Designing and Developing for Web 2.0 and 3.0
Web 1.0 was defined as the ‘read only’ web while the current 2.0 has been dubbed as more interactive. Today, users interacting on web 2.0 platforms are not only able to change and edit the existing information, but could also contribute to content to their blogs and websites on the go.
What does this mean for web design and development?
While web 1.0 has been easy to design and maintained because pages were static, the new wave of interactive web 2.0 requires a lot more elements in design and development to make computing seamless. The aim is to offer users the opportunities to network, socialize, and interact with the web without any limitations.
And then there’s more.
Currently people are looking for something beyond interactivity; they are searching for ways to make computers communicate seamlessly with each other, and this is exactly what the ‘Semantic-web’ or web 3.0 is all about. This platform, which is already being implemented, is a read, write and executable web which will make searches and results more personalized and meaningful for users. This means several beautiful interface designs to choose from, and even more user-friendly web functionalities without the need of developers.
That being said, with web 3.0 around the corner, people have already started to talk about web 4.0 and what it could do for today’s busy, but demanding humans!
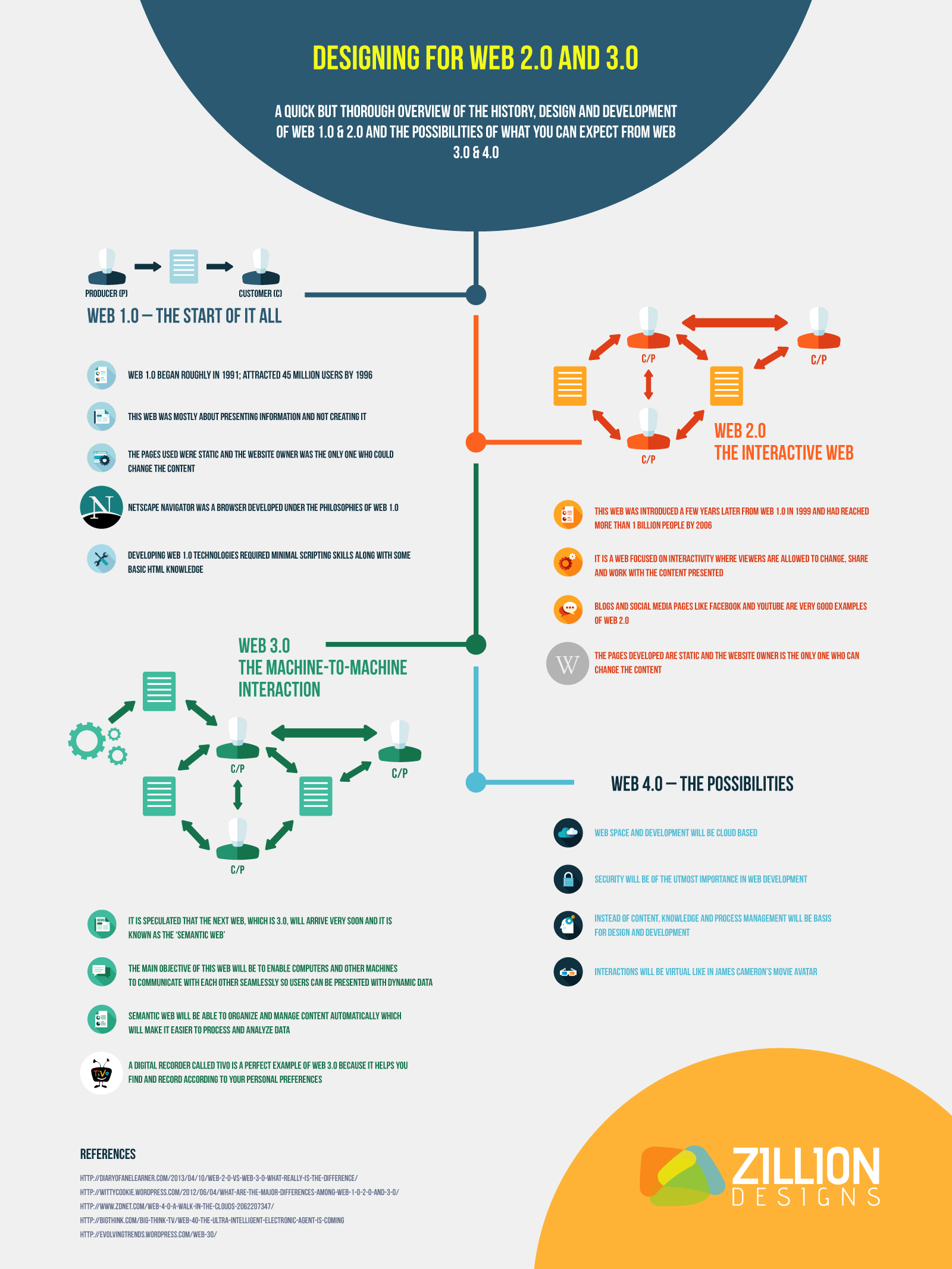
Here’s a small but powerful infographic about the types of webs. What do you expect from the forthcoming web 4.0? How do you think it will impact web design and development field?




One thought on “Designing and Developing for Web 2.0 and 3.0”