Top 10 Web Design Trends to Expect in 2024

Featured Image: freepik.com/freepik
Would you believe that 2024 is just four months away? Now, in the world of design, this means that we already start looking for upcoming trends that will dominate within the industry for the coming year. While there are diverse specialties in this field, I want to solely focus on web design trends.
You may have browsed through many website designs or e-commerce platforms and come across various elements that made you interact with the pages. With the AI race reaching new heights, we can certainly expect more intuitive responses and targeted experiences. So, how does this influence upcoming trends? Well, let’s take a look.
Top Web Design Trends to Watch For in 2024
Here are some of the top web design trends that will most likely dominate the industry in 2024 and influence experts as well.
1. UX-Focused Design
You may already be seeing a lot of websites that focus on UX or user experience. And it is rightly so. This is one of the top trends in web design that is expected to rise further in the coming year as designers race to create immersive experiences for users. Now, there are various aspects to user-centered design in websites.
While the desired result involves lead generation, higher traffic, and conversions, the journey to getting there is focused on the visitors. Each interaction or touchpoint on the website is designed with the user in mind.
From the navigation bar, hero image or headline, animations or videos, and text are structured to engage the visitors from the first few seconds. Every piece of information on the home page should be direct and immediately convey what the business has to offer and how it can solve a problem for potential customers.
Businesses can easily find out the needs and preferences of their customers and create personalized experiences for them as well. Many websites today are leveraging AI-powered platforms to simplify navigation and offer recommendations or solutions instantly. In the future, web design trends might just be all about UX.
Image Source: dribbble.com/metacarbon
2. Y2K Effects
Nostalgia is back in full force! From oversized text to retro illustrations, there are a lot of visual elements that are making a comeback in the 2020s. Designers have been incorporating graphics inspired by the trends in the late 90s and Y2K. In web design, you can certainly expect to see Y2K effects dominating the realm for the coming year.
Static noise in background imagery, neon colors, and matrix-style text are just some of the elements you may see becoming popular. Given that people react so strongly to nostalgia in design, it’s no surprise that Y2K aesthetics are being used in branding more commonly now.
Such effects can work in business websites for marketing, design services, and portfolios as well. If you are looking to take inspiration from the web design trend, it’s a good idea to keep mobile responsiveness in mind and add only those elements that keep the users engaged on every device.

Image Source: dribbble.com/Labib_Ahmadin
3. Vibrant Gradients
Instagram brought back gradients in logo design, and it was just the beginning of this trend. Graphic designers and brands observed the impact and response of the people to the new app icon and realized that gradients could add to the appeal of websites, imagery, and logos. As we are talking about web design trends, let’s keep the focus on that.
If you are looking to create a website from scratch or revamp your old one, you can consider adding gradient accents with black and white, or highlighting CTAs in vibrant tones. If you want to go with a more prominent color palette, you can use gradients in the background for images or entire sections and break with white space.
Gradients can enhance the visual appeal of SaaS websites and e-commerce platforms as well. They can highlight essential messages, prompt people to act, and encourage visitors to keep scrolling too.

