[Part 1] Web Design Trends 2020: Navigation Bar Styles In Focus

Featured Image: iStock/OstapenkoOlena
Say that you’re visiting a website you’ve never been to before. Wouldn’t it be helpful to have a map with arrows on it, one reading “You Are Here” and the other “This Is Where You Want To Go”?
That’s basically the function of a navigation bar in a nutshell.
Though navigation bars are not included in all websites — especially if they’re only a single static page, for example — they are very common. And they can be a hugely influential factor in the usability and accessibility of any given site. They’re definitely a recommended part of a good user interface.
But aspects of navigation bar design change over the years, just as with any other individual part of web design.
Those changes are influenced by aesthetics, what’s trending in web design, feedback on usability, and concerns about accessibility. You can use free web accessibility tester to see whether your website is currently accessible or not.
So let’s get out our map and explore several different trending navigation bar styles. We’ll also talk about the influence and inspiration behind the designs, and topical concerns for the coming year in web design.
Hamburger Menu
Also sometimes called the three line icon or the hotdog menu icon, the appetizingly named hamburger menu icon is well known largely because of the surge in apps designed for smartphones and tablets. With a smaller space to work with, menus have to get a little more creative. Hiding the nav beneath the hamburger icon is a great workaround for most apps.
It can be useful for websites, too. Usefulness and familiarity are two big reasons why there is something of a trend in using this particular icon in web design navigation.
Software Development Logos
Communication Company Logos
Blog Logos
IT Firm Logos
Clicking on the hamburger icon triggers a fly out or slide out menu. It means that your navigation can be neatly packaged together and hidden until needed. And it also gives your site a leg up on adaptability.
On the other hand, while this is certainly a growing trend, some research suggests that using a hamburger menu for main site navigation can actually be detrimental to the overall user experience. This could be true due to the size of the icon as compared to a full size website, the placement and color, or to the visitor not realizing what the icon represents.
But that doesn’t necessarily stop designers from using this popular icon as a navigation bar shortcut.
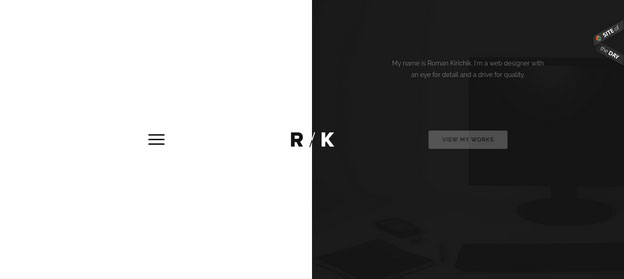
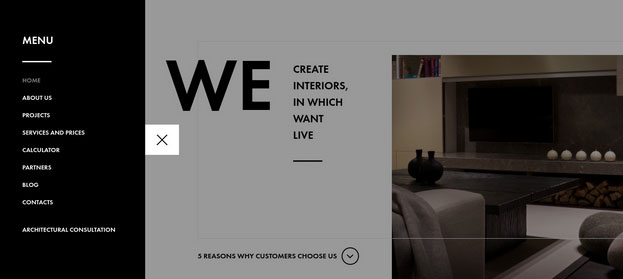
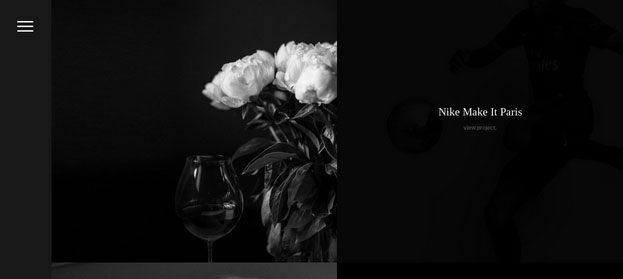
Here is a site by web designer Roman Kirichik which uses the icon up front and center.

