Top 10 Interactive UI/UX Techniques Favored by Web Designers

Featured Image: Freepik.com/freepik
A good UI/UX design aims to create an interactive experience for the users when they navigate a website looking for answers to their queries or finding a product, in the case of e-commerce stores. This involves the placement of text fields, radio buttons, sliders, icons, tags, notifications, menu bars, message boxes, modal windows, search fields, toggles, footers, and lists. Each of these elements directly affects both the user’s experience and interaction with the website.
When the user interface is well designed, the user feels more at ease, learns faster, and acquires a greater understanding of the product in less time. A user interface designer analyzes all possible customer interactions to design a website that best suits the needs of the user.
UI functionalities are difficult to understand without a guideline. As a newbie designer, you must take guidance from your seniors or look at examples of existing web designs for inspiration for your design.
To help you in this regard, here are a few UI/UX techniques favored by expert designers. So be sure to read till the end to understand how each technique works and how to use them in your web design. Let’s get started.

Image Source: freepik.com/freepik
10 UI/UX Techniques Favored by Web Designers
Let’s understand how you can improve your web design and create an interactive experience for visitors by understanding 10 UI/UX methods.
1. All the Essential Elements on The Front
When designing the user interface for a mobile application, a web application, a WordPress website, or anything else, clients will always be searching for the Help button (or the Contact Support button). Eventually, they will be able to reach you. To facilitate easy access to the assist buttons, you should always place them in a prominent location.
You can also add a chatbot that pops up but not something that covers the whole screen and ruins the entire experience.
Make sure that your professional logo design is also clearly visible. Users will abandon your product if they cannot find what they are looking for, whether it’s a list of files to upload/download, their online articles, items in their shopping cart, or anything else. Tabs must be used to make things accessible.
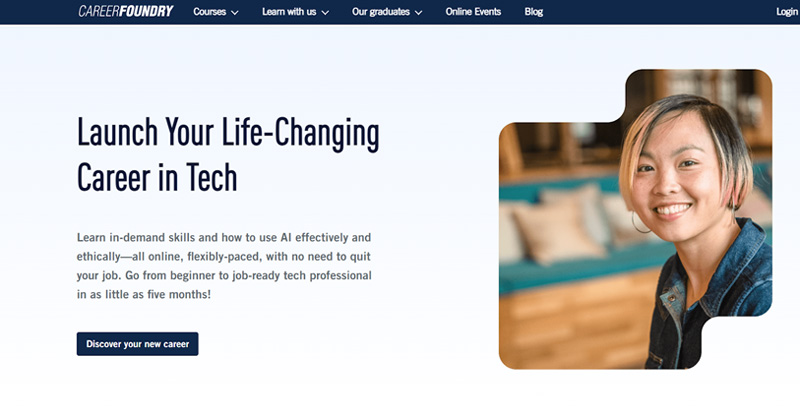
As an example, take a look at the design of the Careerfoundry website; they offer online courses and classes to people worldwide, and their homepage lists the main courses they offer. Stories about their graduates and blog section.
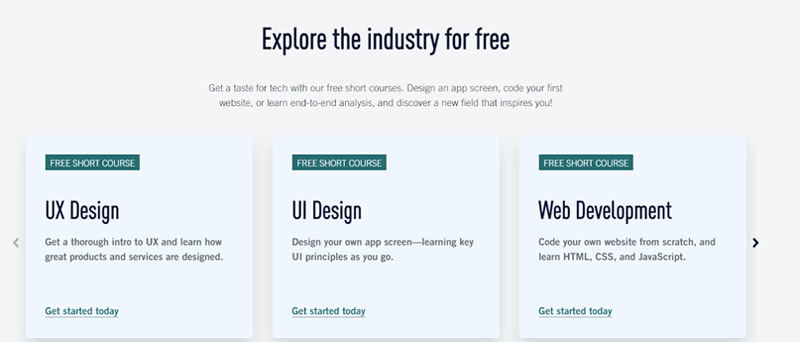
If you scroll down further, they enlist the link to their short courses, which you can take for free, and stories about their graduates as well. There is a login button in the top right corner where visitors can register and start learning. Hence, when a user visits the website, they can easily find what they want and know all the details too.

