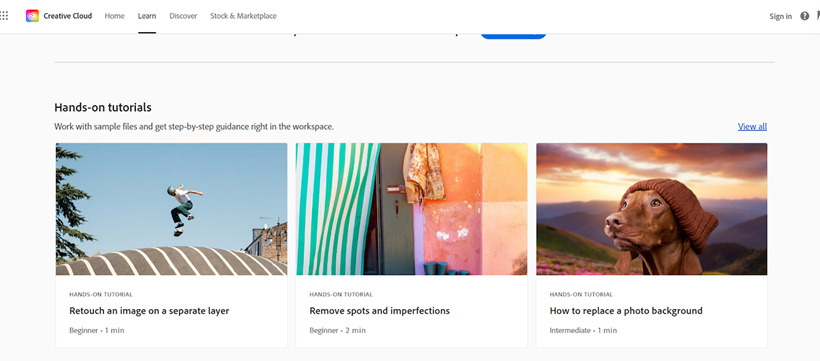
As you can see in the screenshot, Adobe offers a Tutorial section in its design tool. As a resource, this website is intended to assist both new and experienced users in making the most of the various tools provided.

Image Source: Creative Cloud
- Feedback from customers
A video testimonial from a satisfied client is a great way to capture real feedback. A genuine endorsement humanizes your brand and builds trust, demonstrating to potential customers the value your SaaS product can provide. Video engagement is a popular UI/UX technique favored by web designers as well.
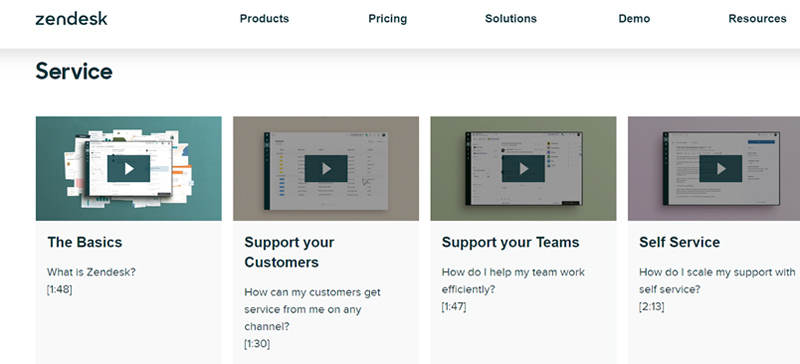
The Zendesk video is a combination of videos that showcase their satisfied and contented customers rather than separate videos for each customer.

Image Source: zendesk.com
- Case studies
Demonstrate how your SaaS product has benefited specific businesses or industries through case studies. Narratives such as these offer concrete examples of successful implementations and have the potential to inspire confidence in potential clients.
- Troubleshooting FAQs
Provide answers to common user questions and troubleshooting guides through the use of video-based FAQs. Users can overcome challenges when navigating your SaaS web design with the help of this proactive approach which contributes to a seamless user experience.
4. Optimize User Journeys for Navigation
Plan a logical flow for visitors to follow to ensure a seamless user experience. Provide a coherent navigation menu and well-placed calls-to-action (CTAs) as a means of guiding the user from landing pages to conversion points.
Organization of information should simplify decision-making by directing users naturally towards a specific action.
- Plan a Clear Course of Action
Focus on your sitemap and make sure that you structure it in a way that takes your visitors from one point to the next immediately. Making the journey clear and organized will make it easier for them to navigate and locate the information they require.
- Place CTAs in a Strategic Manner
The call to action (CTA) serves as a guide that directs users to the next step. When creating website landing pages and the homepage, you can direct users towards actions you want them to take by placing CTAs in the appropriate places, such as after providing important information or near a product description.
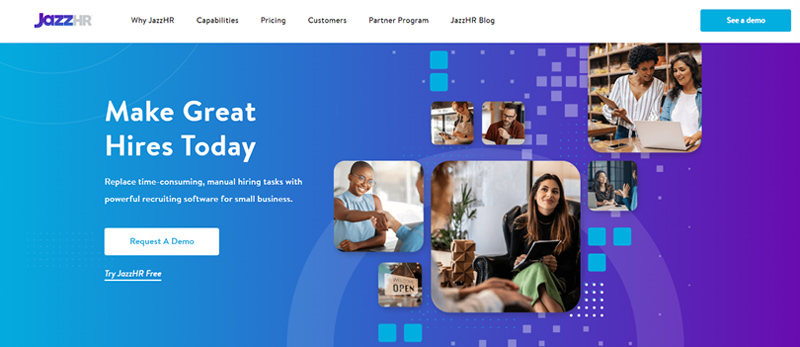
It is apparent in this image that JazzHR provided you with a CTA button that is highlighted with a color that is different from the background of the page. There is also another ‘See Demo’ CTA at the top right corner as well. Visitors are encouraged to take a demo to gain a better understanding of how the service can benefit them and then persuade them to become permanent customers.

