The Ultimate Guide to SaaS Website Design

Featured Image: iStock/Mykyta Dolmatov
With rising competition in the digital world, it has become very important for SaaS businesses to stand out from the first look. This is where good website design can play a huge role in making a positive impression on the audience. By creating a user-friendly and interactive web page, you can convince visitors to explore the website and convert more leads as well.
According to a report, 94 percent of first impressions are based on web design. When working on SaaS website design, it’s crucial to focus on elements that engage the visitors instantly and keep them on the page for a longer time.
This way, you might find it easier to achieve your business goals and establish a strong digital presence too. If you think about it, most people are likely to form an opinion about the company or products by browsing through the web page. With an impressive design, you could encourage first-time visitors and existing clients to sign up for more information or make a purchase too.
So how exactly can you make this happen? Let’s break this down in detail.
Why is Website Design for SaaS Important?
Before we start discussing the ways to design a SaaS product website in our ultimate guide, it’s a good idea to begin from the basics. When you are brainstorming ideas for the home page, layout, or landing pages, you might wonder why the design matters so much. Simply put, it can help you pitch your products and brand to the audience.
If the website appeals to visitors immediately, they will likely look through the options and come back again too.
This is just one of the many reasons that SaaS website design is incredibly important. The industry is growing quickly and the competition continues to increase every day. In the past year, global spending on SaaS products was estimated to be $176.6 billion. The number is expected to reach higher in the future as companies and startups shift towards SaaS product development.

Image Source: Statista.com
To stand out from the others and boost revenue in a short time, you need to pay attention to the website before anything else. It’s one of the first things that consumers search for and visit to get an idea of the business or products. Here are some of the elements that a SaaS company website should have:
- Brand Colors
- Bold Headlines
- Visual Hierarchy
- Easy Navigation
- Contact Form
- Valuable Content
As you are working on the web design, it is a good idea to incorporate elements that make the platform stand out from the beginning. For instance, use colors that are meaningful and represent your brand closely as well. It’s how you can convince visitors to consider your products over the competitors. In the end, the website can help you boost revenue or profits and create brand recognition in a short time as well.
How to Create an Impressive SaaS Website Design
Now that you know why it’s crucial to design a web page for your SaaS business, let’s take a look at some of the best ways or practices for it.
1. Hook with the Headline
This is one key factor that you need to keep in mind with SaaS website designs. To engage visitors within seconds, it’s essential to highlight the unique factor and selling point at the beginning of the home page. Tell the audience how your product is different from others and can help solve a problem for them. You should communicate the value above the fold so people are likely to scroll down and explore other pages as well.

Image Source: Zilliondesigns.com
It is a good idea to keep the text minimal and grab the attention of visitors with a bold headline. You can add a brief description or explanation below to keep people interested in what you have to offer. Mostly, the headline or text can be featured with or on a large header image that gives people an insight into the business or product. This needs to be included above the fold for a responsive and modern website.
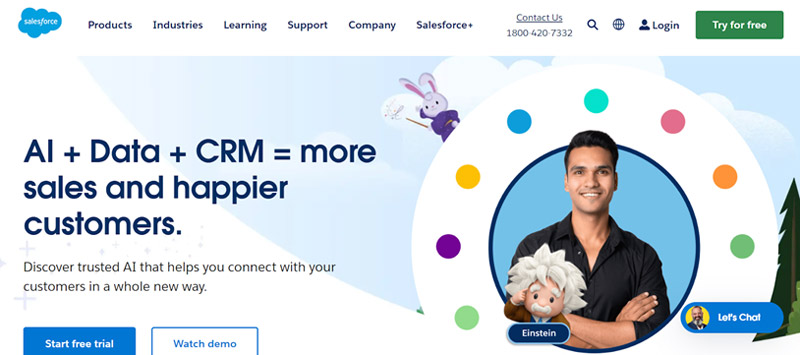
Consider the example of Salesforce here. You can see how the headline draws attention instantly and tells potential customers about the benefits of the SaaS products. This web design has all the elements that can help people find the right solution. Similarly, you should also focus on adding visuals and text that convey a strong message.