Image Source: careerfoundry.com

Image Source: careerfoundry.com
2. Visual Consistency
An effective approach to web design is to maintain visual consistency throughout a website by using the same elements, such as colors, typography, layout, and imagery.
Professional website designers prefer that all pages of the website contain the same colors, fonts, and menu styles so that the user can easily navigate from one page to another and find what they are looking for.
Visitors are more likely to feel familiar and predictable when they view a site that maintains a uniform appearance across pages and components.
As a guide to achieving visual consistency, here are some best practices:
- Consider using no more than three colors on your website (optimal) and use the same colors consistently throughout every page.
- Choose a few fonts: When composing titles, subheadings, and main text, do not use more than three fonts.
- Use consistent style when creating images: Whether you are using color adjustment filters or framing methods, you must ensure that your images follow the same style.
- Consistently design icons and graphics for every section of your website, such as navigation, services, and features. For example, if you use minimalist icons, make sure they are similar across all pages of the website.
- Your website should maintain consistency in image placement: Use the same size and alignment for every image
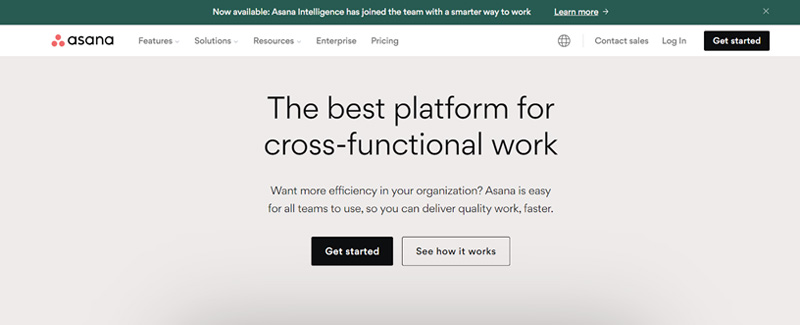
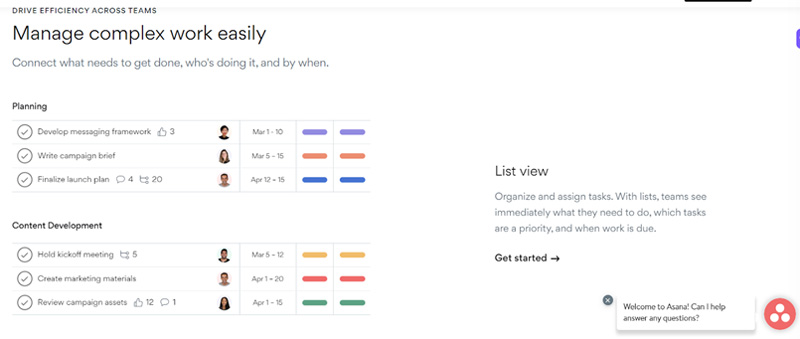
There are numerous examples we can look for this, such as the Asana website, which has a consistent design throughout its interface. By using color-coded categories, consistent typography, and layout patterns, users will have an interactive experience and can easily manage their work tasks efficiently. They also have an assistant Chatbot right in the corner.

