Understanding The Role Of Emotional Design In UX And Why It Works

Featured Image: iStock/Designer
Emotional design is a critical aspect of User Experience (UX) that revolves around how users feel when they interact with a product or service. This concept is based on the premise that human beings are emotional beings, and therefore, emotions can significantly impact their decision-making process. It entails developing a design that arouses the user’s emotions to produce a desirable or favorable user experience.
It involves evoking a certain response from the consumer, such as excitement, urgency, absorption, or sheer joy. Users will evaluate the ‘joy’ component of the entire experience in addition to the usability and functionality of your digital product. Here, a strong emotional connection is crucial.
Since the online platform is the first point of contact for most people, you should consider getting a professional website designed before anything else. Let’s take a deeper dive into this phenomenon and unpack why it works in the world of UX.
Where Does the Emotional Design Concept Come From?
Donald Arthur Norman, the co-founder of Nielsen Norman Group, defined emotional design as a design methodology that attempts to produce products that provide people with positive experiences. It’s a strategy that has grown in favor among UX/UI designers that want to build interfaces that inspire users to feel good. Emotional design is a pretty valuable tool because it has an impact on how users feel about a product.
When people interact with your products or services, you as a designer put the needs of the user first. In simple terms, your design must lead to user success. Whatever interface you create has to take the user to their goal most quickly and seamlessly. However, you also need to pay attention to their natural, emotional responses. We might consider ourselves to be the most logical beings, but how we perceive the world is largely influenced by our emotions. This is where emotional design comes into play.
Users always have a complex thought process when they interact with the UX and finally make the call to action they desire. A designer’s job is to unlock that thought process in a way that eventually leads to a positive call to action; and in return, greater sales.
Thankfully, Norman has a method to unlock cognitive responses. Let’s explore that next.
The Three Levels of Cognitive Responses in UX
In design, emotions play a critical role in shaping the user’s experience. Positive emotions like joy, excitement, and delight can create a sense of pleasure and satisfaction, leading to stronger customer loyalty and repeat business. Negative emotions like frustration, anger, and disappointment, on the other hand, can drive users away, resulting in lost opportunities and revenue.
While it may seem counterintuitive, negative emotions can sometimes be beneficial in design. For example, if a website or app requires users to enter personal information or go through a multi-step process, incorporating a bit of tension or anxiety can help users stay alert and focused on completing the task at hand. Negative emotions can also be useful in storytelling in web design for example. You may consider how in horror movies or suspense novels designers and creators rely on fear and tension to captivate their audiences.
Three Levels of Cognitive Response
Normal talks about three levels of cognitive response that lead to successful user experiences. These are:
Visceral Level
The visceral level occurs in the subconscious. It is the most primal, essential response. Think of it as the user’s knee-jerk reaction to your design—their very first instinctive response. Factors like colors, shapes, and overall aesthetics play into this. Positive visceral reactions will lead to favorable calls to action (or interactions) in the future whilst negative visceral reactions may put a wall up. If the user’s first reaction is to be put off by the design, they are quite likely to log off.
A lower bounce rate—which is what UX designers aim for—is ensured by effective emotive design, so if we are not measuring the statistical data, we fall behind in the marketing race. Bounce rates directly shed light on user experience. This is why your landing pages have to be the most powerful.

