The Role of UX in Ecommerce Store Conversions – A Guide to How It Works

Featured Image: iStock/~Userba9fe9ab_931
In the past three years, the ecommerce industry has experienced a lot of changes. During the peak of the COVID-19 pandemic, consumers in the United States spent around $244.2 on online shopping.
According to the report by Annual Retail Trade Survey, this was an increase of 43 percent from 2019. With the growth in ecommerce, many small businesses and startups are exploring different opportunities to reach out to potential customers and build a strong presence with ecommerce brand identity designs.
One of the first things that you have to focus on in this industry is setting up an ecommerce store. You need to create a website that attracts visitors immediately and converts.
What to Know About UX for ecommerce Websites
Today, there are around 12 to 24 million websites that are selling products to consumers across the globe. This number is increasing every day which means that businesses in the industry have to face a lot of competition.
Despite the growth in ecommerce businesses, less than one million ecommerce stores generate revenue higher than $1000 every year. If you think about it, this is quite less and could lead to many businesses shutting down as well. To avoid such a situation, you need to focus on UX or user experience to boost conversions.
With a functional and easy-to-navigate website, you can make it easier for potential customers to find the right products and check out seamlessly too. A good user experience also keeps people on the platform for a longer time and helps reduce the bounce rate.
Ecommerce businesses can use certain UX tools and incorporate elements in web design that improve UX. In the end, the conversion rate will be based on how most visitors feel when interacting with the ecommerce website. If their experience is positive, they may be convinced to buy a product before leaving the page and even recommend it to their followers, family members, or friends.
The Role of UX in Ecommerce Store Conversions
Before we begin discussing the role of UX in ecommerce website conversions, it’s important to understand how it works. User experience is based on the way people perceive and navigate through the store. These are some of the elements that create a good experience for consumers:
- Navigation
- Checkout Process
- Display of Information
- Visual Hierarchy
- CTAs
- Contact Form or Live Chat
Most websites today have the basic features and actively upgrade to include new ones too. To impact a potential customer positively and build loyalty, you need to make your ecommerce store stand out. So, think about what’s your unique selling point and highlight it across the website with imagery, headlines, and visual brand elements like logos and typography.
Once the website is ready, make sure that you run tests with a small focus group before launching it. This will allow you to get a clear idea of how people will engage or interact with the platform.
When it comes to the role of UX in ecommerce store conversions, here are a few factors that you need to keep in mind.
Achieve User Journey Goals
This is one of the most important things for good UX and a high conversion rate. Designers and business owners pay a lot of attention to the user or consumer journey on the website. These are the stages of a typical customer journey that are mapped:
- Awareness
- Consideration
- Decision
It’s what leads to people checking out the products at the end. So, from the beginning, the ecommerce store needs to take visitors toward their goal and make it easier for them to complete the journey. This way, business owners can prevent people from abandoning their carts in the middle and encourage them to make the purchase. UX design elements that are added based on the user journey can boost the conversion rate in a short time.

How UX converts in Ecommerce Stores
When creating the website, you should think about how people can discover the page and find the products they are looking for. Now, this depends on optimization and including content and images that boost visibility in the search engine results. To achieve a higher ranking, you can optimize the product photos for Google Lens for instance, and use descriptive alt tags that can be detected easily.
Make sure that the website is responsive and accessible on all devices. With a minimalist layout that has less clutter, you can make it easier for customers to browse through on their smartphones or tablets.
Check the example of Hebe’s website below which can take consumers to their goal with appealing visuals, display of product photos, and social proof on the home page.