Image Source: asana.com

Image Source: asana.com
3. Simple and Clutter-Free Design
In web design, simplicity is achieved by removing redundant elements, unnecessary details, and distractions, resulting in an enjoyable, efficient, and intuitive experience for the user. As a web designer, it also makes your job easy. A clutter-free home page is one of the most important aspects of good web design in the digital age.
Here are some tips for designing a simple website:
- You should avoid providing irrelevant information to your users. For example, the use of excessive pop-up windows, intricate animations, or irrelevant links may confuse or distract them
- The main elements of your page should be easily identifiable, such as calls to action (CTAs), section headings, etc.
- Standard icons, such as “Save,” “Undo,” and “Delete,” should be used for repetitive tasks since users have grown accustomed to these icons.
- Ensure that your users have fewer options: If you provide fewer choices to your users, it is easier for them to navigate your site.
- Easy Checkout Process: Ensure an easy and hassle-free checkout process for the users and provide multiple payment methods if possible.
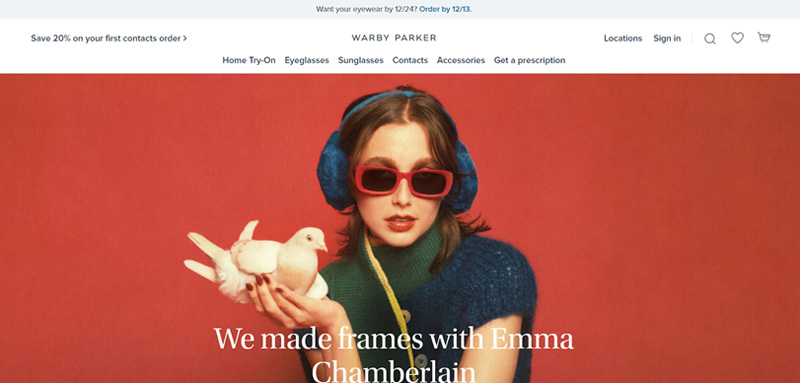
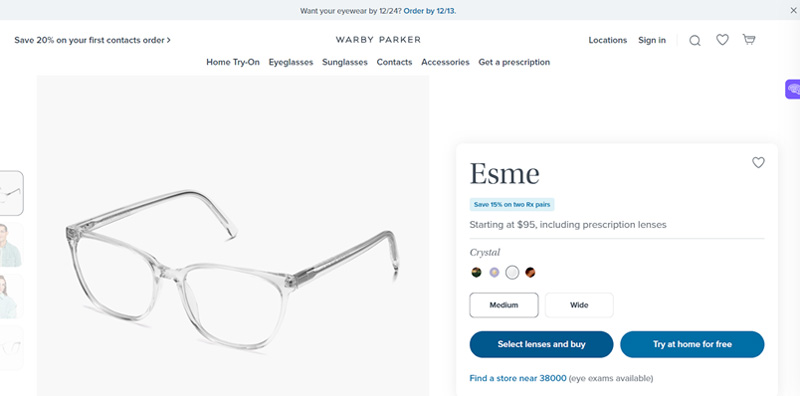
As an example, we can see Warby Parker’s website, which features a simple and user-friendly design for its eyewear products. It employs clean visuals, easy-to-browse product categories on its menu, and a streamlined checkout process, focusing on a hassle-free shopping experience.

Image Source: warbyparker.com

Image Source: warbyparker.com
4. Prioritize Visual Hierarchy
The concept of web design hierarchy refers to the arranging of graphic elements according to importance, using elements such as size, color, and contrast to influence visitor interaction. Top UI/UX web designers say this helps users read and understand important content and details first with full clarity.
The following is a guide to designing according to hierarchy:
- Consider your reading patterns. Be aware of cultural reading patterns (e.g., Western languages are written left-to-right, whereas other languages are written right-to-left) when designing web pages. It is advisable to place key information/content you want the user to notice at the top and to the left of the page.
- Use size to emphasize your point. Make the most important elements larger to attract the viewer’s attention.
- Utilize color and contrast. Direct your visitors’ attention to important elements of your website using color and contrast.
- For unity, group the elements. Symbolically represent the relationship and importance of elements by placing them nearby and repeating them.
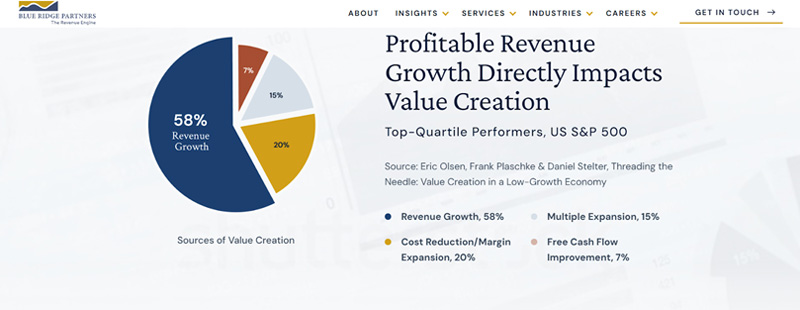
A company that follows good practice when it comes to visual hierarchy is Blue Ridge Partners, which offers consulting services to accelerate revenue growth. With its striking contrast in color and the use of larger fonts to emphasize important elements, this website is designed with hierarchy in mind.