Image Source: dribbble.com/Tomasz Mazurczak
4. Kinetic or Dynamic Typography
This is another up-and-coming trend in web design. Kinetic or moving typography is the style of adding animation to text so it can capture the attention of the viewer instantly. Many designers and brands are already jumping on this trend.
Kinetic typography can be the hero of your website and can work as a standalone element on the home page too. With moving text for headlines or subheadings, it’s easier to keep users engaged and avoid cluttering the website. You do not have to fill spaces with visuals or shapes to improve the browsing experience. It also doesn’t slow down the website and looks appealing on mobile devices as well.
This web design trend is certainly expected to be quite influential in the future. You can add kinetic typography to websites for digital marketing services, portfolios, agencies, and SaaS platforms for a more significant impact.
Image Source: dribbble.com/Mike | Creative Mints
5. Interactive Storytelling
In 2024, designers will have to dig deep into their toolkits to engage people with storytelling in web design. I think it is already a popular trend everywhere! Storytelling can be leveraged to build a unique brand identity and voice in a highly competitive landscape.
Since it has been dominating the design industry for a while, how can it be one of the rising web design trends? Well, this is where innovation comes in. By adding interactivity to storytelling, you can make a strong impact on the audience and convince them to stay on the page for a long time.
Now, it might be a bit challenging to get this right. Interactive storytelling is all about adding elements that take visitors from one point to another without disrupting the flow of information.
With gamification, videos, and immersive 3D visuals, you can create an unforgettable experience for users on the websites. This also doesn’t mean that you have to go big with interactive storytelling. Simple animations with two or three visuals, or dynamic text also work well. For e-commerce websites, this web design trend can offer just the right inspiration.
Image Source: dribbble.com/Iggy Paul for Zajno
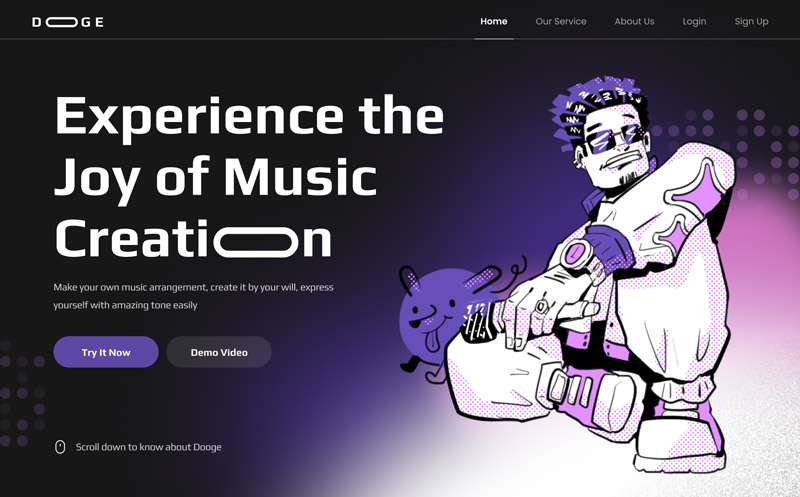
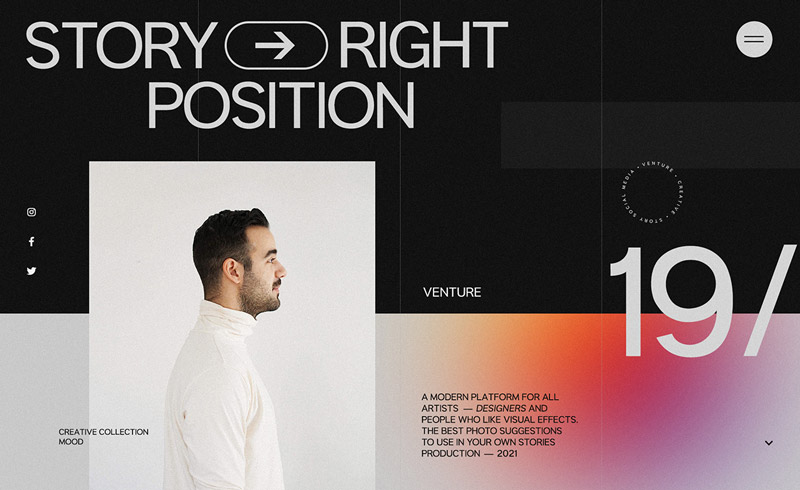
6. Large or Oversized Text
If you are looking to create a website that is ultra-minimalist and conveys the necessary information in the first look, then consider adding large or oversized text across all sections. Other than the main headline above the fold, you can opt for thick and bold headings to highlight services, bestselling products, or contact information.
Plain text with sans serif font styles can add to the appeal of the website. You can also say more with less if you choose to display information in large and oversized text. It also increases the responsiveness of the websites as designers can keep the layout minimal and skip large visuals on the pages.
This web design trend could work well for service-based businesses, agencies and SaaS websites. The oversized or large text draws focus to the main USP (unique selling point) and how the product can fill a gap for the audience.

