20 Free Fonts Typography Lovers Must Have

Featured Image: Thinkstock/Ugde
“The making of letters in every form is for me the purest and the greatest pleasure, and at many stages of my life it was to me what a song is to the singer, a picture to the painter, a shout to the elated, or a sign to the oppressed. It was and is for me the most happy and perfect expression of my life.” ― Rudolph Koch
A graphic designer is constantly on the lookout for the best design elements, working to tweak existing fonts, or trying to make something new in a market that is steadily becoming overcrowded with stock designs. Luckily, if you’re a designer on a budget, or perhaps you have already spent your work budget for the year, there are new fonts designed by brilliant typography designers every day! The most difficult choice you will need to make is should you use a serif font or a sans serif font?
To decide which category to use is often a difficult choice that graphic designers agonize about. However, both typography categories have fonts that would work well with nearly any project. Don’t feel like you need to limit yourself to one category for the rest of your career – you have options!
Today, we’re sharing some of our favorite fonts that are available free in both categories! And let us know which of these are your favorite free typeface?
Serif Fonts
Serif fonts are characterized by small lines (called serifs) attached to the end of a letter or symbol. They are commonly associated with reliability, respect and tradition and are primarily used for font combinations together with Sans Serif fonts.
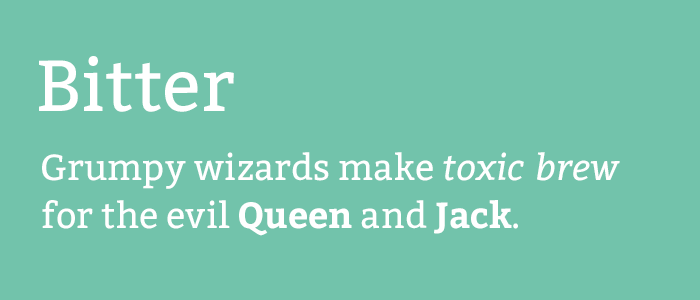
1. Bitter
Bitter is a slab serif typeface, and it’s designed for comfortable reading on any computer or device. This font is available in three styles: normal, normal italic and bold.

Image Source: freefonts.io
2. Born
Born is a humanistic typeface that is based on traditional calligraphic forms. It’s also pretty to look at!

Image Source: Behance/Carlos de Toro
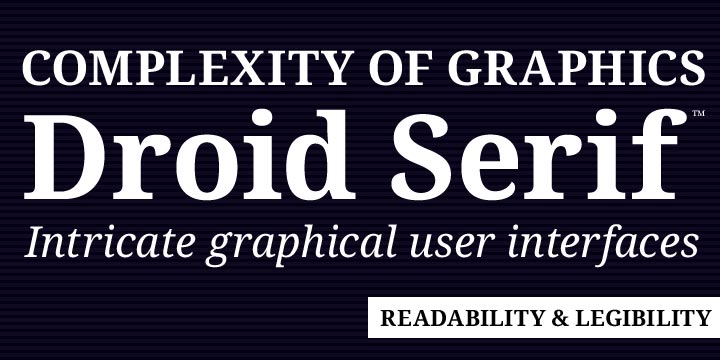
3. Droid Serif
Droid Serif font was created by Steve Matteson. Primarily designed for comfortable reading on screen; it has slightly condensed letterforms to maximize the amount of text displayed on small screens.

