7 Disruptive Website Design Technologies

Featured Image: iStock/Violetkaipa
In a trend akin to a nuclear explosion’s mushroom cloud which envelopes the globe, the use of mobile, hand-held devices has permeated the planet seemingly overnight, as an ever growing majority of people use smart phones and tables to browse the internet. Website designers and developers have subsequently been left scrambling in an attempt to optimize their websites for compatibility with the various gadgets and their differing screen sizes.
Enter responsive web design, a technique which allows developers to render their websites’ content so it is displayed and performs uniformly and optimally across all possible screen sizes without disruption, and to facilitate the high demand for responsive web design for increasing conversion rates. How is that possible? Well, with the incorporation of the latest disruptive technologies in web design and development which serve to help the developer save both time and effort, while facilitating the creation of responsive websites.
Disruptive Technologies in Website Design
Ever since the advent of the internet, various technologies have been invented for various reasons, such as enhancing user experience, facilitating the web development process, and providing more options, and so on. Some of these technologies have merely offered slight improvements on previous versions, while others have served to completely revolutionize the web design and development industry. The latter can be termed as disruptive website design technologies, and the greatest advantage they have offered, above and beyond all else, is to help make websites more responsive, and thus increasingly compatible with a growing variety of mobile devices.

Image Source: richardson.com
The 7 web design and development tools listed below are just such technologies, each one helping produce progressively more responsive web designs.
1. The Grid
The Grid, launched very recently, is perhaps the prime example of disruptive web design technologies. It has shaken up custom website development to its very core, by introducing Artificial Intelligence [AI] to website design. Most importantly, The Grid helps provide a structure and organization to a website’s content which is infinitely beneficial in making websites compatible with mobile devices, and in the creation of mobile apps.

Image Source: Thegrid.io
The Disruption
Why is The Grid disruptive? Because it has revolutionized the industry by finally allowing website creators to focus on what they should – designers on presentation, writers on content, and programmers on substance – instead of them having to worry about technical, time consuming, and tedious chores such as template restrictions and device compatibility.
2. HTML5
“HTML5 is a core technology markup language of the Internet used for structuring and presenting content across the World Wide Web.” – Wikipedia
HTML, the language, has been around for more than two decades now, and yet improvements and innovations continue to be made, and HTML5 represents the latest evolution, with brand new attributes, elements, and behavior. It also constitutes of a larger set of technologies which together deliver increasingly powerful and diverse websites and applications.

The Disruption
Even if only an upgrade, HTML5 is revolutionary enough to be classified as a disruptive website design technology, particularly because of certain features and advantages it offers to website designers and developers, and for how it facilitates other elements of website design which help make more responsive websites. Some of those features and benefits include:
- Offline and Storage: Enhanced offline website efficiency by allowing webpage data to be stored locally on the client’s side.
- Semantics: Increasingly precise and simplified descriptions of the website’s content.
- Device Compatibility: Several features have been designed so they perform optimally on smart phones and tablets.
- Performance and Integration: Improved speed optimization and significantly better hardware usage.
3. Grunt – The JavaScript Task Runner
In an increasingly hectic, and more importantly, highly competitive business environment with ever more capricious consumers, any time saved can prove to be the difference between survival and obscurity. Grunt, the JavaScript Task Runner, can help save plenty of time by automating most of what is repetitive in the website development process.

Image Source: Gruntjs.com
The Disruption
A web developer’s time is mostly taken up by Browser Refreshing, Compilation, Concatenating Files, Linting, Minification, and Unit Testing, among other similarly tedious tasks. Grunt automates all of that, allowing developers to devote their precious time to things more innovative and interesting, while also helping make the website more responsive. You can streamline your workflow, and tell Grunt to do your work for you by specifying tasks in Gruntfile.js.
4. Ghostlab
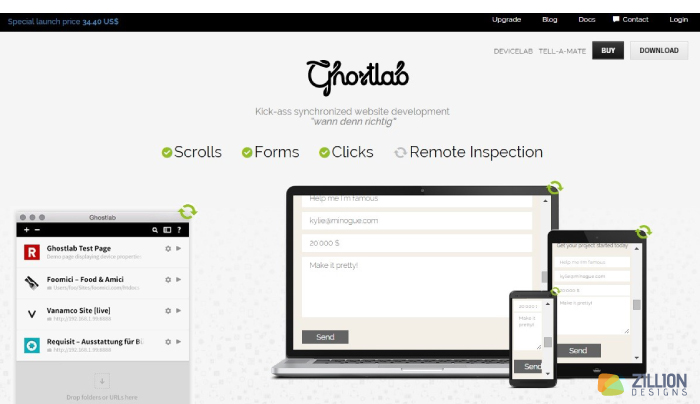
The creation of a mobile optimized website is certainly not easy, particularly given the sheer number and wide variety of hand-held devices available today. You need to test your website across multiple devices therefore if you would ensure you don’t chase potential visitors away due to compatibility issues. Meet Ghostlab, the ideal tool for Synchronized Testing, allowing you to perform trial runs for your website across several devices at once.