Image Source: Source: hebeboutique.com
Functionality
The second factor that you need to consider is functional design. Before anything else, you should look at the website from the consumer’s point of view. Think of how they will move through the home page, landing pages, and menu.
This will make it easier to create a functional ecommerce store that conveys its message effectively. Sometimes, you can go with a simple design and branded photos, and convince people to check out at the end. When shopping online, the purchasing behavior of potential customers is influenced by these factors:
- The convenience of checking out as a guest
- Optimized and visible search bar
- Prominent product reviews
- Mobile-friendly design
You need to carefully assess all the elements across the website. Are they necessary? Can you achieve your business goals with product photos and valuable content? Does the website need a background video to convince people to stay on the page? Finding the answers to such questions will help you reduce the clutter on the website and improve functionality.
How UX converts in Ecommerce Stores
The layout, visual elements, and information presented on the website can simplify the buying process for consumers. It’s why you need to pay attention to the UX elements in web design and incorporate them in a way that turns leads into conversions.
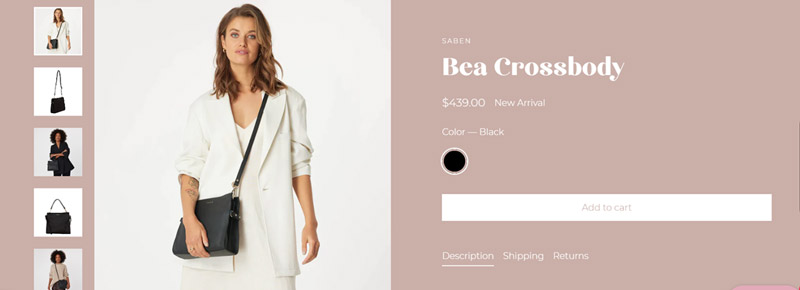
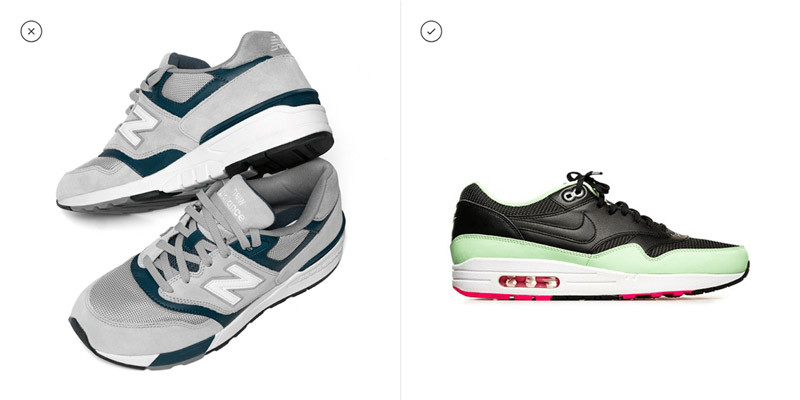
Take a look at how different angles in a product photo can take the focus away from the item and confuse people. A simple side view can do the trick and show people what you have to offer.

squareshot.com
While interactive scrolling, 3D images, and animations can add to the appeal of the ecommerce store, they may not always work. Buyers value an easy checkout process and accurate information on the website more than anything else. It’s why, in some cases, a clean layout with bold headlines, a hamburger menu, and large product photos could help you convert visitors quickly.
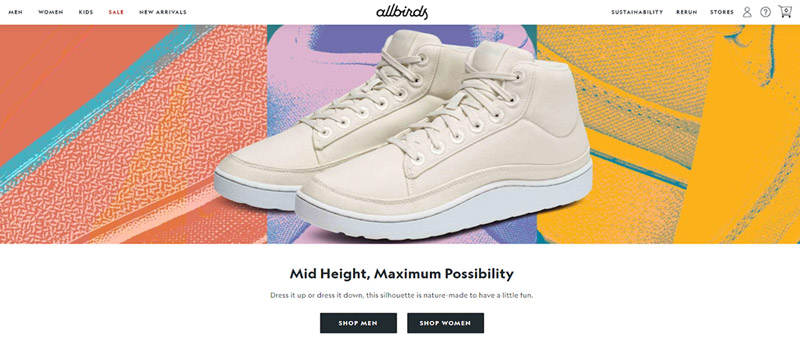
Consider the example of the website for Allbirds below. It is functional, has simplified navigation, and creates brand recognition too.

Image Source: allbirds.com
Visual Hierarchy
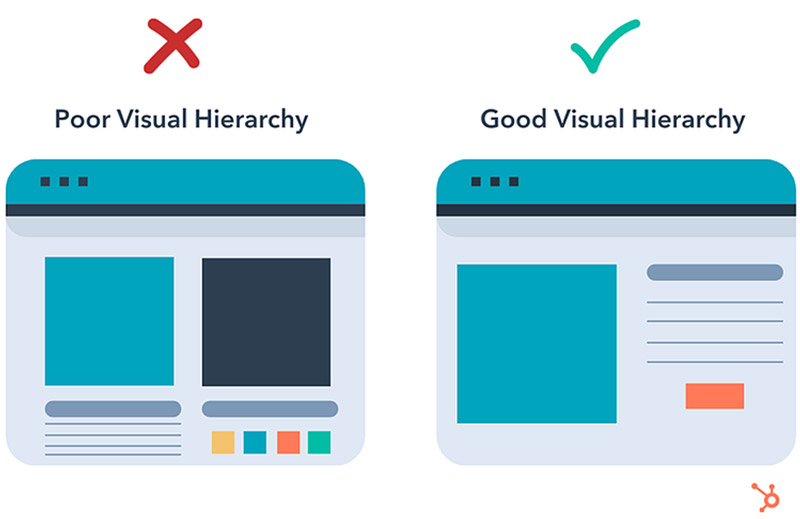
This is another important UX element that influences ecommerce store conversions. Most websites have a clear visual hierarchy that allows visitors to find relevant information easily.
Elements need to be organized in a way that people do not miss out on important details. In UX design, this can be created with colors, image sizes, contrast, and the structure of the website. So, for instance, if you see the search bar on the top of the home page or above the navigation bar, you may just locate the product you want instantly.