Image Source: myfonts.com
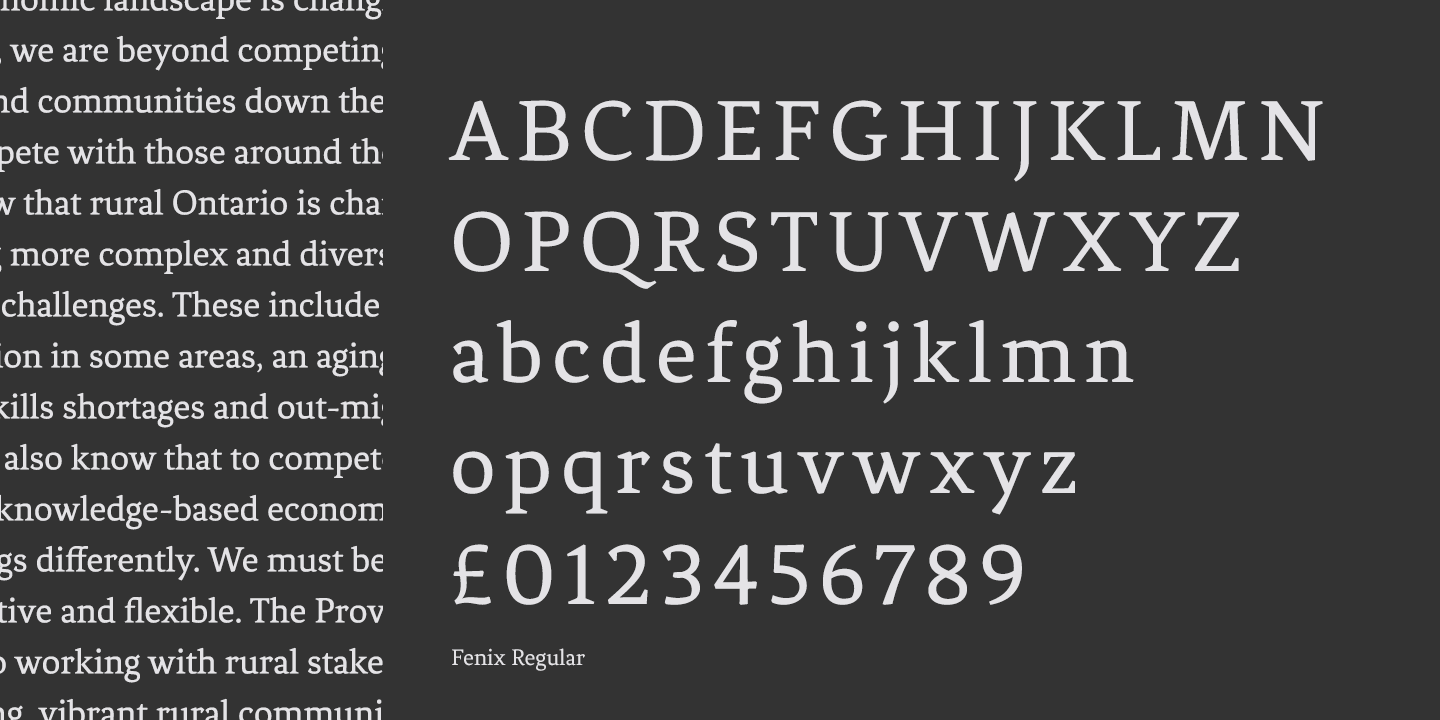
4. Fenix
Fenix is a serif typeface designed for display and long texts; another font with foundations based in calligraphy with strong serifs and rough strokes.

Image Source: tipotype.com
5. Lora
Check out this well-balanced contemporary serif font – it’s unique type style hints at calligraphic references! Designed by Cyreal, Lora is a font that works well for print and the web. A solid addition to your font library that doesn’t cost a dime!

Image Source: fontsquirrel.com
6. Akura Popo
For all of you vintage lovers out there, Akura Popo is a classic, condensed serif font with a bold, strong and tough looking style. A vintage look is extremely reliant on a solid typography that adds a sense of old-time feel. This font is perfect to help age your design!

Image Source: Behance/Twicolabs Fontdation
7. Margot
Margot is a type family designed and optimized for large sizes. It’s designed by Adriá Gómez.

Image Source: Behance/Adrià Gómez
8. Hagin
Hagin is a new, free serif font constructed with strong geometric forms referencing the “old school” style!

Image Source: Behance/Fontfabric
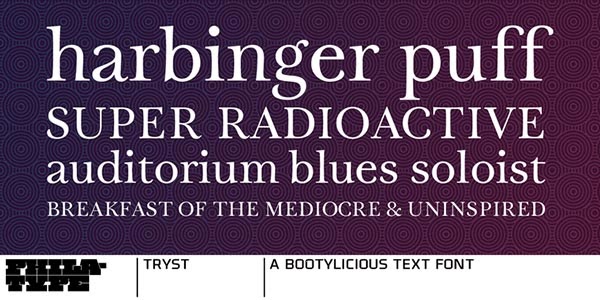
9. Tryst
A beautiful transitional serif font that no designer should be without!