Image Source: blueridgepartners.com

Image Source: blueridgepartners.com
5. Intuitive Navigation System
Using intuitive navigation means designing and arranging navigation elements on a website or app in a way that is easily accessed and understandable by end users. For mobile, designers also take inspiration from the latest UI design trends for apps.
By guiding users throughout your website, you will be able to assist them in finding information and accomplishing tasks as efficiently and effectively as possible.
The following steps will assist you in creating intuitive navigation:
- Labels should be clear and descriptive. Make sure you do not employ jargon or excessively creative language that may cause visitors to become confused
- Organize similar and related items together. Content can be organized by categorizing it and subcategorizing it.
- Hierarchically organize your work. Create a clear hierarchy of information using headings and subheadings.
- Take advantage of visual cues. Make navigation sections easy to distinguish using color, icons, and typography.
- Adapt the navigation to meet the needs of the user. Consider a variety of display sizes and devices when designing your navigation.
- Determine the importance of each element. Display the most frequently used or important sections prominently within the navigation menu.
- Take a test of your navigation. Identify usability issues by conducting user testing.
- Monitor the behavior of users continuously. The navigation should be adjusted by user insights and analytics, and an eye on user behavior should always be kept.
6. Use Best Practices for Color and Contrast
Provide visitors with different vision abilities with a high level of color contrast to improve the readability of the content and highlight the content hierarchy. You also need to be familiar with color moods in graphic design to make the right choices.
The following are best practices for optimizing color and contrast:
- Make use of color contrast. Make sure that the colors of the background and the foreground are differentiated to ensure easy reading.
- Make sure your color contrast is adequate. Ensure that your color combinations comply with accessibility guidelines by using online color contrast checkers.
- Enhance saturation and brightness. It is possible to experience eye strain when viewing highly saturated colors. Optimal visibility comes from balancing brightness and saturation.
- Understand how colors affect our emotions. Ensure that the palette you select is aligned with the purpose and user experience of your website. For instance, black represents prestige, blue represents calm, etc.
- Avoid using more than one bright color at a time. You may create visual confusion or confuse your audience if you use too many bright colors.
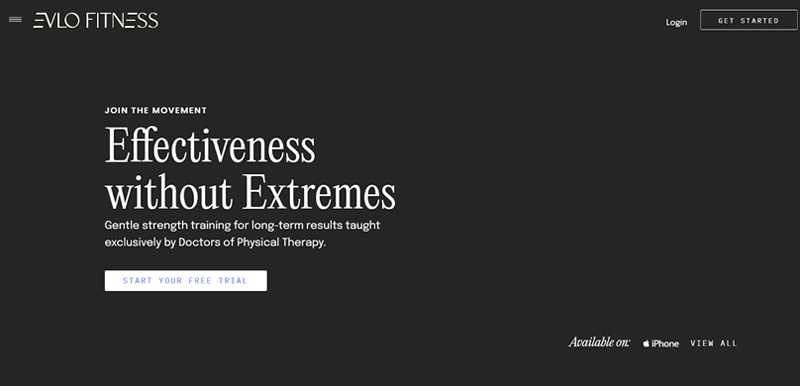
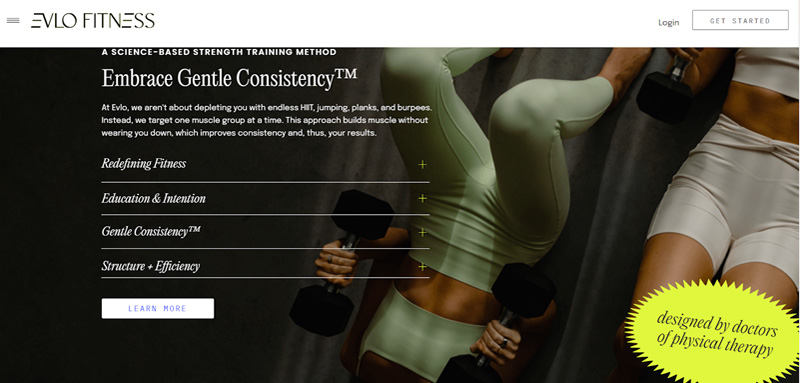
A good example of how to use color and contrast effectively is the fitness website Evlo Fitness. The design consists mainly of vibrant colors, complemented by a blue color that makes all the essential elements stand out.
Their website is designed with a color scheme of pinkish-beige, blue shades, and yellow that is both inviting and clean.