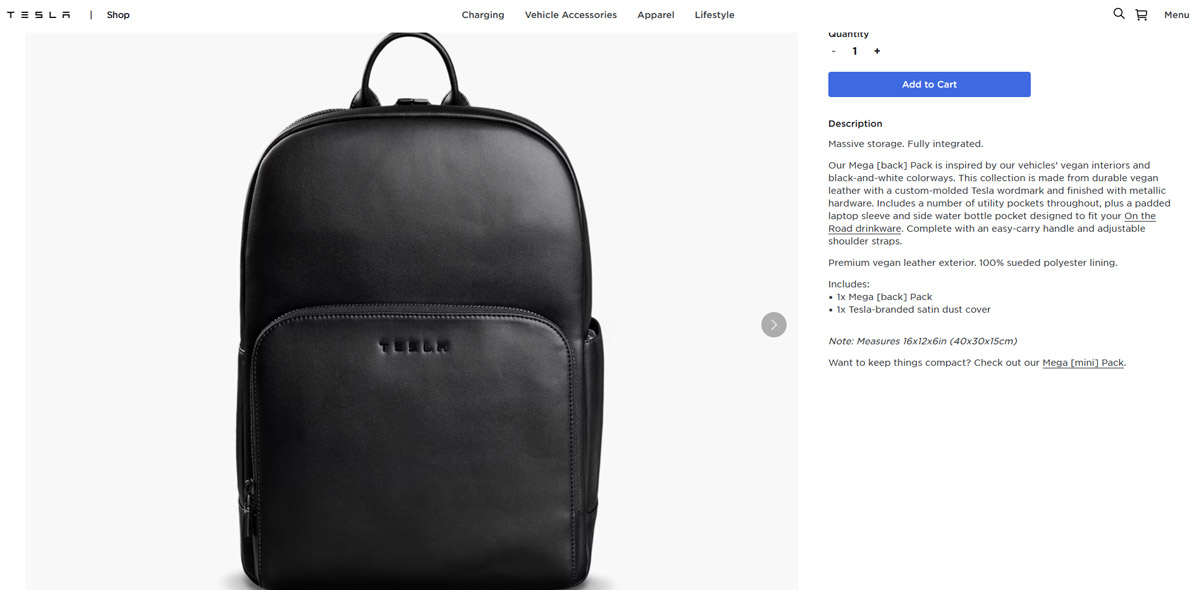
Image Source: shop.tesla.com
Behavioral Level
The behavioral level is largely focused on how users interact with and assess the usability of a product. This is where users begin to assess whether the product satisfies their needs. Moreover, they want to see how simple the web design is for instance, to interact with. Positive behavioral responses at this point would be dependability and trust.
This is what makes the user continue interacting with the design. Negative behavioral responses at this level consist of frustration or perplexity. These turn people away; they simply don’t want to interact with the design.

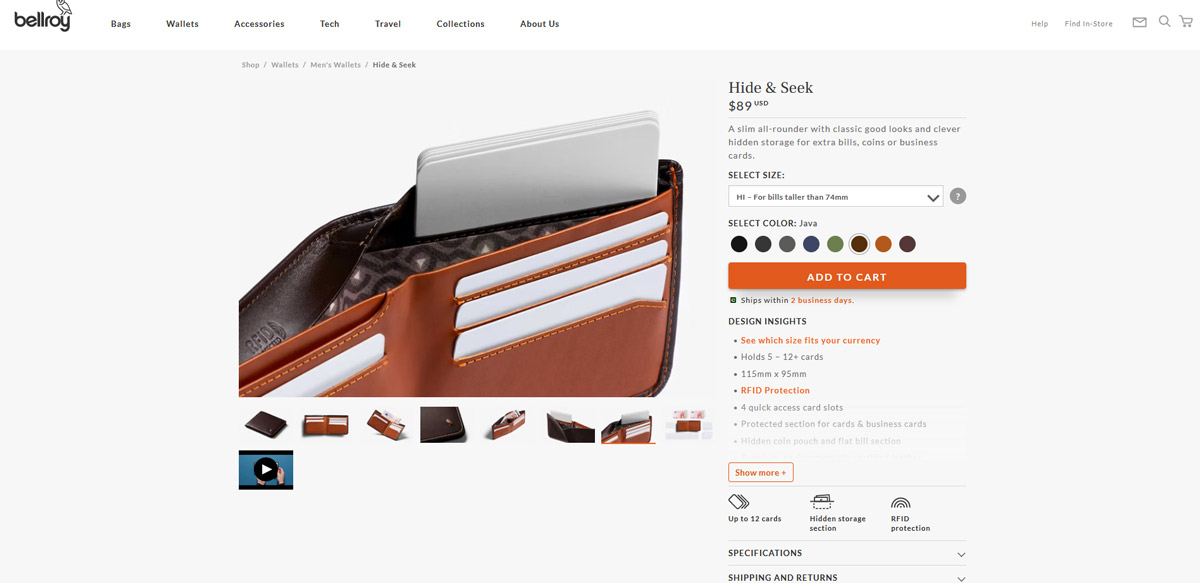
Image Source: bellroy.com
Reflective Level
The reflective level is the highest cognitive level. This is where the decision-making process occurs, and the user consciously evaluates the design (and the business’s) meaning and value. Users start to consider how the product aligns with their needs, values, and beliefs at this level. They evaluate whether it’s worth the investment of their time, energy, and money.
Positive reflective reactions can create a lasting emotional connection between the user and the product. If your design captures the reader at this level, it leads to a sense of loyalty and also encourages advocacy.