Image Source: Salesforce.com
It’s important to avoid clutter as well above the fold so make sure that the elements do not overwhelm or confuse visitors. You can incorporate the logo design in the top left or center of the navigation bar. This way, it’s easier to create awareness and establish credibility as well. When working on your website brand identity, try to stay away from common mistakes, and create a versatile icon that is visible from the first look.
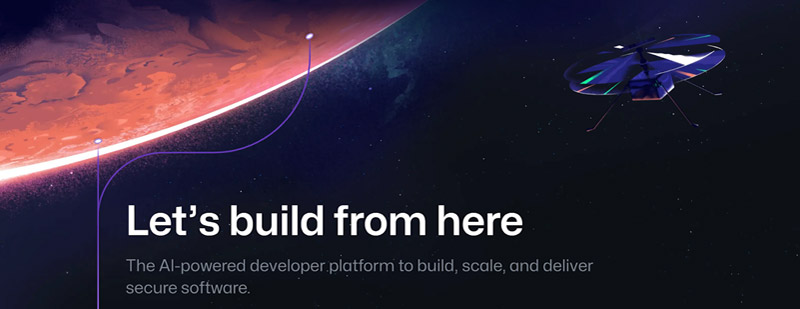
2. Showcase Product With Visuals or Video
The visuals are incredibly important to the success of the website. Since people cannot physically experience the product, they tend to look for a closer look through the imagery or video. This is where attractive visuals or a background video that shows the product or service can influence their decision.

Image Source: github.com
It’s a good idea to choose or create one that is relevant to the business or SaaS products. With appealing imagery or videos, you can grab the attention of first-time visitors instantly and boost conversions as well.
This can also help the web page, which could be managed by a wordpress hosting service, attract higher organic traffic in the long run. If you think about it, a large header image or video above the fold is also great for keeping the layout minimalist and convincing people to scroll through the end. To create an interactive layout, you can use inspiring visual animations for storytelling or sliders that draw attention instantly.
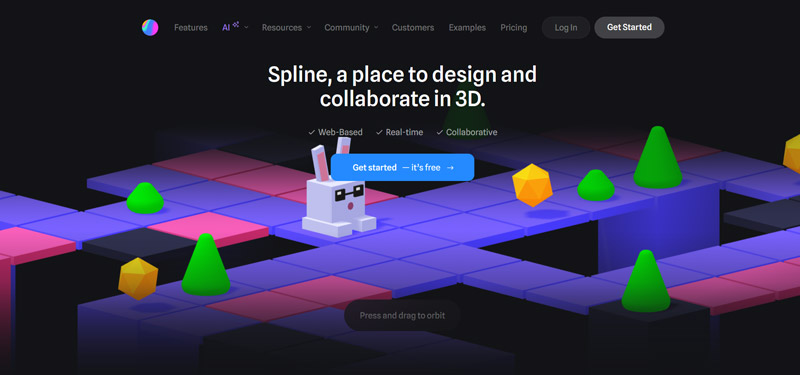
Take a look at the website for Spline Design. It features a dynamic hero image that tells people about the product immediately. You can take inspiration from this web design for your platform and opt for interactive elements that express creativity as well. In the end, you need to keep in mind the loading speed and responsiveness of the page too.