Image Source: kirichik.com
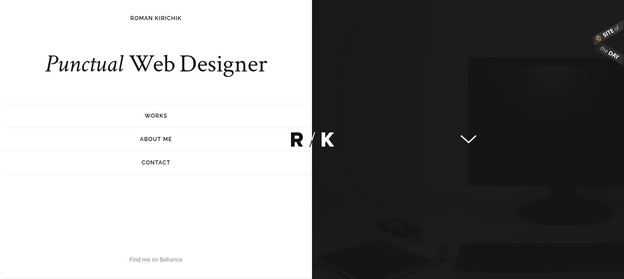
All it takes is a quick hover over the hamburger icon to display the full nav menu.

Image Source: kirichik.com
This is a good example of smart placement and palette choices for using a hamburger menu, as the icon stands out and is immediately noticeable.
Another way to ensure that the hamburger icon is tied to navigation is to place it next to the search bar, as in this example from Entreprenorsgatan.

Image Source: entreprenorsgatan.se
Sticky Footer
Traditionalism says that navigation belongs at the top of the page. But sometimes traditionalism is wrong. For example, in this website there is a fixed navigation towards the end of the homepage if you scroll down.
This doesn’t mean that we’re advocating making your visitors scroll all the way down to the bottom of your content to find the navigation. Far from it — though it has been done, it’s a poor design decision in terms of UX, and usually ends in frustration for everyone.
A sticky or fixed footer nav bar, on the other hand, can turn traditionalism upside down while still providing a good user experience. Happiness for all!
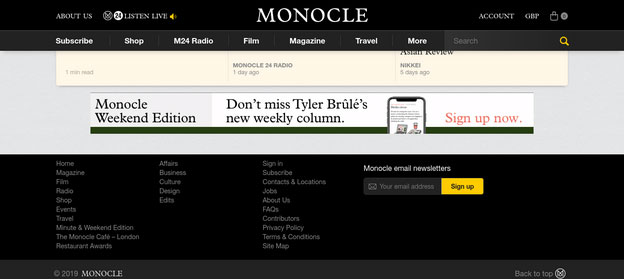
These types of nav bars can also include bootstrap nav, including secondary information or repeats of what is found elsewhere. Bootstrap nav is not usually persistent, however, since it assumes that the visitor has scrolled down to the bottom of the page without finding what they were looking for.

Image Source: monocle.com
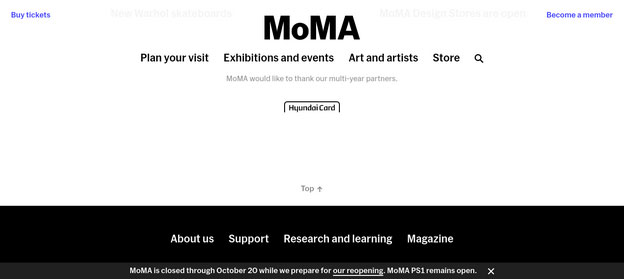
The Museum of Modern Art has another footer nav example, with auxiliary links located below the main navigation.

Image Source: moma.org
Hidden Until Clicked Interactive
Interactive nav bars aren’t all that unusual, but this variant can be a little on the tricky side.
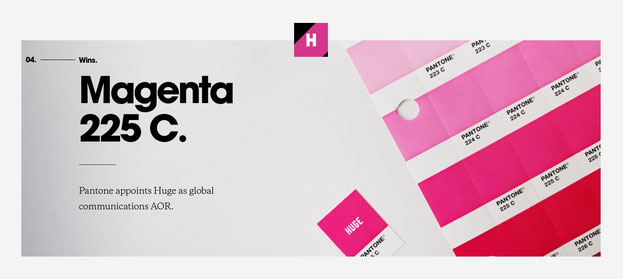
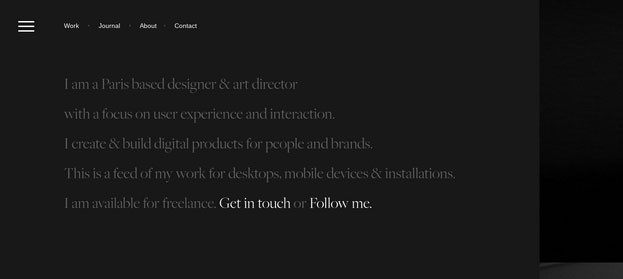
As seen in this example from Huge Inc., the nav bar requires two step interactivity before it displays: first of all, the cursor has to be moved on the main page.

