7 Kickass Tips To Improve Usability And Functionality of Your Website Design

Featured Image: Freepik.com/pikisuperstar
In this day and age, having a website design is no big deal because it is the most important branding and marketing asset a business can have, whether it is a local or global one.
However, simply having a website is not going to help. If the website isn’t user-friendly or offers a poor user experience, users will not want to stay on it. There will be a higher bounce rate and lower conversion rate. This is a bummer for any business. So, it’s essential to make sure that a website design is attractive and easy to use.
Here are kickass tips that will help you improve the usability and functionality of your website design.
1) Maintain Consistency on Your Web Pages
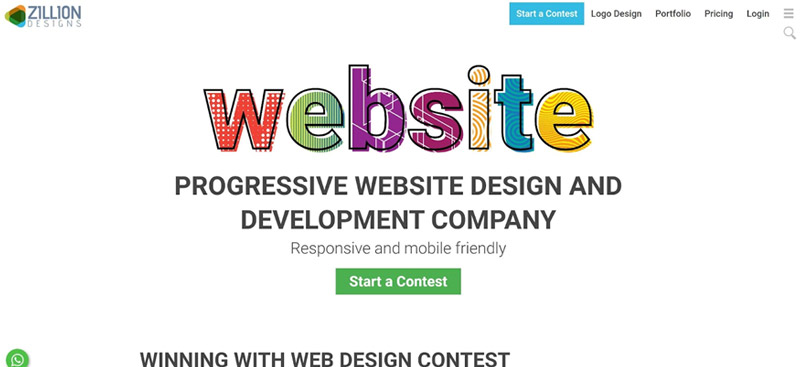
The key to designing an exceptional website is to make sure all the web pages look like they’re part of ONE design. Thus, it is crucial to maintain consistency. The way to make a consistent website is to follow a theme.
There are many themes available online, or for a unique experience, you can hire a professional web designer to customize the theme of your website design. Customization is a great option to stand out from the rest. A theme can be based on your brand identity design and follow the colors and style of your branding to make sure all your touch points are in harmony.

Image Source
Tips for consistency:
- Pick a color palette and use it throughout the website
- Decide on a set of fonts and use them on your web pages
- The style of icons should be the same on all the pages
- The navigation bar should remain in one place
- The CTA buttons should all be one color, one style, and one shape
- Make sure to follow a particular grid type for one whole website

Image Source
2) Sustain Hierarchy of Typography on Your Website
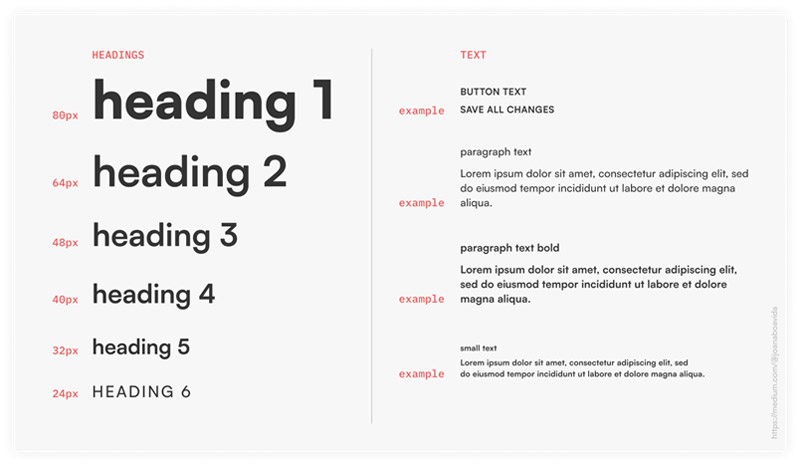
Typography isn’t simply about embellishing quotes with colors, fonts, and graphic elements like you see on Pinterest. A website’s typography is how you organize and structure text using different typeface designs, sizes, and weights.
The hierarchy of typography is the order of importance in text-based content. The hierarchy of typography on your website should be well-organized. This will help to make your content more readable and digestible for the user.
As a fundamental design rule, using at most three fonts is advisable, and if two can do the job, then better. The trick is to use a typeface that offers variety.