Image Source: myfonts.com
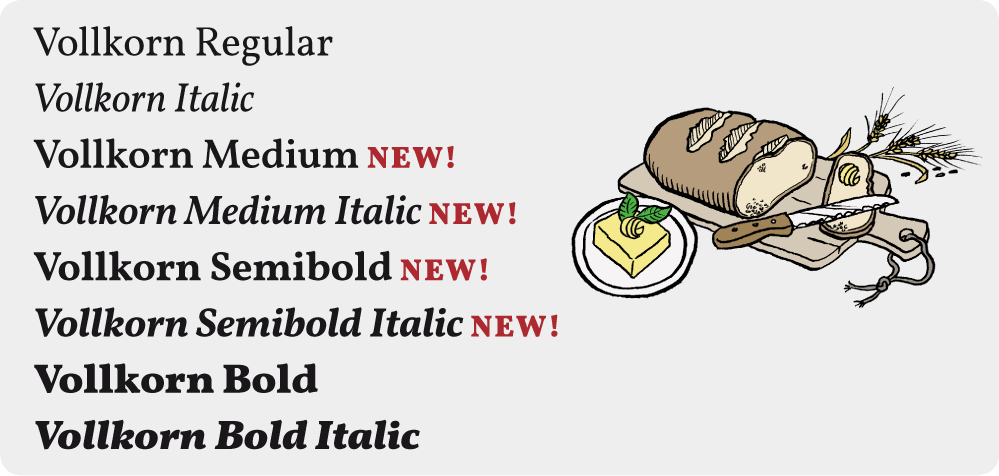
10. Vollkorn
Vollkorn is a serif font designed by Friedrich Althausen. It has two variants and corresponding italic styles. Great for simple designs!

Image Source: 1001fonts.com
Sans Serif Fonts
Sans serif fonts are clean and minimalistic fonts that are frequently used in modern typography. Fonts under this category don’t include the “serifs” features at the end of strokes. The French word sans means “without”, so this family is named literally by its definition! Although Sans-serif fonts tend to have less linewidth variation than serif fonts.
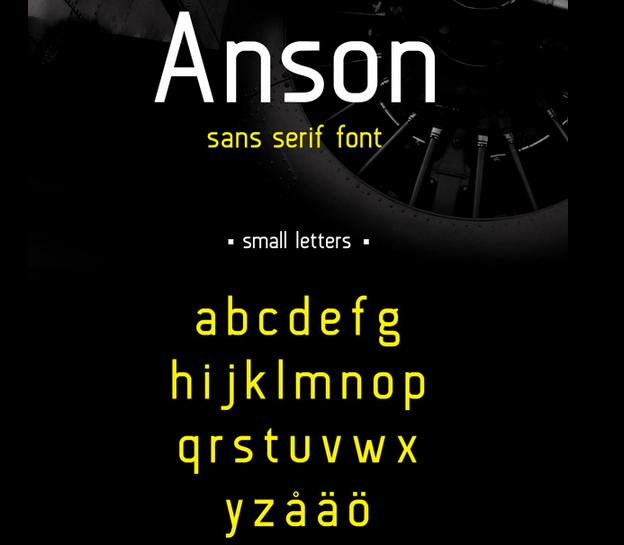
11. Anson
Anson is a free san serif font by Mikko Nuuttila with 188 glyphs, inspired by the British Avro Anson airplane.

Image Source: Behance/Mikko Nuuttila
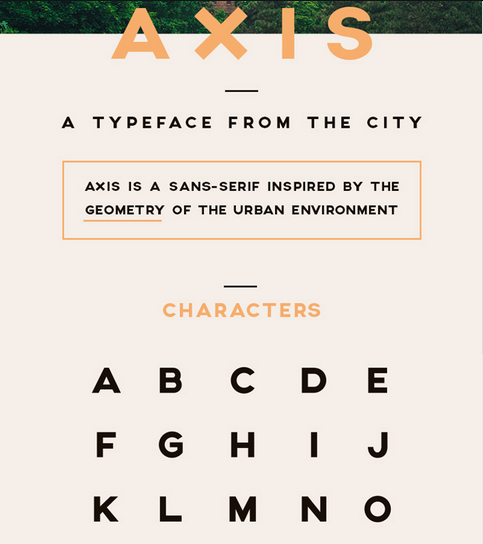
12. Axis
A stunning typeface with great lines and geometric forms, this free font has been created by Jean Wojciechowski. He is a graphic design student from Brazil who is currently living in New York.

