[Part 1] Guide To Gradients In Web Design — Color Ramp Palettes And Trends

Featured Image: Freepik.com
Aren’t we all just crazy about colors?
And the game changes when a gradient enters the picture.
The subtle transition of hues is mesmerizing (if done right) and gives your web design an extra edge it needs to win over new visitors, especially in this increasingly competitive digital age.
Let’s start learning about color gradients.
- What is a gradient color?
- What is a CSS gradient?
- Why use gradients in design?
- What are the types of color gradient?
- What are the major trends in gradient for the web?
Not only will you get to know the answers to these questions, but we’ll share a bunch of handy resources and tools along with some color gradient palettes for summer, fall, and winter.
Unlike picking the usual themes to create color palettes, we’ve taken three seasons and blended their shades and tones that can match different types of website design, from classic and chic to modern and futuristic.
This guide is also packed with website design inspirations with stunning gradients on home pages, landing pages, icons, and call-to-action buttons.
Let’s get on with the show.
Understanding Color Gradient
Just like statement jewelry jazzes up your outfit, color gradients do the same for your website – a gradient is indeed a bold and experimental expression.
Color gradients have the power to transform your ordinary flat web page into a unique piece of art, only if this technique is used smartly and aesthetically.
This said fella’s, some definitions of a color gradient include:
- Gradient, also known as a color progression or color ramp, quite simply is the transition from one color to another and when this happens you will witness new colors between selected hues.
- In contrast, the Wikipedia definition is more technical, “a color gradient specifies a range of position-dependent colors, usually used to fill a region.”
- According to an article, a gradient is a “slow, gradual transition (thus, we call the effect gradient) from one color to another.”
Some other meanings of gradient are as follows:
- A gradient fill is a graphic effect that gives a three-dimensional appearance to colors by blending one hue into another. While two-color gradients look somewhat flat, you can use a variety of tools in Adobe Illustrator to add more depth.
Gradients can be used in print production and they look stunning on websites and social media images. In print, gradients can be tricky unless you use a better quality paper but in web design and development, gradients come out vivid especially on dark backgrounds.
Introduction To CSS Gradient
One of the pioneering platforms to learn HTML and CSS, W3Schools writes on their website that CSS gradient is a smooth transition between two or more colors that can be displayed in linear and radial form.
In web designing, with the help of CSS code, you can create color stops if you arrange the words and symbols in a particular syntax. For example:
Background
#grad { background-image: linear-gradient (blue, purple, red); }

Image Source: w3schools
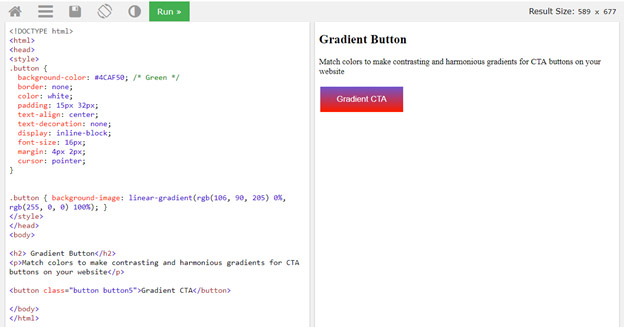
CTA Button
.button { background-image: linear-gradient(rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0) 100%); }

Image Source: w3schools
These codes are helpful when you are not importing a separately made image and want to use coding to achieve the color transition. The very purpose of Cascading Style Sheets is to dress up your plain HTML projects, so if you are not using any other fancy plugins then CSS gradients are sufficient.
Why Use Gradients In Design
Color gradients are highly versatile. They can be used in a number of ways for a variety of things from corporate brand identity to marketing and advertising materials.
Some of the reasons why designers prefer using this technique of coloring in their projects are as follows:
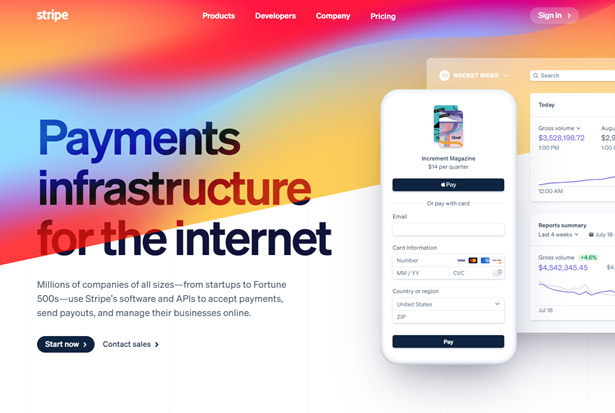
- Gradient backgrounds create visual interest because they take viewers on a journey from one color to another or from shade to tint. Even subtle gradients add charm to web page designs.