Image Source
- Maintain the sizes for H1, H2, and H3 headings across website
- The style of hyperlinks in the website content should be the same
- Captions for visuals, for example, should follow one size and font
- CTA button text should be the same throughout the website design
- Make sure the leading and kerning of the text are constant
- Keep typography colors, fonts, texture, weights, and sizes relatively the same

Image Source
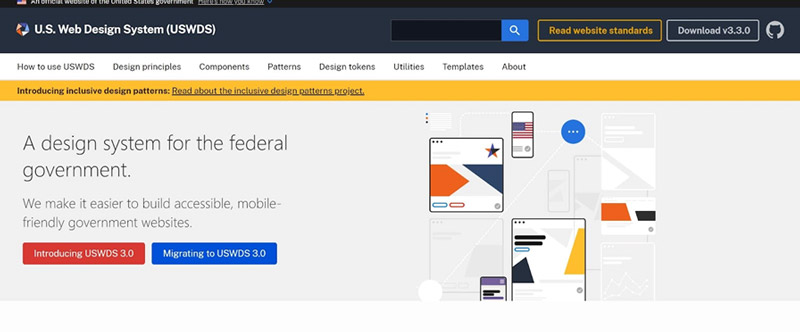
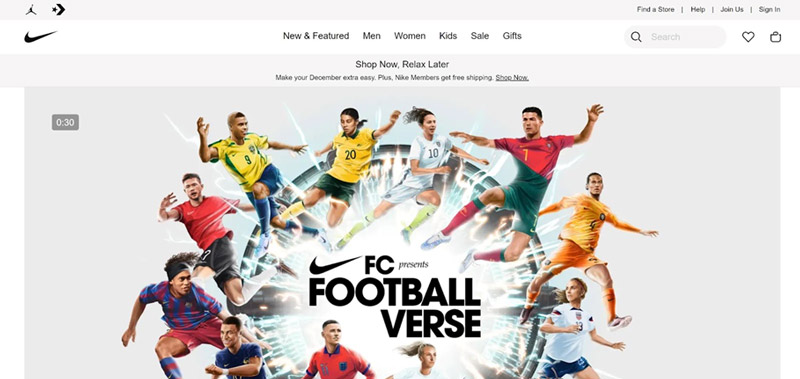
3) Standardize Navigation on Your Website Design
Navigation is a key element of any website design. It is what defines the hierarchy of information on a site. Navigation should be standardized across the website to make it easier for visitors to find what they are looking for and to prevent confusion.
The navigation should be consistent to help visitors get around your site easily and quickly. The goal for any designer should be to create a trendy navigation that is both intuitive and logical. This will help visitors find what they need with minimal frustration or confusion.
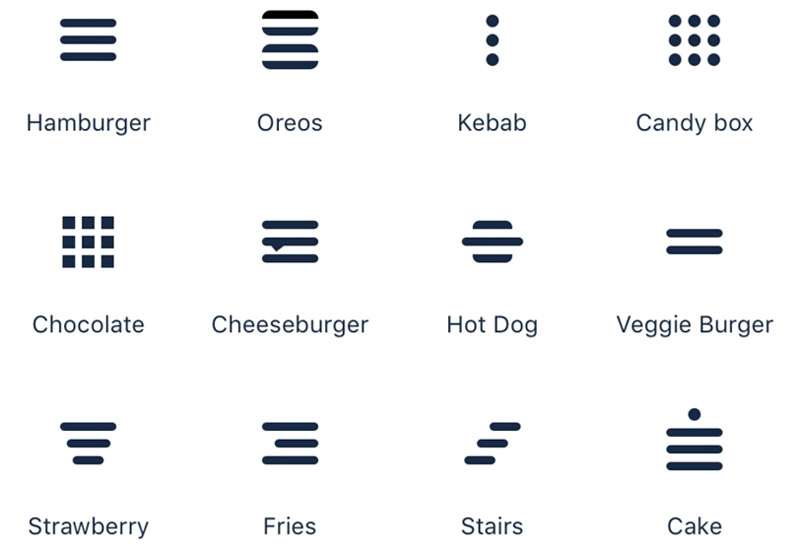
There are many types of menu styles to choose from. A few examples include: slide-out menu, sidebar static menu, drop down menu, header and footer navigation, interactive navigation, ham burger menu, kebab menu, bento menu, and etc.