Image Source: jazzhr.com
- Simplify Navigation in Menus
Suppose your SaaS website’s navigation menu is designed in the form of road signs. You should ensure that it is easy to navigate, understandable, and logically arranged. By doing so, visitors can locate different sections of your website more quickly and attractively. As a result, their overall experience is enhanced.
- Organize Information to be User-Centric
Arrange your website content according to what your visitors want. This is an important aspect of good SaaS web design. Providing easy access to what users need, makes their experience smooth and convenient. The font and text size should be chosen so that people can read the content quickly and understand it.
The real heroes of your website are your users. Providing your visitors with an easy-to-use and comfortable website will allow them to succeed. It is your website that becomes their guide on this journey. The more your users feel like heroes, the more likely they are to remember your brand and return for more.
5. Make Sure That Pricing Information is Clear
Your website should provide detailed pricing information to ensure transparency and demonstrate your trustworthiness. This can help you provide a seamless user experience to potential customers.
Prices should be displayed and easy to understand. Create a dedicated pricing page that outlines all pricing associated with each of your packages or plans. To avoid any surprises for the customer, list any additional fees, for example, setup fees, maintenance charges, and optional extras.
- Present a variety of plans. You should differentiate between the various subscription levels if you have more than one.
- Please avoid using jargon. Ensure that your language is clear and easy to understand so that you are not limited to those who are familiar with SaaS terminology.
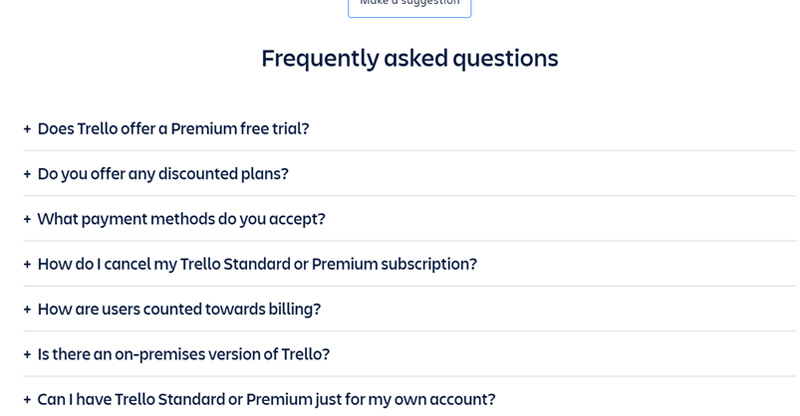
- Include a FAQ section. Ensure that the pricing page addresses common queries regarding billing cycles, contract terms, etc.
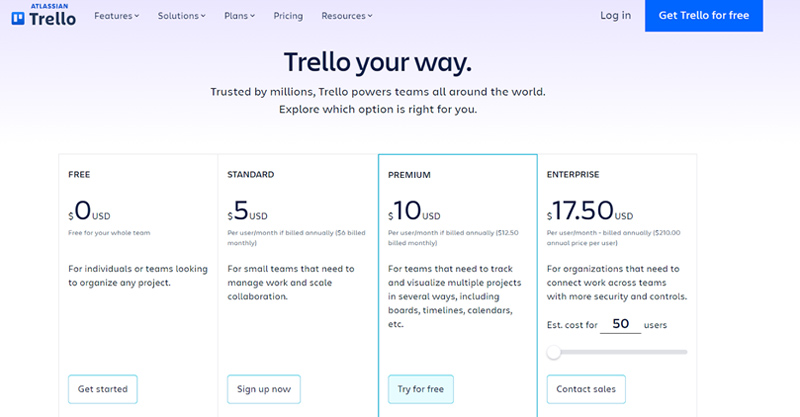
Trello, a project management software tool, has presented a very well-explained and detailed pricing plan for their tool.