Image Source: http://designbeep.com
13. Baron
Baron is a free uppercase display typeface inspired by the classic sans serif font families. Because it has several alternative options, this typeface is perfect for usage in posters and headlines.

Image Source: Behance/Multiple Owners
14. Farray
A font by French designer Adrien Coquet, Farray is certainly a work of art. You’re not restricted to a specific project with this one; it’s workable for a variety of commercial uses.

Image Source: Behance/Adrien Coquet
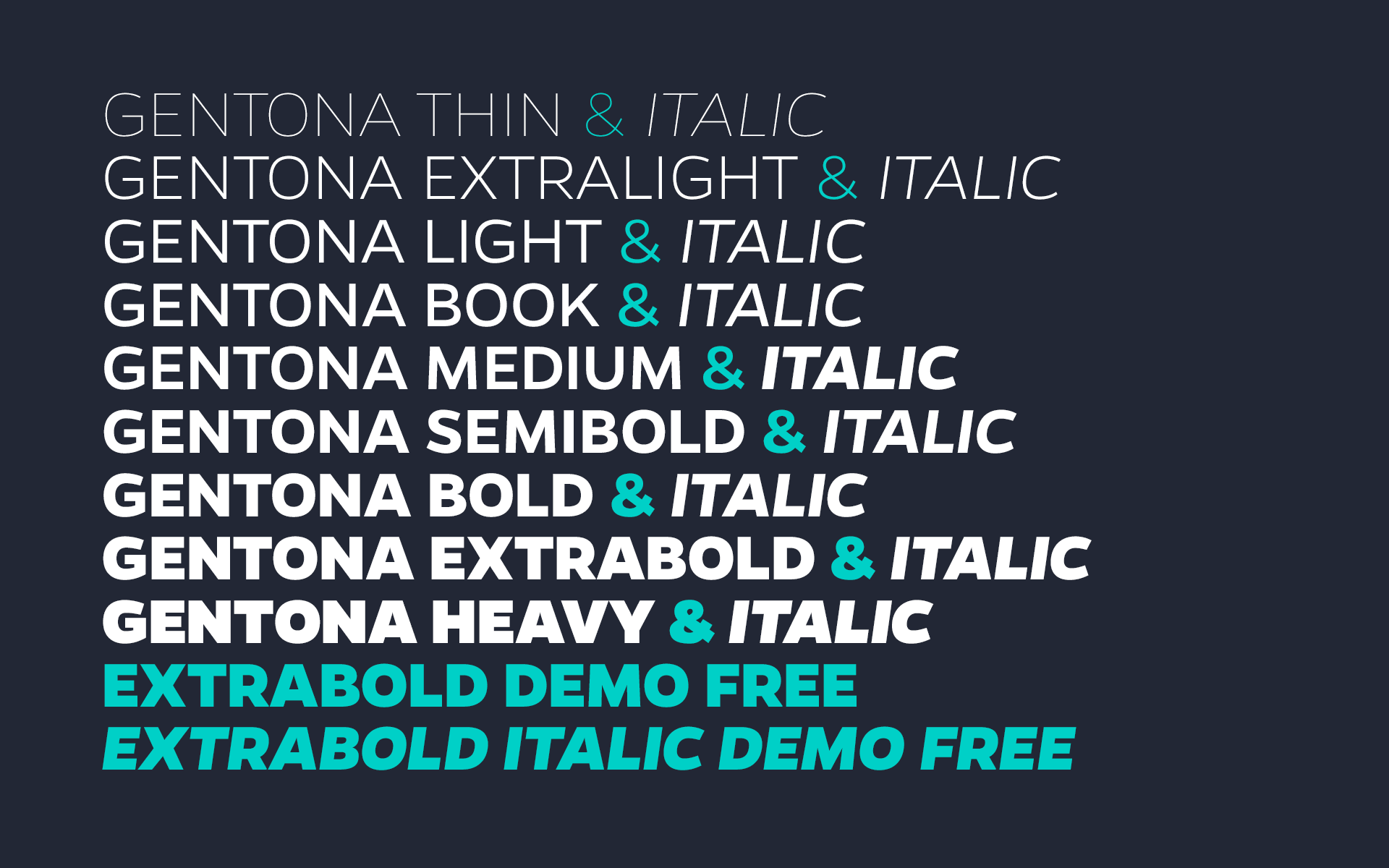
15. Gentona Typefamily
Designed for a wide range of applications, the font ranges from sharp and fine thin cuts to strong heavy weights.