Image Source
Tips for standardized navigation:
- The navigation bar should be in the same place on every page of the site
- Decide for once whether the navigation will include text, icons, or both
- Make sure that all the web pages of your website have a navigation bar
- Keep the navigation readable, simple, and the same throughout the site
- Keep the style, design, color, size, and placement consistent on the site
- Decide it’ll be a hamburger menu, drop-down menu, vertical or horizontal menu

Image Source
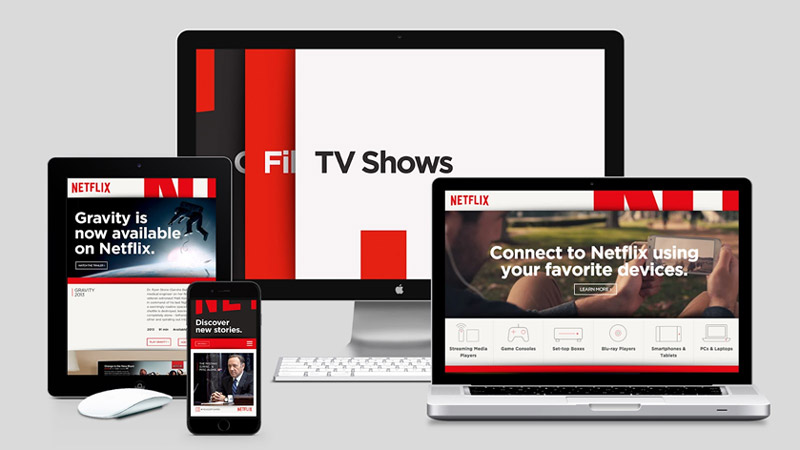
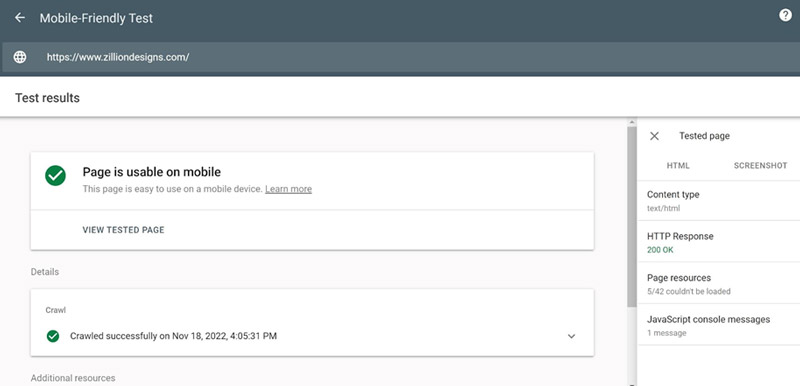
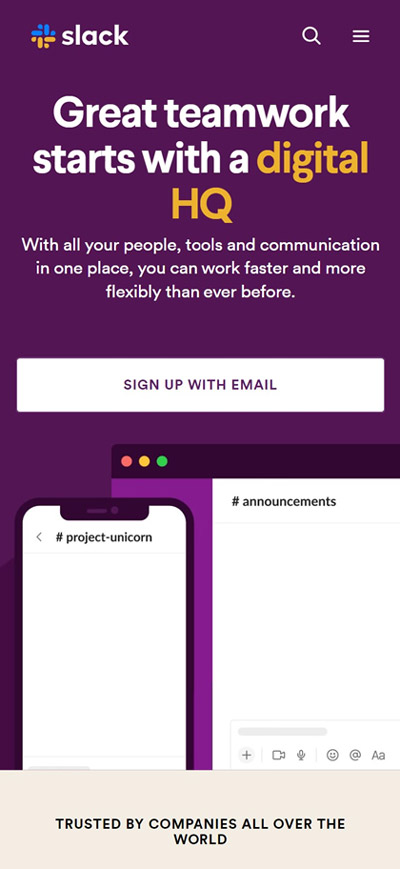
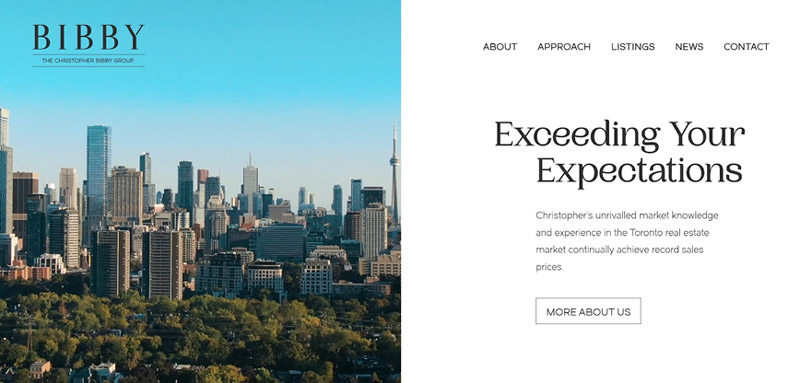
4) Make a Mobile Optimized Design
The number of people using mobile devices for browsing the internet is increasing rapidly. Mobile-optimized websites are more user-friendly and provide a better experience for mobile users.
A mobile responsive website has some key features like simple and clean layout, concise and relevant content, and easy to use navigation possible using a thumb.