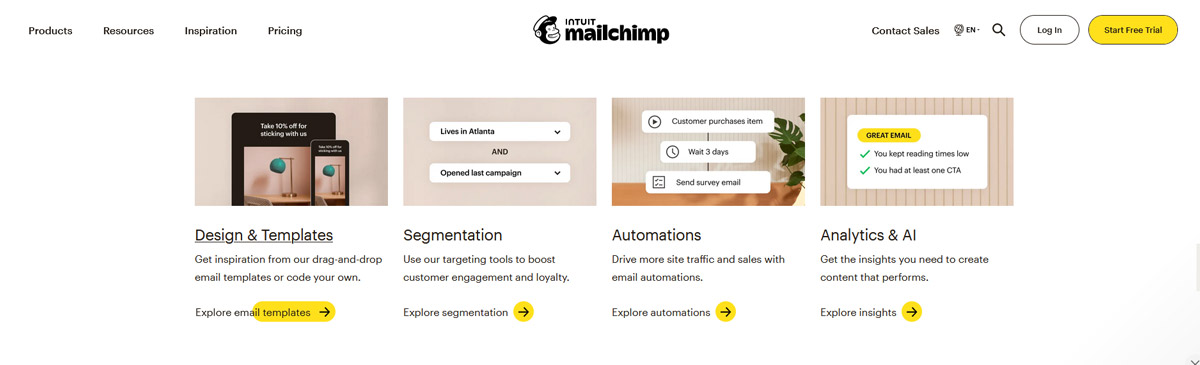
Image Source: mailchimp.com
Achieving Delightful Design
To create a delightful design that meets users’ needs and fosters positive emotional responses, designers must address all three levels of cognitive response. This means creating an aesthetically pleasing and user-friendly interface for apps or websites. It can encourage positive visceral reactions, ensuring the product is easy to use and meets the user’s needs to foster positive behavioral reactions, and creating a meaningful, valuable experience that aligns with the user’s values and beliefs to foster positive reflective reactions.
By considering all three levels of cognitive response, designers can create products that delight the user.
How Can One Use the Three Levels in Design?
So, how exactly does a designer use the three levels of cognition in their design? How can a design help create not just an encounter, but a lasting relationship between the user and the business?
It is all about evoking positive reactions in users and encouraging them to engage with the product in a more meaningful way. Here are some principles of effective emotional design to give you some ideas:
1. Use visual elements to stimulate user emotions
Visual elements do much more than copy does. They can generate the visceral response you would want. Before the user even starts ready the copy, they will be judging it for its use of the right (or wrong) colors, typography, and imagery. Think about how pleasing to the eye your layout looks. Think about how your copy flows. Is there a clear hierarchy in the typography? Is the flow convenient, or does the user have to work hard to absorb the information? The more at ease, you put your user, the more positive visceral reactions you can evoke.