Image Source: dribbble.com/Ferenc Horvat
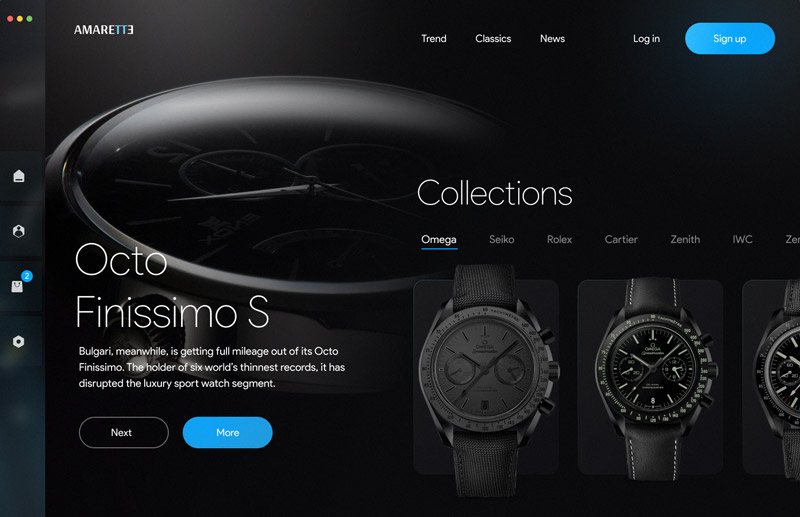
7. Glassmorphism for the Hero Section
What is the first thing you focus on when you visit the website? Probably, the hero image or visual that takes up the entire area above the screen. How do you make this stand out or unique to your audience? The answer is in this up-and-coming trend known as Glassmorphism.
This is a style where designers apply transparency to create a glass-like appearance or effect. It is becoming increasingly popular these days and will likely dominate in 2024 as well. Glassmorphism in the hero section can make visitors stop and take notice of your message or product.
People may be convinced to scroll further and find out further details about a business or brand if they find an image or shape aesthetically pleasing. Glassmorphism may seem like a complex trend to follow but it can significantly simplify the design process for professionals. It can be integrated with websites in every industry and follow the rules of minimalism as well.

Image Source: dribbble.com/Ferenc Horvat
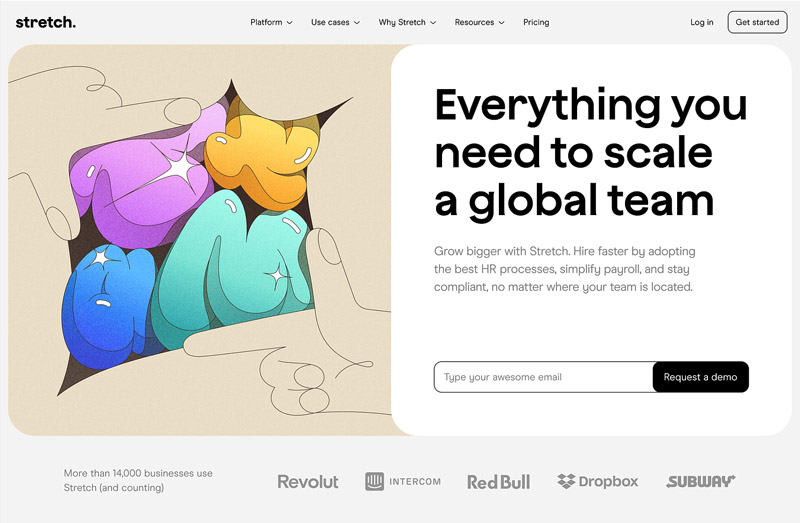
8. Handmade Illustrations
This is one more web design trend that you can expect to see a lot of inthe future. While illustrations on websites may have been popularized by Mailchimp, they were not that commonly seen in the last few years. Well, that has certainly changed now. I have come across different websites with very interesting handmade illustrations that keep the visitors engaged and prompt them to scroll till the end.
You can tell stories, demonstrate how a business solves a real problem for consumers, or draw attention to different services with such visuals. Handmade illustrations do not have to be very elaborate at all and can convey the right message with a simple design.
You can add illustrative images to any type of website and create a memorable experience for users. Handmade illustrations are set to become a dominant web design trend in 2024 as they can be quite versatile. The visuals can work with different themes, layouts, and elements and play a huge role in good web design that helps business survive for a long time.