Image Source: Behance/René Bieder
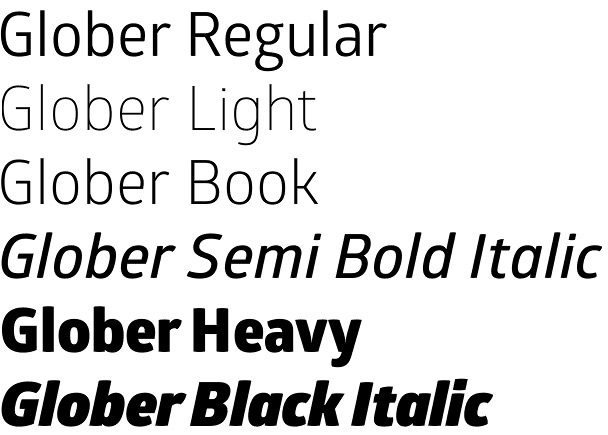
16. Glober
Glober is known for easy readability for both print and web, but what makes it fantastic is the optimized kerning! You won’t need to worry about weird spacing with this font. Unfortunately, only the thin and bold fonts are free. Grab them while you can – your font library will certainly benefit from this addition!

Image Source: fontmatters.com
17. Jaapokki
Jaapokki is free font with two alternatives and large set of glyphs. Created by Finland -based designer Mikko Nuuttila, he hopes that people will find great use for his font.

Image Source: Behance/Mikko Nuuttila
18. Oswald
Oswald by Vernon Adams is designed for web browsers on desktop computers, laptops and mobile devices.

Image Source: 1001fonts.com
19. Roboto
Roboto was created specifically for the requirements of UI and high-resolution screens and is currently used by the android UI (since the Ice Cream Sandwich update). The typeface has been designed by Christian Robertson and comes in six weights and their corresponding italic styles.

Image Source: digitaldownloads.io
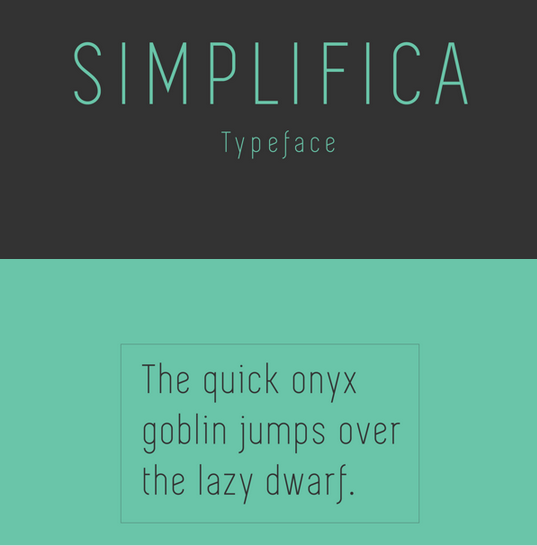
20. SIMPLIFICA
The Simplifica typeface is a slightly condensed sans-serif typeface featured by a uniform and thin line width.

Image Source: Behance/KAIWA



Excellent post! And fonts it’s been quite
helpful. Thank you so much for sharing your knowledge. By the way I just found
that you can also make fonts of your own see this http://codecondo.com/10-best-free-online-tools-for-designing-fonts/
Hey Darrell! Thanks for sharing and the compliment on the post. I’ll be sure to check this out! 🙂