Image Source: stripe
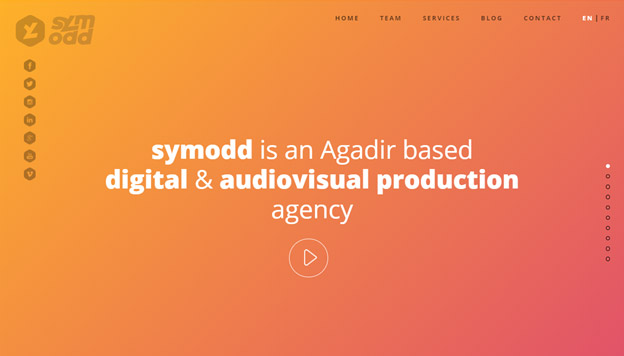
- When you look at the sky, you see colors blend into one another. It looks like a natural gradient. Thus, in design, the transition and fading of colors appear like it nature-inspired, especially when hues are inspired by mountains, morning sky, or ocean.

Image Source: symodd
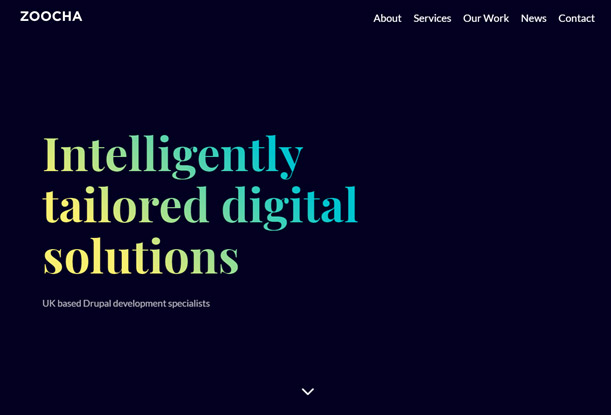
- Gradient typography is a kickass way to add an element of oomph to your otherwise flat background. Usually, dark backgrounds with lighter or bright gradient color palettes stand out.

Image Source: zoocha
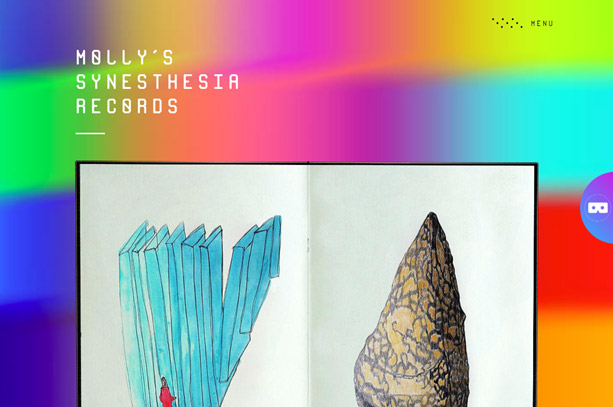
- Color gradients guide eyes in a particular direction depending on the type of color gradient. For example, a diagonal color gradient directs our eyes from one corner of the design (across) to another. They can also make your eyes move back and forth.