Image Source: evlofitness.com

Image Source: evlofitness.com
7. Strategic Use of White Space
In web design, white space refers to areas that are empty of any graphical elements, including images, text, and graphics. As a result of white space, you can enhance readability, guide your focus, and improve the overall experience of the user. Be mindful of your design, particularly if the website includes a lot of data.
There are ways to make data metrics attractive for UX design as well. And adding white space strategically can add to appeal of such elements.
White space should be used in web design in the following ways:
- White space should vary according to the element. For example, you should use fewer spaces between paragraphs than between lines of text.
- Empty spaces should not be excessive. Achieve a balance between enhancing the focus of the content and preventing the site from feeling disjointed or unclear.
- Make use of white space to guide your visitors’ attention. Create visual emphasis and clarity on your website by leaving enough space around important elements, such as call-to-actions.
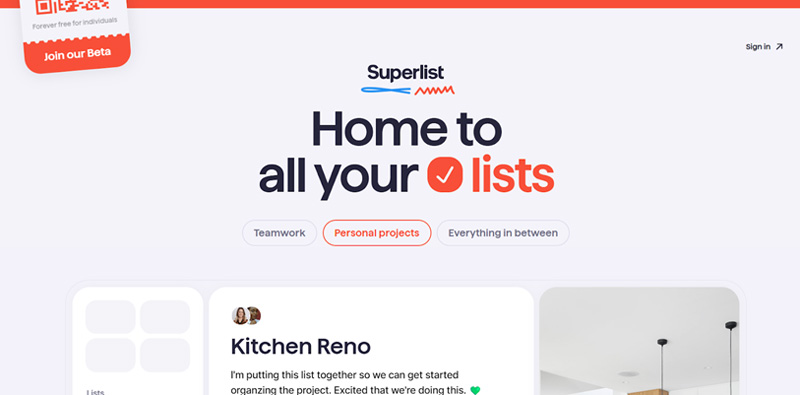
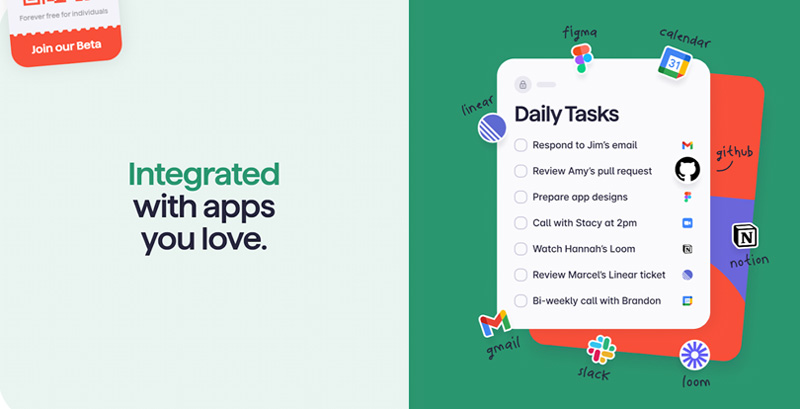
The website Superlist is an example of how whitespace is used. There is a good amount of white space on the manifesto’s home page so that you can focus on the text. There is a touch-and-press notification button that is ergonomically designed on the top-right corner of the device.
To assist you in scrolling down the page, Superlist uses a small arrow icon. Beyond the first fold, the content continues to be dominated by fun visual elements.