Image Source: hugeinc.com
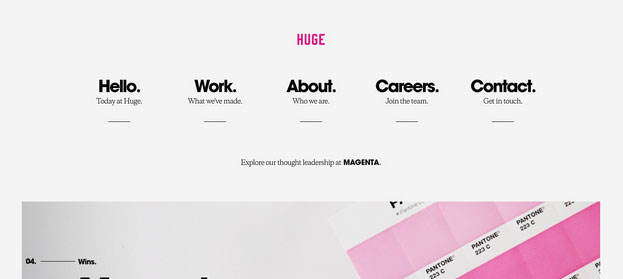
The second step is a click, which will cause the navigation to appear.

Image Source: hugeinc.com
There are actually several different unique aspects to this design, from the bordering/framing element to the two step engagement simply to view the nav bar.
This particular trend has to be utilized carefully, simply because it is on the cutting edge of what’s new and not everyone may “get” it at first.
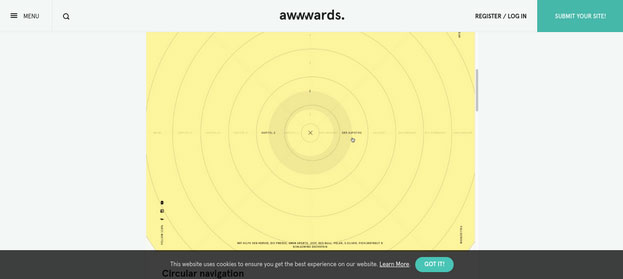
Here’s another, even more unusual circular variation via Awwards.com.

Image Source: awwwards.com/inspiration/circular-navigation
Vertical Sliding
Vertical sliding nav bars are a popular trend for more creative sites and those who are likewise pushing against the established norm. This is likely because vertical nav bars in themselves are more recent additions to typical “traditional” web design.
Typically, navigation bars have been established as horizontal, to make the best use of limited space when web design was in its infancy. This stemmed from the fact that most screens are wider than they are tall, with the thought that the horizontal would make the best use of space.
Now, though, there is often more leeway to play with, and that’s where trends like these vertical sliding nav bars come in.
This is a newer and more unique way of presenting vertical navigation, as more commonly (the more “traditional” option for a non-traditional trend which is quickly becoming more traditional in itself) verticals are fixed to the rest of the page. (More on that style next.)
In this style, the navigation is only fixed to itself, and can be scrolled independently of the main page content.
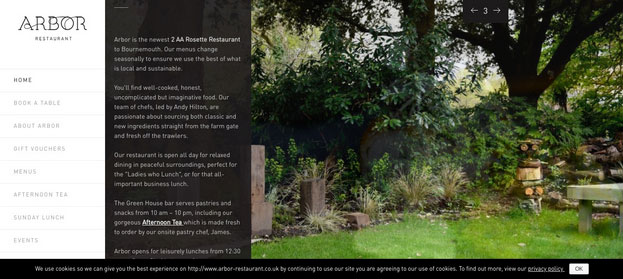
A nice example of this is the site of Arbor Restaurant. This site showcases a nice clean color break between the vertical and the rest of the content, and a visible measure of how far down the page you’ve gone for both navigation and main page, demonstrating clearly that they are not fixed together.

Image Source: arbor-restaurant.co.uk
The navigation space also has plenty of room and though there are several different options, it doesn’t feel the least bit crowded. Overall, the style makes a nice, unique edge for an off-beat site.
It should be noted, however, with this style as well as with other verticals, that attention should be paid to adapting the nav bar to other platforms, such as tablets and smartphones. With the loss of space that is inherent to these platforms, verticals will require vastly different parameters in order to ensure good UX.
A second example of this sliding vertical navigation is found behind the scenes at WordPress.