Image Source: spline.design
Sometimes, large visuals or animations could slow down the website and make it less adaptable for different screens or resolutions. This could increase the bounce rate as people may move towards other options that load quickly. So, when incorporating high-quality images or a video, make sure that you choose the right file format or compress them according to the guidelines.
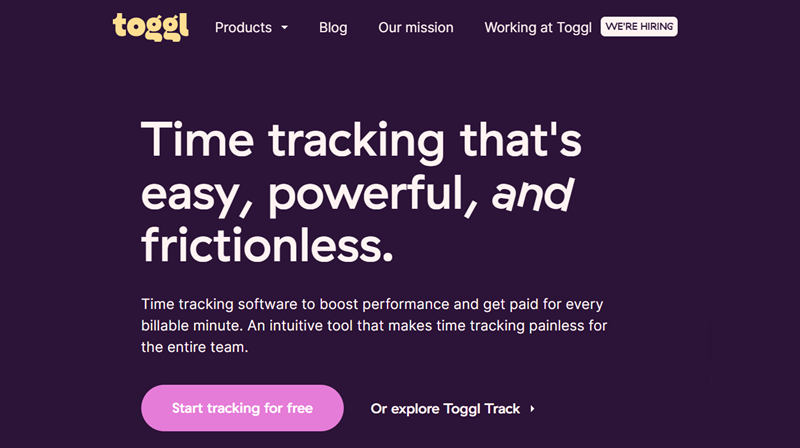
3. Urgent and Bold Call-to-Action
You cannot have great SaaS designs without CTAs that grab attention from the first look. It’s important to add terms or phrases that appear urgent and encourage visitors to sign up, subscribe or get a ‘free trial’.

Image Source: toggl.com
Most websites feature strong calls to action on the main image above the fold to convince people to act immediately. It’s a good idea to place them prominently across the home page and simplify navigation as well.
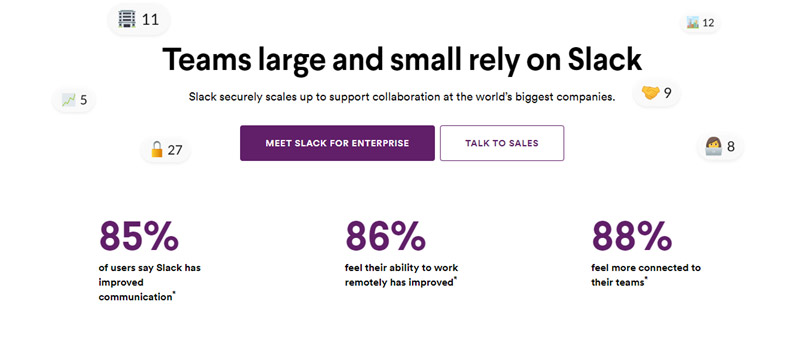
Highlight the CTAs with brand colors like Slack has done on their website. It has matched the color with its purple background to create familiarity with potential customers.
You can also choose bright or bold colors such as red, green, or yellow against a neutral background to draw attention instantly. You can also pick colors that match your logo design. Before you get started on the website, make sure you get a professionally designed logo that tells people about your platform immediately.
Convincing CTAs can help you grow your subscription or generate more quality leads too.

Image Source: slack.com
People are likely to sign up for discounts, special offers, or more information if you send out the right message. There are a few SaaS websites that also ask people to log in or sign in with their email or social media accounts. This can prove to be highly useful for growing the email list and following quality leads.
It is a good idea to also add urgent CTAs across the website that convince visitors to ask for more information or subscribe to the newsletter.
To encourage people to act immediately, you can include words like ‘get started now’ or ‘login with Google’. You can find out what works best by testing out the CTAs before launching the website. Get feedback from the team or a small focus group to narrow down the terms or words that generate the best results.
4. Add Informative Visuals or Explainer Videos
Adding images that show how the product works or including an explainer video within the home page is a good way to keep people interested for a longer time. But in some cases, you may not have the option to incorporate the right imagery that highlights the best features of the product. This is where you can draw focus to the key features or advantages that people can get by signing up for the solution.
Image Source: zendesk.com
Many SaaS websites include this on the home page or have a separate landing page that has all the relevant information or details.
You can also add screenshots with a step-by-step tutorial that highlights the function of the product. Otherwise, it’s always better to have an explainer video or show real people using it as well. Evernote is one example of a website that has a brief video on the home page that highlights what the product has to offer.
Similarly, there are quite a few websites that capture the attention of visitors with appealing visuals that send out the right message to the audience. With Mailchimp for instance, people can easily navigate to the product page and look through the images to get a better idea of the solutions.
If you are slightly confused about adding imagery or video, you can just focus on the features with bold headlines and informative content. It’s a good idea to add infographics or geometric shapes to make it easier for people to skim through the page. Make sure to includes ample white space to keep the layout simple and prevent clutter.
5. Social Proof
This is essential to good SaaS website design. When you are looking to attract more traffic or convert leads, you need to establish credibility within the consumer base and gain their trust. Now, the simplest way to do this is to include social proof that convinces people to check out the product.