Image Source: superlist.com

Image Source: superlist.com
8. Design For Accessibility
Per the WHO, there are about 1.3 billion people who have a disability of some kind. For accessibility to be effective and independent, users must be able to understand, identify, navigate, and understand online content, regardless of their physical or cognitive abilities.
When it comes to apps, you can consider some highly effective accessibility tips from social media apps to design one for your business.
A website that is accessible should implement the following practices:
- Make images readable for screen readers by including descriptive ALT text. Non-audio users can obtain information from captions added to videos and audio files.
- Achieve good color contrast and readability. Those who are color blind or have vision problems may benefit from these devices.
- Add a keyboard navigation feature to the website. A keyboard navigation system facilitates the navigation of your website by visually impaired visitors.
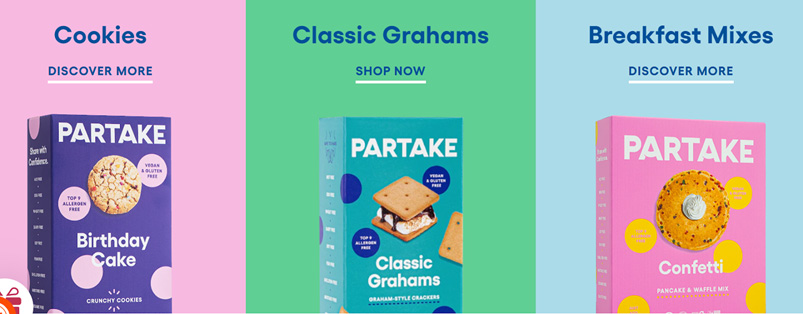
An example would be the website for Partake Foods. It has a toggle for greater accessibility and features vibrant colors to highlight its products.