Image Source: blog.hubspot.com
How UX converts in Ecommerce Stores
When it comes to creating a visual hierarchy on the website, here are a few ways to try.
- Simplify navigation in ecommerce stores by creating dropdown menus that direct people to different categories and landing pages.
- Hero images and large visuals make it easier for people to understand what the brand has to offer and look through the product catalog.
- Geometric shapes and color contrast can draw the attention of visitors as they browse through the well-designed home page.
- Scale images with the bestselling products in larger sizes than others.
- Animation or movement to create dynamic photos instead of static ones.
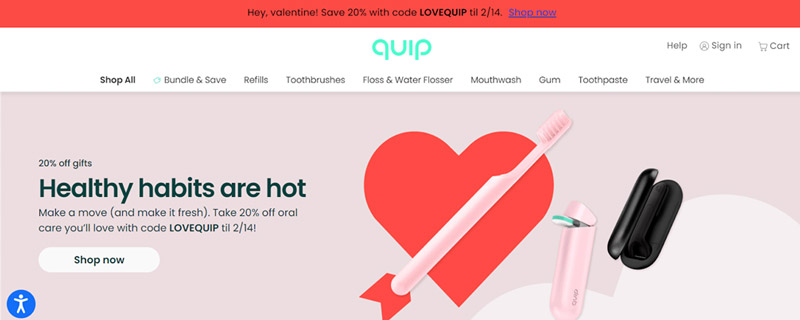
Take a look at the example of Quip’s website here. The color contrast, images, and white space bring all the elements together and keep the visitor’s attention on the page.

Image Source: getquip.com
Easy Transactions
When it comes to the role of UX in ecommerce store conversions, this is something that should be a top priority for designers and business owners too. In the end, if the checkout process or payment options are not easily accessible, the design and functionality of the website would not make a huge difference.
You need to focus on creating a checkout process that requires minimal information and allows visitors to confirm their orders in minutes. The transaction should be easy and simplified.

Image Source: dribbble/Arthur Chayka
How UX converts in Ecommerce Stores
You can add a progress bar in the checkout process so people can save and track their progress if they need to leave the page. This way, they can come back and continue their journey without starting over.
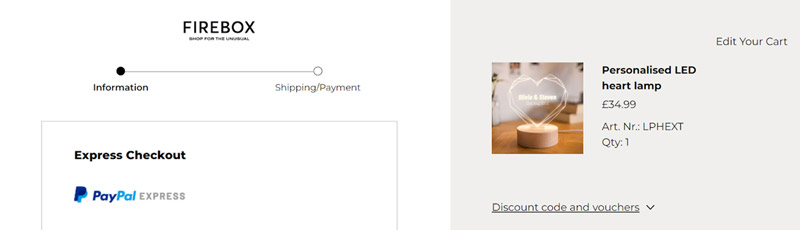
Include an option to checkout as a guest for consumers as some of them may not be willing to create an account or log in to complete the transaction. It is also important to include payment options that are used widely such as Venmo, Zelle, and Apple Pay.

Image Source: firebox.com
Intuitive Navigation
Sometimes, when users are browsing through a website, they may be confused about what they want. This is where intuitive navigation can help them move from one point to the next easily. Create an interactive layout that keeps the visitors hooked for a long time. gamification in ecommerce, animations, and card labels are just a few elements that can make web design intuitive.
How UX converts in Ecommerce Stores
Intuitive design in an ecommerce store is similar to a map. It tells users where to go next and how to navigate between landing pages. The buttons that people see on the home page for instance can make a website intuitive. To create such a design, you should include the search option for a specific item in a prominent location.
You can add hero images or a video on the homepage that shows how the product works as well. Clear and bright CTAs and drop-down menus can also make it easier for people to look through multiple products and add a few items to the cart.
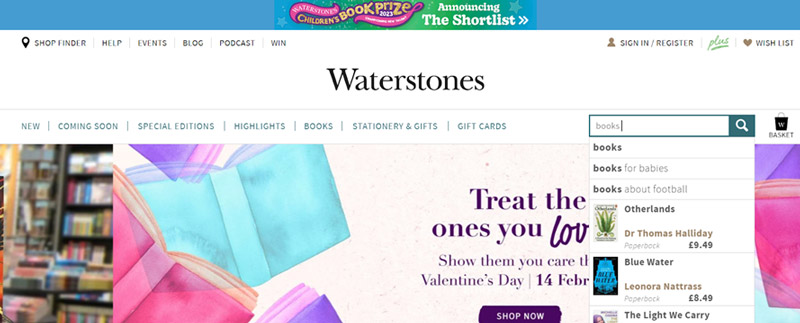
The autocomplete feature added to the search bar on Waterstones’s website is a great example of intuitive design. Visitors can easily locate the desired product and browse through different options as well.

Image Source: waterstones.com
Conclusion
This is a simple guide to understanding the role of UX in ecommerce store conversions and how it works. If you are looking to create a website to sell products online, then it’s important to consider UX design elements that provide a good experience to potential customers. In the end, you will be able to generate quality leads and increase conversions within a given time.