While individual sites can be formatted as you wish, WordPress itself has a lot to offer on its navigation, so it uses a hierarchy click-based format with a sliding vertical, not fixed to the content on the main page.
It’s a smart way to make sure that all the information the user needs is available in one area, so they can figure out where they need to go next without hunting around too much on the page.
Fixed Vertical
Fixed vertical nav bars have been increasingly common over the last few years in web design, and the move toward vertical as opposed to horizontal is still slowly gaining momentum.
Fixed navigation is attached to the main website content, so as you scroll up and down on the page, the nav scrolls in unison. This is as opposed to persistent navigation, or stickies, which remain the same no matter where you are in the main content.
Persistent vertical navigation is also a common trend with a lot of perks, including ease of use. But it really depends on the look that you’re opting for in design.
This example for design website Sokruta is a little non-traditional in that it is a low-opacity overlay and takes up more room over the main content.

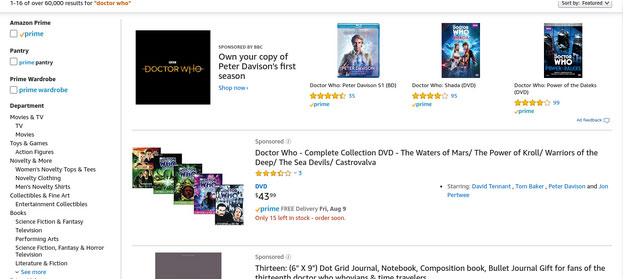
Amazon has one of the most famous examples of a fixed vertical navigation bar, with the added features of some of the most extensive filtering seen on the web.
On the main page, as a bonus, it also includes a hamburger menu in the top left corner.

Image Source: amazon.com
Vertical Fly Out
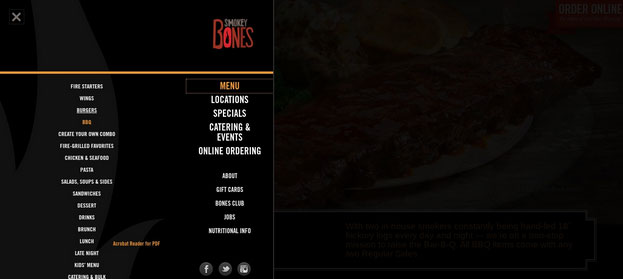
Another restaurant example web site gives us a third variation on the vertical nav bar design trend, with extra information included in the menu through way of a fly out.
This is the main page of Smokey Bones BBQ.

And this is what happens when you click on the “menu” link.

The vertical bar expands to nearly half the page, blacking out the other content — which is fine, because if you clicked on “menu,” then you want to know what’s involved in the menu, right?
This fly out is a nice adaptation to a more regular fixed vertical navigation bar, as it creates a nesting effect without actually having to create a nest. It gives the extra content all the room it needs, and highlights your options.
On top of all that, the design is clever. We tend to read left to right, so by adding the new content to the left of the main nav bar, it may actually help visitors to focus.
Creator Jonathan Da Costa also has fly out navigation hidden behind a hamburger menu.

Image Source: jonathandacosta.com
The fly out takes up the majority of the page, allowing the possible navigation to be easily read.

Hidden Links Hierarchy Vertical
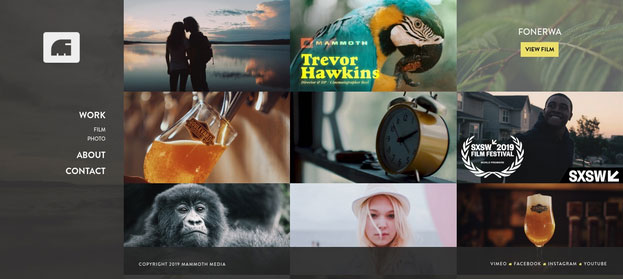
Somewhat along the same lines as Smokey Bones listed above, this site for Mammoth Media features a vertical example that contains an internal hierarchy based on clicks.
The difference is that it doesn’t involve a fly out.