Image Source
Tips for responsive web design:
- Avoid fixed measurements for margins, padding, widths, and heights
- Work on fluid grids, so elements adjust to the screen size and resolution
- Maintain the quality but reduce the size of images so they load faster
- Pick a theme that adjusts on the mobile as good as it does on desktop
- Make sure you design for touch so everything is large enough to be clicked
- Use Google’s AMP (Accelerated Mobile Pages) framework

Image Source
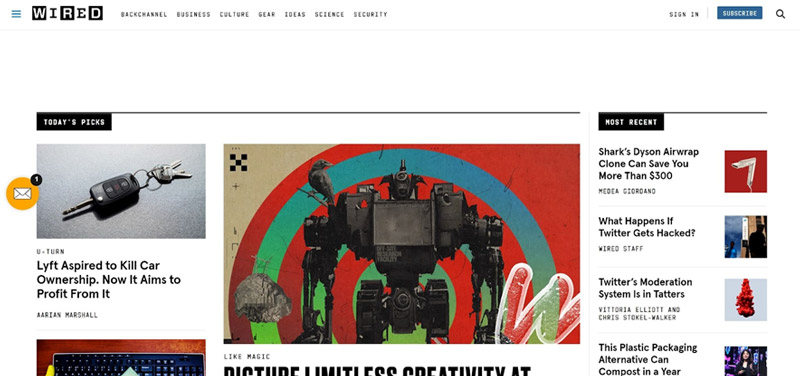
Update Design to Current Standards or Not
The design industry never stays the same. Designs change, development languages improve, and designers keep updating their skills to compete with the ever-changing landscape of web designing. And so from a designer’s point of view, it is important to keep updating your website’s appearance and functionality so it doesn’t look outdated.
From page layout to features that make up user’s experience, web design standards help us understand which elements are to be used and which should be avoided. According to a study, for example, 93% of the websites placed the business logo on top left, and 90% placed their main navigation in the header.
However, it is not always ideal to stick to standards because then every website will look the same, a copy of the other, so breaking conventions, rules, and standards is also acceptable.