Image Source: partakefoods.com

Image Source: partakefoods.com
9. Micro-Interactions on the Website
Micro-interactions are small, subtle graphics, animations, or responses that are triggered by visitor input or actions. Micro-interactions on a website help get the attention of users and make them visit from time to time again. As a designer, it’s your job to get traffic and convert them through your design.
You can use micro-interactions such as:
- A navigational aid. Enhance user experience on a website, e.g., smooth scrolling, collapsed menus, and seamless transitions.
- Feedback. A visual response to actions, such as button animations, is immediate. Confirming actions and keeping users informed is their responsibility
- Form. Assist visitors when filling out the forms by providing real-time feedback and status updates
- Loading. Engaging users during loading is made easier by using visual cues, for example, spinners, to manage expectations
- Sound. An auditory response, such as a button click or notification, improves the user experience.
- Sending a notification. With badges, popups, or vibrations, visitors can be notified of new updates and messages
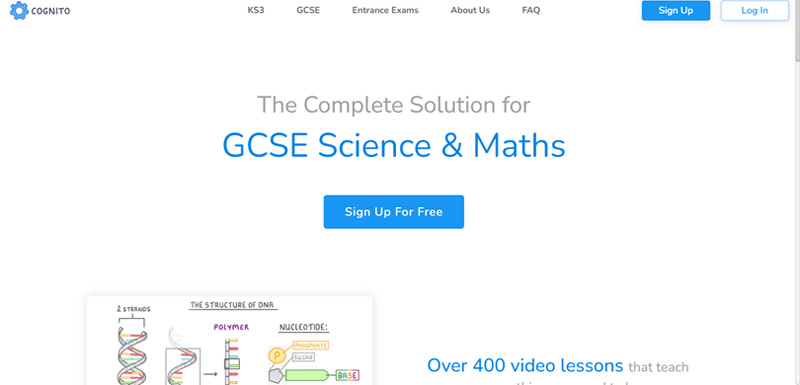
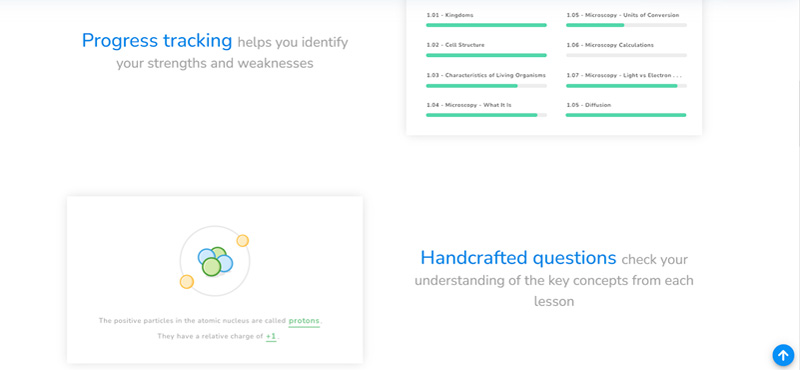
Let’s look at the Cognito website as an example. They have created an inviting and friendly environment for their users. Making a website or mobile application memorable can be made possible by the addition of a fun illustration.
To further enhance the interface’s visual appeal, Cognito’s illustrations are animated in a complex manner. Dynamic design both captures customers’ attention and illustrates the brand’s offerings at a glance. Also, check their whitespace usage as well.

Image Source: cognitoedu.org/home

Image Source: cognitoedu.org/home
10. AR and VR Integration in Web Design
Augmented reality and virtual reality techniques have gained immense popularity across all industries, and web design is no exception. With AR and VR, users can engage in immersive and interactive experiences like never before.
Here are a few ways to use AR/VR in your web design:
- 360-Degree content. The use of Virtual Reality (VR) in web design is proving to be an effective way to produce 360-degree content. Users can explore an environment from any angle they desire with this type of content, either through images or videos.
- A virtual tour and a showcase. A virtual tour and showcase of real-world properties, products, or locations are possible with this technology. They can be used for virtual property tours on real estate websites to give potential buyers a realistic feel for the space.
- Enhancement of product visualization. VR can enhance the visual representation of products on e-commerce websites. In the case of wearable products or furniture, customers can try items on virtually, examine them from all angles, and get a better feel for their size and scale.
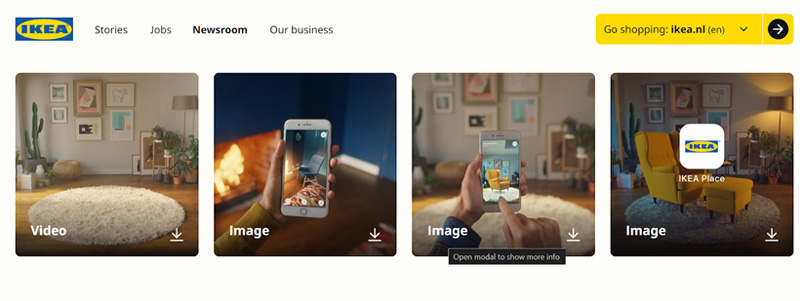
The best example of this is the IKEA mobile app. It utilizes AR technology, allowing users to visualize how furniture would look in their space through their phone camera. Users can virtually place IKEA products in their rooms to see how they fit.

Image Source: ikea.com
Conclusion
These are the 10 interactive UI/UX techniques favored by expert web designers. It is possible to significantly enhance the user experience of your website using these design tips, thus improving both user satisfaction and conversion rates. Keep up with industry trends so you can provide your users with a seamless, enjoyable website experience.