Image Source: ghost.org
There are different ways that you can add this to the website. Here are some of the common ones that you can find:
- Testimonials or Reviews
- Awards or Certifications
- Clients or Company Logos
- Reviews on TrustPilot, Google or BBB
- Stats
- Real Feedback via email
Many SaaS websites have a combination of these elements as social proof too. But it’s a good idea to avoid overwhelming the visitors with too many details. The website should appear authentic and credible so you can build trust with potential customers in a short time. You can also include reviews from platforms such as TrustPilot or BBB on the SaaS website.
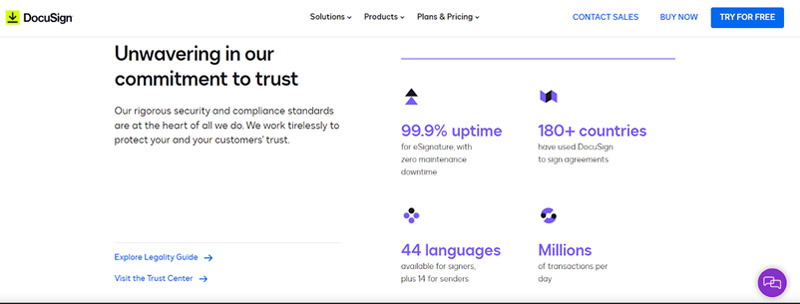
Consider the example of DocuSign here. The minimalist website provides people with important stats that focus on the credibility of the product.

Image Source: docusign.com/start
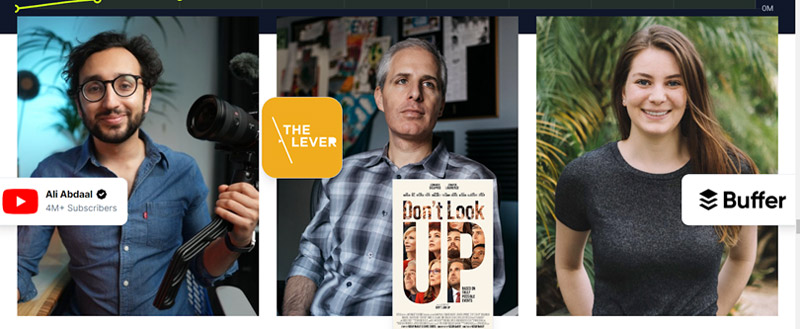
People can easily decide to sign up for the eSignature or use the service for businesses. Butter is another website that convinces visitors with testimonials or feedback from real customers. Both the web pages have social proof on their home pages so people can locate the information quickly.
You can also choose to create a landing page for reviews as well. Some websites also feature awards or famous clients towards the end of the home page. This is another good way to establish credibility and tell your success stories as well. If you have worked with famous companies, you can include just their logos to make a positive impression on visitors.
6.Pricing Page
While this may seem a bit obvious, some websites may not have all the information for potential customers. The pricing page is a crucial element that you need to focus on from the beginning. To engage people with good web design, it’s important to highlight the pricing plans or different options. Most SaaS websites include the category in their menu or navigation bar.