Image Source: dribbble.com/Ferenc Horvat
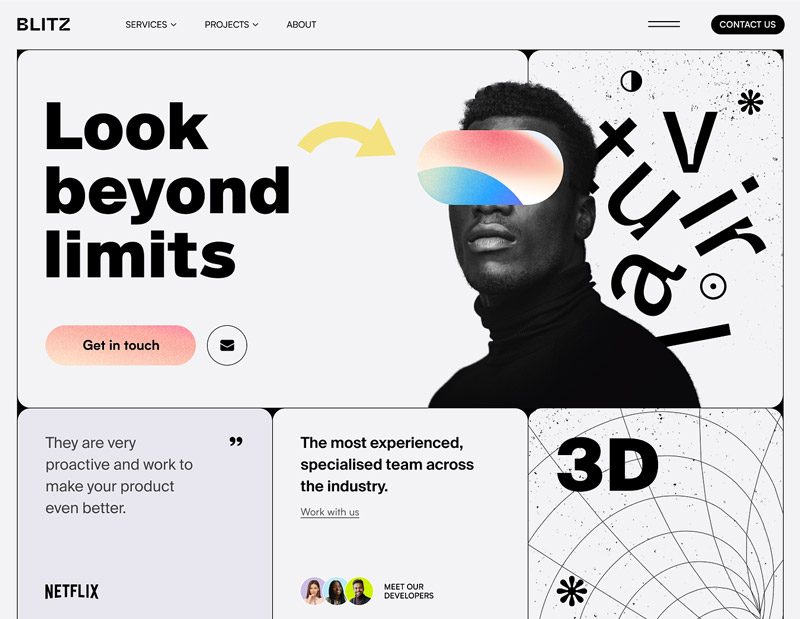
9. Clear or Visible Borders
When it comes to web design trends for 2024, this one cannot be missed. In the future, you can expect to see a lot more clarity in structure to simplify navigation and increase responsiveness. Having clear borders around large images and product photos is a good way to improve user experience with minimal changes to the website design.
This simplicity is what makes it a popular trend that you need to watch out for in the coming year. You will be seeing more and more websites that have visible and clear borders separating sections on the home page or around text as well. You can be as creative as you want with such elements and incorporate them in web design to highlight your bestselling products or crucial details.
Clear borders can work very well for e-commerce websites, portfolios, and business pages where you want to keep the appearance completely minimalistic. You can immediately uplift the web design by simply adding borders for symmetry and balance.

Image Source: dribbble.com/Ferenc Horvat
10. Motion Effects on the Home Page
This is one web design trend that is already making waves in the industry. It is also quite popular among designers as it can help create immersive experiences for visitors. In 2024, this will likely become one of the top ten trends and we can expect to see a lot more of it.
Motion effects on the home page can be of different types. For great interactivity, you can add scroll-driven animations that not only prompt the user to go from one point to another on the page but also draw attention to what the business or service has to offer. Here are a few other ways to add motion effects on the home page:
- Hover animation
- Loading animation
- Accent animation
- Moving elements
You can easily engage visitors by showcasing examples of previous work in a portfolio or with inspiring visual storytelling.
If you are integrating moving effects into a website, you should make sure that it does not impact the speed or mobile display. Try to avoid too many effects as that can confuse or overwhelm users visually.
This trend can inspire websites for design services and SaaS product websites. Animations on the home page can add to the appeal of the platforms and make them more interactive for visitors.
Image Source: dribbble.com/Ferenc Horvat
Wrapping Up
Well, we are finally at the end of our top web design trends list for 2024. You can expect to see almost all of them dominating the industry in the next year. If you are to make changes to a website, revamp it completely, or design one from scratch, you should keep the above-mentioned trends in mind.
With UX-centric elements, interactive storytelling, kinetic typography, or clear borders, you can create a website that is both trendy and timeless.
Now I’m not saying you should rely on them completely, but you can certainly incorporate a few elements to increase visual appeal and catch the eye of the visitor on the first look.