Image Source: synesthesia.world/en/molly
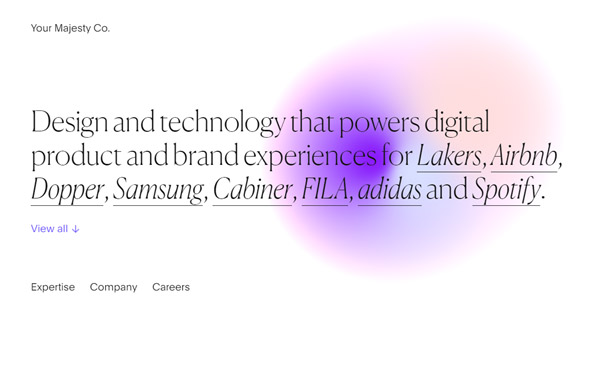
- A splash of gradient or scattered color gradient shapes are elements of wonder in a web page design. These hints of gradient forms create a sense of surrealism.

Image Source: yourmajesty.co
Types Of Color Gradient
In most design software, you will find two basic types of color gradients: linear and radial. Although they can get limiting at times, there are a bunch of options available. For example, in linear gradients, you can change the direction of the colors while in radial, you can invert the colors.

Image Source: ZillionDesigns
In some graphic design programs, there are more options like angular and conic gradients. At some point in time, these options became considered as old fashioned, but today, web designers use these tricks to make interesting gradient compositions.

Image Source: multiuser-fluid.glitch.me
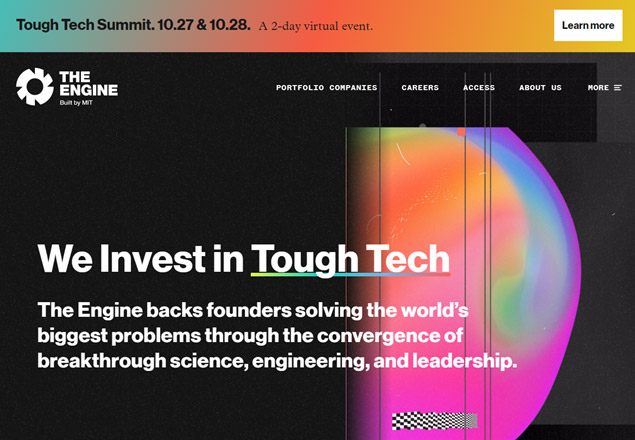
As the world of design advanced, innovative design tools like Gradient Mesh and Freeform Gradient were introduced, years apart. Unlike the typical types of gradients, the freeform tool is all about making immersive gradients to catch viewer’s attention with something distinct and unexpected.

Image Source: engine.xyz
Top Color Gradient Tutorials
Creating the perfect gradient keeping both the creative brief and design aesthetics in mind is a taxing yet stimulating task. Check out these top tutorials I’ve gathered from around the web to help you make stunning color gradients for outstanding web pages.
Gradient Mesh Tool Orbs by Spoon Graphics
Liquid-y Gradient Forms by Yes I’m a Designer
Gradient Web UI Design by Dope Motions
Fluid Gradient UI by WebDesignMode
Major Trends In Gradient
Well, for one thing, gradients are still one of the color trends in different types and styles of web design as well as in logo designand product packaging. The truth about trends is that you don’t always discard the old ones. For example, trends like vintage/retro and gradients keep coming back with contemporary twists.
Subtle Gradient Blends
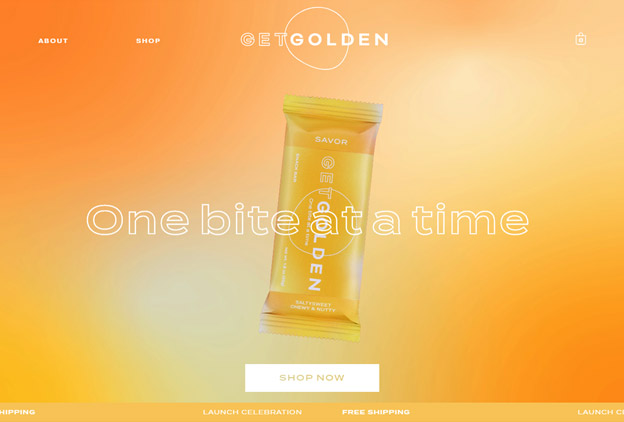
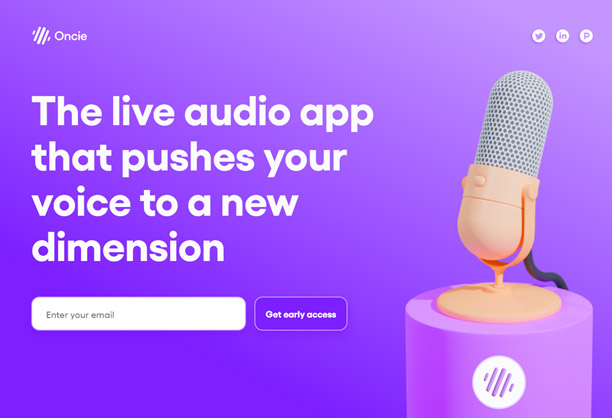
You don’t always need to shout with gradients when designing something modern, in fact the more subtle and simple things are, the more they align with the minimalistic aesthetics.