Image Source: Vanamco.com/Ghostlab
The Disruption
A Mac-based application, Ghostlab is not only disruptive, but also a necessity in today’s day and age. It helps you ensure your website performs equally and optimally for all users, regardless of which browser they use and how large or small is their device. You can thus not only save time but also produce a considerably more responsive website.
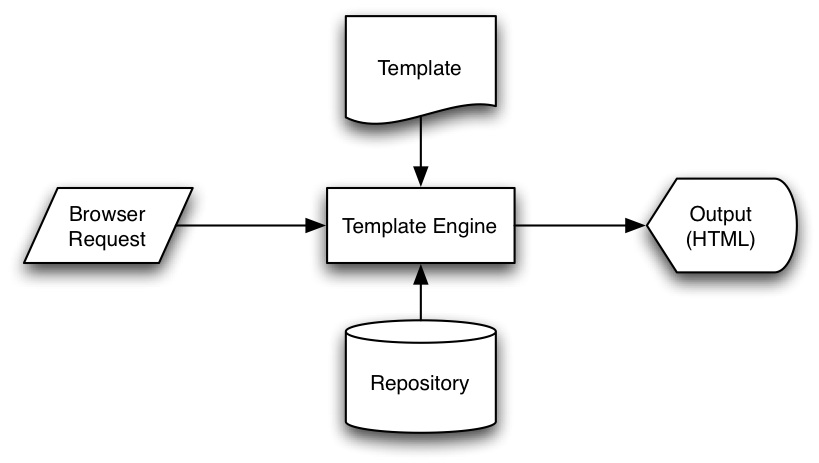
5. Template Engine
A single, static HTML page is simple. It is easy to create, test, and deploy. What happens though when you have several HTML pages to juggle in a single project? Things get out of hand, you are more liable to make mistakes, just as you are uncertain of exactly which changes to make and whether to make them on just one page or across the board. The website’s performance suffers, and there go your visitors. To avert such a potential disaster, use a Template Engine instead.

Image Source: Openwga.com
The Disruption
Template Engines allow you to make changes simultaneously to all pages which contain similar components, such as Headers, Footers, and Sidebars. There are several Template Engines available today, including Handlebars, Jade, and Kit – the first two offer more robust features, designed to facilitate complex projects. It doesn’t matter which one you choose, but if you would create a scalable static website, you do need to take advantage of the disruptive web design technology that is a Template Engine.
6. Stylus – CSS Preprocessor
It is remarkably easy to write CSS, which is the prime reason for its popularity, as the syntax is relatively straightforward, and easy enough to grasp. Yet, things may grow to be difficult when you need to manage multiple stylesheets at once, consisting of thousands of CSS lines. What do you do in such a situation? You use Stylus, a CSS Preprocessor.
This is where CSS Pre-processors become really useful. A CSS Pre-processor allows us to write CSS in programming fashion with Variables and Functions, which then is compiled into browser-compliant CSS format. We can also reuse CSS properties with some special rules such as @extend and @include.

Image Source: Stylus-lang.com
The Disruption
Stylus supports the standard CSS-style syntax transparently, so you do not have to use an alternative parser or to specify which style a certain file would use. It allows you to write CSS with Functions and Variables, similar to programming fashion, to be subsequently compiled into a CSS format which is browser-compliant. Furthermore, Stylus lets you set variables, import stylesheets, extend classes, and create mixins [functions], in addition to a host of other features.
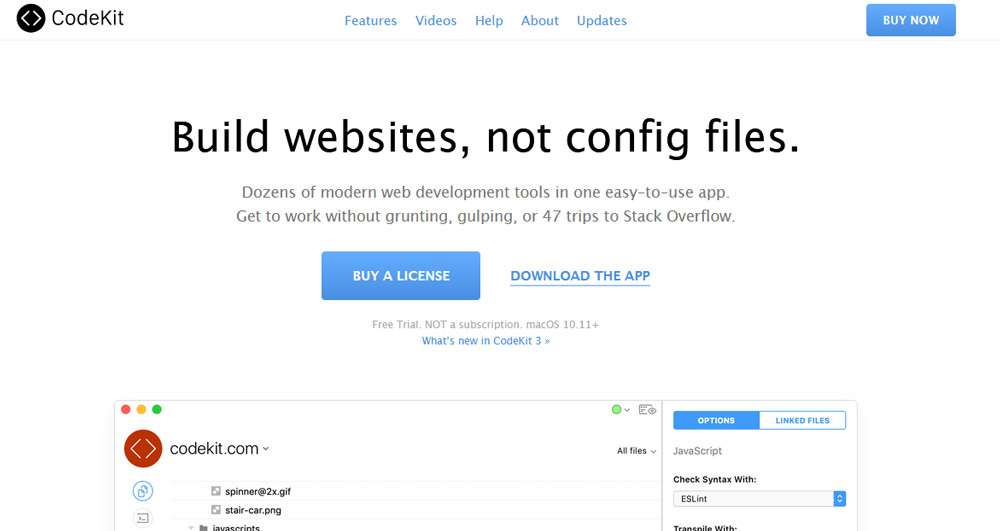
7. CodeKit – The Development Toolkit
The order of the day is to build websites better and faster, and most particularly, compatible with myriad mobile devices of every form and size. No other web technology helps you do all of that better than CodeKit, the Development Toolkit styled as the “steroids for web developers.”

Image Source: codekitapp.com
The Disruption
CodeKit is not an ordinary app, not by a mile. It is, instead, the ideal companion for web developers, watching their backs as they endeavor to create responsive websites. It helps monitor each project, working silently in the background, and works to determine if there’s coding which needs to be compiled. You can add components such as WordPress, jQuery, and Bootstrap with a single click, automate Browser Refreshing, and compile everything, including Stylus, Jade, and Javascript.
The 7 technologies listed above are those which have, or are going to, cause the most disruption in website design. Read about them, learn how to use them and integrate them with your web design and development process, to ensure both you and the websites you create are current with the times. The disruptive technologies discussed here will not only help you create responsive websites, but also allow you to work smarter and faster, not simply harder.



John you have me convinced Justin! J
Thank you for bringing it to our notice. No doubt, Haxe has great potential of
being disruptive that will not only transform the programming language milieu
but the web as well. But my question is so far it has not been used in
mainstream web design and development, why is that so?