Image Source: worksome.com
This makes it easier for visitors to find relevant information or navigate through the platform quickly. You can also include CTAs within product pages that direct them to the pricing plans. If there is space, you can mention the charges briefly on the home page as well.
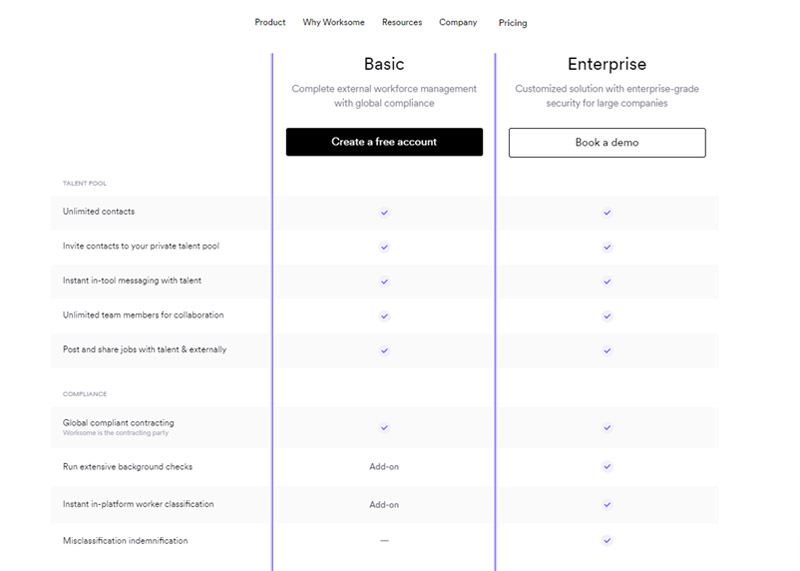
Create a table that lists the various plans according to the target audience. For example, there can be one for individuals and another for businesses or startups.
 Image Source: worksome.com/pricing
Image Source: worksome.com/pricingSimilarly, you may have categories such as the starter plan or an advanced one for larger corporations. Make sure that you highlight the information clearly and include any additional offers as well. This way, you can boost the conversion rate on the website and make it easier for people to make the right decision.
7. Valuable Content and Information
Now, the content or information on the website can help boost your rankings in search engine results and keep visitors on the page. Make sure that you add valuable content for landing pages and your blog. This way, you can establish authority in the industry by providing insights or information. It is important to feature a blog page that has articles, videos, or infographics that engages people from the first look.

Image Source: clickup.com/blog
Many websites also direct visitors to valuable information from the menu or footer. You can find the blog page in the drop-down menus or towards the bottom of the home page. The information needs to be easily accessible as people have queries about the product, features, or pricing.
If possible, you can also add an FAQ section that has basic information about common questions. Make sure that you include the email, contact number, and links to the social media pages as well.
You can also include a video to provide a good user experience to visitors. Typeform, for instance, has an interactive contact page that features a video of a representative communicating with visitors looking for information.
Source: typeform.com
This is a great way to create a positive perception of the business in the minds of the audience and encourage them to return later as well.
Can SaaS Website Design Drive Up Sales?
This may be slightly surprising but good web design can boost revenue and sales significantly. Other than the quality of the product, it’s one of the most important factors that can help increase your profits over time. If you think about it, the website is the first point of contact that people may have with your business or brand.
Conversions with Web Design
When people are interested in your SaaS product, they will most likely browse through the information on the web page to get a better idea. This is where you can boost conversions with lead magnets such as a free consultation or ebook after signing up.
It’s a good idea to add multiple payment options and keep the checkout simple. In the end, such factors add to the appeal of the website and engage visitors from the beginning.
Take the example of any successful SaaS product like Salesforce or MailChimp. You will realize that their website is a crucial factor in attracting a broad audience. It’s why companies pay a lot of attention to web design and focus on providing a good user experience.
Here are a few ways that the SaaS website redesign can help you drive up sales of your SaaS products in a short time:
- Make it easier to compete with established or big names
- Provide information to new customers
- Appears professional
- Showcase the product or service
- Become an authority in the industry with blogs or insights
In the end, you can pitch your product to various consumers in the digital world. By optimizing the SaaS website for search engines, you can easily attract higher traffic and boost sales in a few months. With good web design, it’s also easier to convince people or authoritative blogs to promote your business to a different audience.
Conclusion
This is our ultimate guide to SaaS website design that has all the information you may need to launch your business successfully. You can include some of the key elements mentioned here and create a website that reflects your brand closely and converts leads as well.