Image Source: getgolden.com

Image Source: oncie.live/en
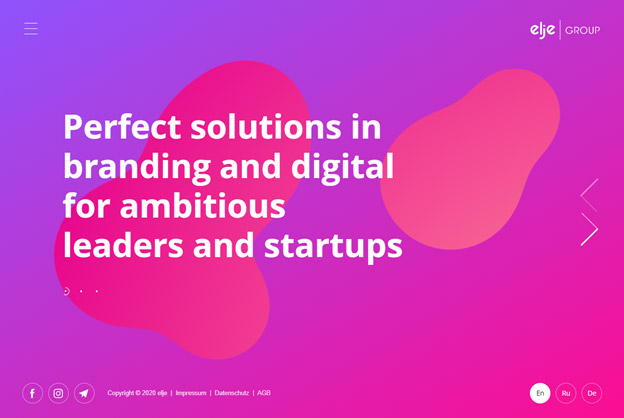
Liquid Gradient Effect
Fluidity is natural and when designers show it on a website homepage as a hero image then your web page instantly grabs the attention of new visitors or potential buyers.

Image Source: stmartin.agency

Image Source: elje-group.com
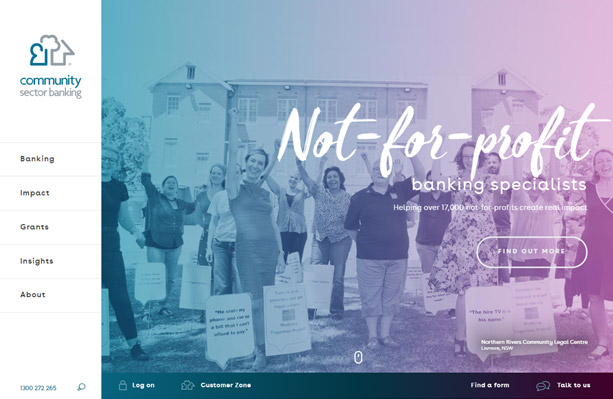
Image Gradient Overlays
Instead of putting a plain image with the usual Lightroom touchups, images become more charming with an overlay of gradient.