The two smaller secondary choices of film and photo only appear once you click on “work,” giving the visitor a chance to further refine their interests before visiting the page in question.
It works well for smaller amounts of information or for fewer options. As in the case of Smokey Bones and its well-packed menu above, too much information requires a fly out. Otherwise, it would over-stuff the space, and navigation would be rendered confusing and more difficult.
As it is with this case, though, the click-driven hierarchy of the vertical menu keeps extraneous information hidden until it’s been proven to be sought after.
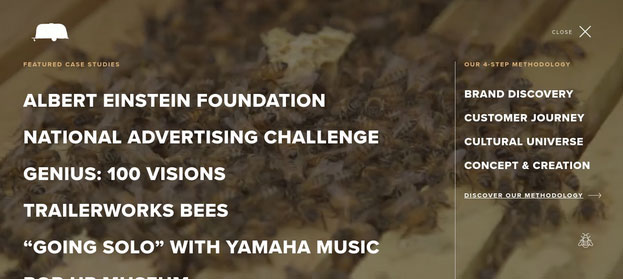
Trailer Works is another example along the same lines. The navigation is nested behind a hamburger icon which, when clicked, expands to take up the entire page. The options are further broken down into sections, some of which open to give secondary options.

Image Source: trailerworks.com/case-studies
Horizontal Carousel
A horizontal carousel just sounds like it should be fun, and this particular trend can lend itself to “fun” websites and serious news sites alike.
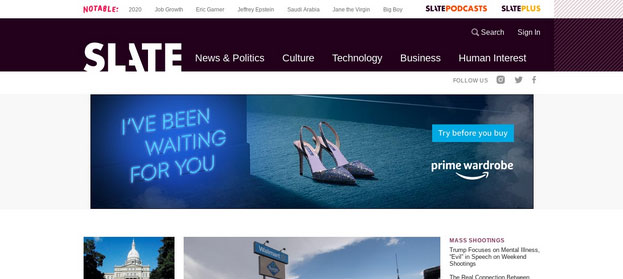
But it is more frequently seen in news media websites, such as Slate.com, which includes a main fixed horizontal nav bar with a rotating carousel of “notables” just above it.

One of the best and most exploited features of carousel type navigation is that its endlessly adaptable. They can be set to display certain types of links, such as articles on a certain subject. They could also be displayed as thumbnails, rather than text content as in the Slate example.
Either way, the horizontal carousel can be included along with either a fixed or a persistent navigation menu as augmenting material, or it can be used to replace the traditional navigation completely, as long as the carousel is repeated often enough that users can find the main pages they are looking for.
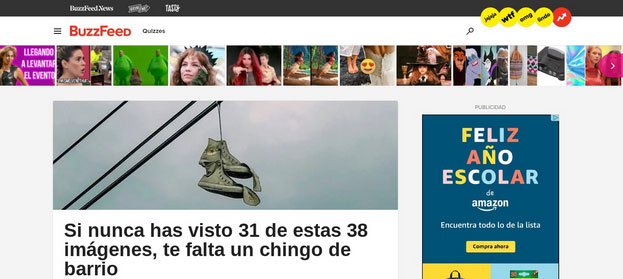
BuzzFeed is another good example, as it has a constantly updating, rotating carousel of content at the top of the page, making it easy to navigate and find what you’re looking for — and also easy to waste hours and hours of time doing so.

Image Source: buzzfeed.com/mx
Navigation Bars, Inclusive Design, And Web Accessibility Concerns
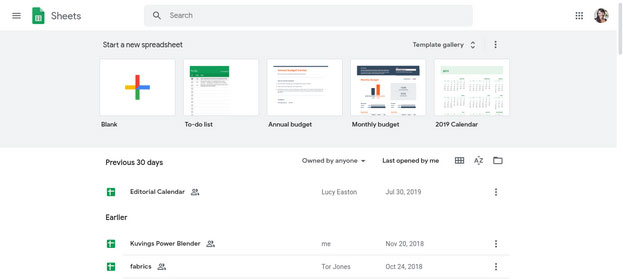
As we become more educated about the needs and standards of web accessibility, that tends to be reflected in the trends that we see across the board in web design. Along with that, we see that trends are influenced by the need for inclusive design, such as for tablets and smartphones. (The hamburger menu example mentioned first in this article is a good example of this. If you compare the Google Sheets app, for instance, in the laptop version to the mobile phone version, you’ll see that they both take advantage of that hamburger menu, and place it in the same upper left area for continuity.)