Image Source
Tips to follow design standards:
- Keep track of the latest web design trends that matter
- Know the trending coding languages for better web development
- Consider a content management system that enables you to update regularly
- Do a comparative analysis. See which design works: the old one or the new one
- Update the content of your website to ensure information is not obsolete
- Make sure there are no errors like 404, 500, 403, or 400 on your website

Image Source
6) Optimize Page Loading Time
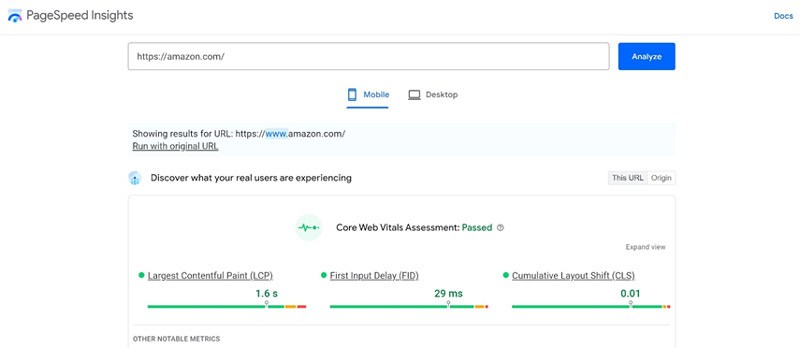
No one, especially these days, has the time to wait for a website to load. Yes, there was a time when people had patience, but not nowadays. Web users want a website to open instantly, at least within three seconds, if not less. This is why optimizing your website and using fastest VPS Hosting is essential to ensure it loads on time.
There is a lot that goes into optimizing web page loading time. The user’s internet speed and location are important factors in how quickly they can access a website. It is also important to remember that they may be using an older computer or mobile device with limited processing power and memory, which will impact their experience with your site.

Image Source
Tips to reduce page loading time:
- Remove unnecessary and excessive web plugins and scripts
- Optimize the visual content on your website to help with speed
- Use a content delivery network to reduce loading speed
- Analyze the bandwidth and network storage capacity to remain within
- Use visual formats that are quicker to load on your website
- Reduce the number of external HTTP requests

Image Source
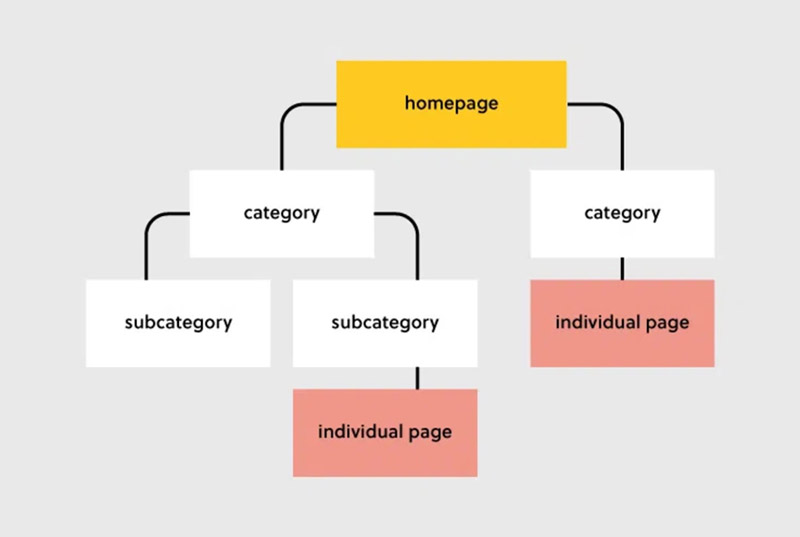
7) Structure Information on the Website
When people arrive on your website, they should be able to comprehend it. You don’t want users to enter and exit because they can’t understand what is in front of them. Thus, ensuring that all the content is structured, organized, and placed in a hierarchy is vital.
The content on the website includes the headings, the subheadings, the text that goes under each title, the bullet points, the captions, and the visuals (video, illustrations, icons, infographics, photographs).

Image Source
Tips to structure information on the website:
- Structure content in a hierarchical, topical, or chronological way
- Determine the importance of information and put it into a hierarchy
- Make sure the collection of pages is linked to each other in a user-friendly way
- Clearly define the structure of each web page considering the content on it
- Use white space to ensure the website is not overflowing with text and images
- Group and section information based on categories and importance

Image Source
The key to success in today’s business world is to adapt and change with the times. If you want your website design to have functionality, you need a well-designed layout that focuses on what customers are looking for and how they want it presented. Your site should also have an easy-to-use navigation system so users can find what they’re looking for quickly and easily.
Want to create a fully-functional and attractive website? Start A Contest Now.