Image Source: trello.com

Image Source: trello.com
6. Create Engaging and Valuable Content
Current SaaS markets are dominated by content. The benefits of publishing high-quality content include educating your audience, positioning yourself as a thought leader, and also obtaining organic traffic. The posting of a few articles each week will not suffice. You need to have a dedicated blog integrated within the SaaS web design or hosted as a sub-domain.
A content machine that operates like clockwork is essential for dominating an industry. You should commit resources to ensure that your company creates and publishes a variety of content every week. Make sure that your branding assets are in place beforehand. You can consider an AI logo maker tool to create a symbol for your SaaS website.
- Developing a Content Strategy
There is no point in digital marketing if it is not accompanied by a content strategy. Analyze the type of content that your target audience prefers to consume, whether it be articles, e-books, videos, podcasts, or webinars. You should know the platforms on which your audience resides and tailor your content accordingly.
- An Extensive Collection of Resources
Almost every SaaS company with a significant following will have an extensive resource center on its website. Hubs can take a variety of formats, including blogs, e-books, podcasts, glossaries, and even interactive tools. Having a wide range of content available on the website may be beneficial in attracting new visitors as well as retaining existing ones.
Check out how Userpilot has created its blog categories to highlight valuable insights for their readers.

Image Source: userpilot.com
- Regular Updates to The Content
The best practice would be to develop a content calendar to keep a constant flow of fresh and engaging content. Create and publish content with easy-to-use tools and give your marketing staff the freedom to do so.
7. Improve Accessibility with SEO
Search engine visibility plays an important role in attracting potential clients to a SaaS website. It makes your website easily accessible which can help create a seamless user experience for people searching for solutions.
If it ranks highly in SERPs, you have already more than half of your goal to enhance UX with your SaaS web design. Here’s how you can improve accessibility with SEO.
- Optimizing Keywords
You should study your target audience’s search terms and phrases to determine what they are using to search for similar solutions. Make sure to incorporate these keywords into the body text of your website as well as in the meta tags (such as the title, URL, and meta description) as well.
Remember that keyword stuffing is not acceptable; your goal should be to write something valuable and accessible. S
- Speedy Loading of The Site
Having a fast website is essential for both user experience and search engine optimization. The speed at which your website loads may result in a high bounce rate as well as negatively affect your search engine ranking. Utilize a content delivery network (CDN) and reduce image sizes to improve your site’s loading speed.
You can also consider hiring professional SEO services to maintain and boost rankings in SERPs.
- Link building
Backlinks play a critical role in improving your website’s authority and ranking in search engines. Develop quality content that does not require you to force it to obtain backlinks. There may be online tools, in-depth guides, or market reports available through this process.
Conclusion
Best practices for SaaS web design are crucial for achieving success in competitive markets. For maximum effectiveness, it is important to combine solid design, user-oriented features, and strategic content. As technology evolves and your audience’s needs change, the best practices discussed must evolve as well.
As an essential component of your business strategy, your website should be regarded as an investment, requiring regular maintenance and refinement. The key is the alignment of all elements with business objectives, from the technical backend to the content that is visible to users.