Image Source: Slack.com
2. Create moments for interactions within the design
Find opportunities within your design where the user can interact with your design. Often, these are called micro gestures—little actions the user can perform within the design. They are also called micro-interactions. For example, the swiping gesture used in TikTok makes the user subconsciously keep scrolling.
The user doesn’t have to make decisions on where to tap on the screen. They can just mindlessly swipe—no decision fatigue required. Sometimes, little animations (like the animated thumbs-up for Facebook) can also get the job done.
@noelgoescrazy Look who i found😭😂 @YasinCengiz #foryou #fyp #fürdich ♬ Calm Down – Rema
Image Source: tiktok.com
3. Use well-crafted content
Using engaging and emotive content creates a more compelling user experience. Clear and concise language makes instructions, messages, notifications, feedback, and other texts more convincing and attractive to users. Think about what your welcome screen and all your landing pages look like. As we’ve learned from Google Chrome, even a 404 page can be a design interaction moment with the dinosaur game.

Image Source: Google Chrome
4. Use unique design styles and themes
An exclusive design style and theme make a design stand out and offer users an unforgettable first impression of the product. A simple yet diverse design style can appeal to users, while a humorous design style can entertain them and increase engagement. The design style and theme should be carefully crafted to match the target audience and the product’s overall message.

Image Source: notion.so
5. Give attention to details
Paying attention to detail can have a significant impact on the overall user experience. Details guide users to browse through the product, enabling them to make informed decisions and navigate the product seamlessly. Therefore, designers should consider every detail of the product and ensure that the design is both emotionally engaging and functionally intuitive.

Image Source: loom.com
Some Out-of-the-Box Ways to Invoke Emotions from Design
Sometimes, you have to break the mold to invoke a positive response. Here are some out-of-the-box ideas:
Using Humor in UX Design for Better User Experience
Humor, when used smartly, can be an excellent tool for UX designers to create a delightful user experience. Humor should be applied appropriately, depending on the design scenario, to create a balance between serious and fun elements.
Balancing Seriousness and Wit
UX designers can use humor to attract users, evoke feelings of joy, encourage desired actions, or prolong session duration. In some cases, even serious websites may require humor to maintain user engagement. When applied smartly, humor can be the bait that gets users hooked and creates an emotional connection with the product.
Transforming a Bad Experience into a Positive One
UX designers should not give up on the user experience, even when things go wrong. For instance, when there is no internet connection, a dinosaur game that Google Chrome offers to users is a great way to keep them engaged while waiting for the connection to improve. Similarly, designers can turn a 404 page into a positive user experience by applying creativity and wit.
Sure, humor is an essential aspect of UX design, and designers can use it to create a delightful user experience. By balancing seriousness and wit, designers can evoke emotions, encourage desired actions, and keep users engaged. Additionally, designers can transform bad user experiences into positive ones by applying creativity and humor to 404 pages. Mascots are also an essential tool in UX design, and designers can use them to create a friendly and welcoming environment.
Leveraging All Cognitive Levels in Design
Is there a way a design could have all cognitive levels unpacked? It absolutely can. For your design to leverage all three levels, you have to think about the user journey. Your design has to hook the user from start to finish.
The visceral level starts at the onboarding page. The moment the user opens your app or webpage, what do they see? Are they excited or intrigued? Are they amused or curious? Does it make them want to keep tapping away? For example, with disruptive technologies in website designs, you can hook the user in immediately.
If you’ve unlocked this part, you can easily head to the behavioral level because this is where the user will start to explore the usability of the product. This is where one can create “repeat customers.”
Humans experience cognition and emotion to their fullest extent at the reflective level. We become conscious of what we appreciate and what we don’t at this stage. Reflective emotions aid users in understanding, interpreting and coming to thoughtful conclusions because they are conscious emotions (as opposed to visceral and behavioral ones).
One of the most typical displays of reflective emotions is keeping the product’s brand package after unpacking it. This demonstrates how deeply committed you were to the brand narrative that the brand’s advertisers tried to engage you with.
Takeaway
In conclusion, to make the best use of emotional design, you have to unlock Norman’s three levels of cognition: visceral design, behavioral design, and reflective design. This means creating a smooth user journey from start to finish. This can be through animations, your text, your website layout, micro gestures, or even something fun and quirky—like the dinosaur game on a 404 page.
All of these elements should come together to lead the user to success, and ultimately your business to their bottom line.