Navigation bars are no exception to this.
Web accessibility guidelines generally outline horizontal designs as being top choice for accessibility on a desktop or laptop computer.
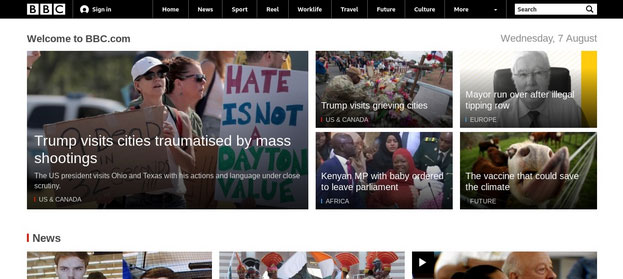
These can be simple, straightforward designs, such as often seen on news websites like BBC.com.

Image Source: bbc.com
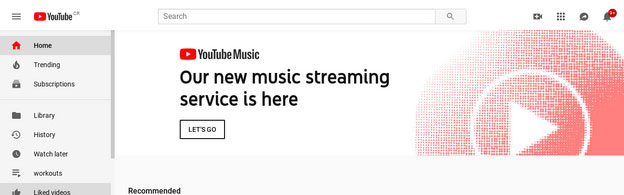
They can also be a little more complex, such as seen on popular websites like YouTube. YouTube’s navigation assumes some web familiarity, as it relies heavily on icons for navigation rather than worded content. But it still falls under those guidelines for accessibility.

Image Source: Youtube.com
For adaptable design, such as apps and sites visited on a smartphone, the same guidelines recommend a hamburger menu.
Of course, what is recommended and what is trending don’t always follow along the same path. The rise in vertical navigation illustrates that fact.
But it is interesting to see awareness of best accessibility design practices growing among men and women web designers. Vertical menus which are clearly separated from the main page by difference in color, for example, fit other accessibility criteria.
This example from designer Michael Ngo is easy to read, with the typographic content of the navigation clearly distinguishable.

Image Source: hellomichael.com
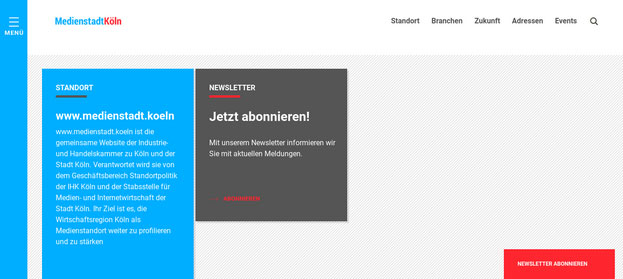
And this one from Medienstadt Koln uses a very obvious color difference and clear text together with the hamburger icon to make it apparent where the navigation is located.

Image Source: medienstadt.koeln/startseite/
Overall, it’s definitely possible, with a little foresight, to design innovative, cutting edge, interesting navigation that still allows for accessibility.
As more research is done on these topics, it’s very likely that we will continue to see changes in how we design nav bars in accordance with best practices.
“This Is Where You Want To Go”
Navigation bars have come a long way from where they started in the infancy of web design but no matter the trends the basics of website design somewhat remain the same. Far from the initial image of a simple horizontal list of linked pages, we see that modern design includes the nav bar as an integral and supportive element of the overall aesthetics of a web page.
Well designed navigation is also a hugely important aspect of a good user experience. Without a guide to what information is included on the site, and how we can get there, we’d all be fumbling around in the dark, ending up frustrated and maybe even infuriated.
Modern trends make it clear that there’s no reason why we should have to stick with the accepted norm, even in this aspect of design. From interactive nav bars, to re-purposed footers, to independently sliding verticals, the important thing is to provide the viewer with the information they need. How that information is presented is entirely a creative choice.



Nice article.
But is there any way changing this ? the hamburger is 40 years old.
and these Internet gaints are stealing the innovation by impossing the standards on how it should be. Too much into the future they talk VR/AR and Voice.
There is no next step actually. comments ?
Hi Mahesh, yes the hamburger style isn’t new but it is trending and some designers are innovating it in slightly different ways. Some times, what happens is that old trends to alive again but with a twist. Also, there may be new menu styles out there but they can’t be counted as a trend unless more people start using it.