Image Source: communitysectorbanking.com.au

Image Source: landing.adobe.com
Gradient Menu Highlighter
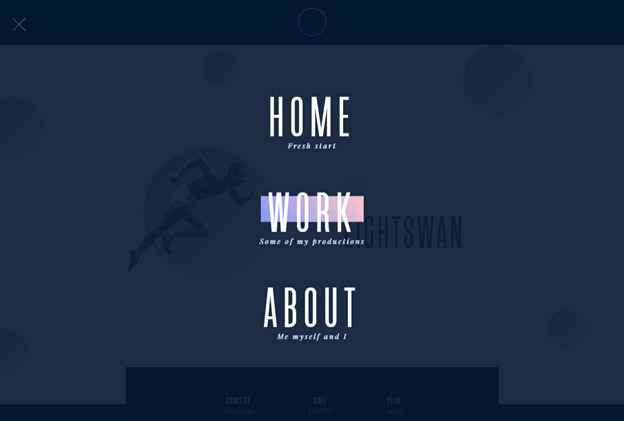
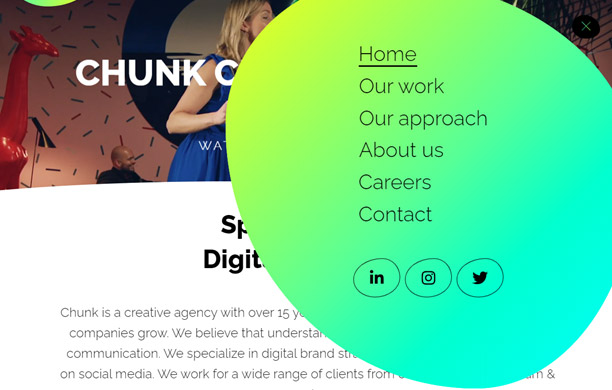
You can use bright or subtle gradient palettes to emphasize options on the menu by highlighting the words as the user hovers over them.

Image Source: raoul-gaillard.com/work/lightswan

Image Source: chunkagency.com/#!intro
Gradient Loading
Flat colors are cliché now so the new idea is to use color gradients in page loaders whether they are numbers or shapes.

Image Source: jennyjohannesson.com
Bright Gradient CTA Buttons
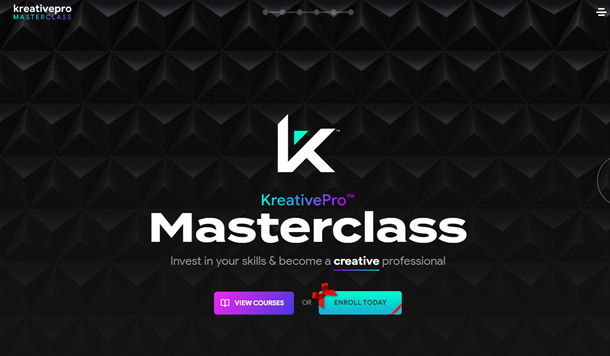
Call-to-action buttons are meant to be clicked and what better way than to add a show dancing colors on the shape of the button. You can use gradient fill or outline depending on the overall website design.

Image Source: kreativepro.io

Image Source: ZillionDesigns
Color Ramp Icons
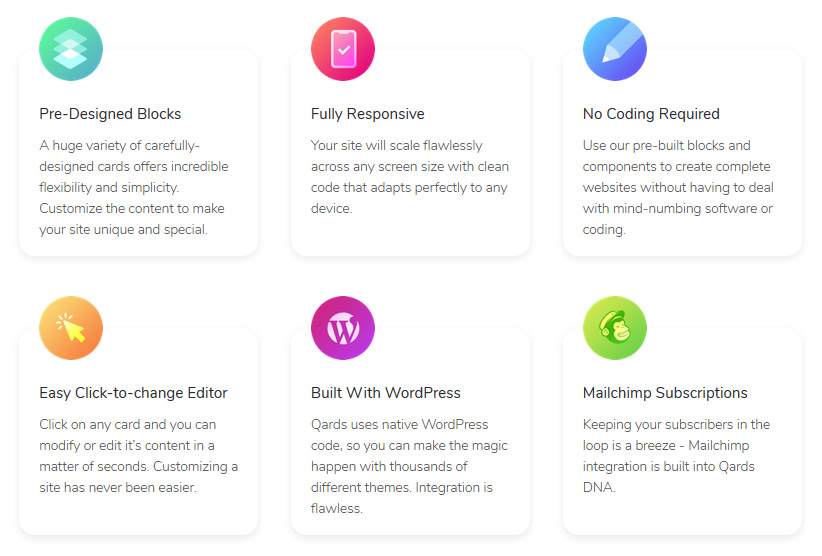
Icons on website can be to direct people anywhere from one page to another or from the website to its social media accounts, and if they’re colored with gradients then it’s even more enticing to click them.

Image Source: designmodo.com/qards
Halo Motion Gradients
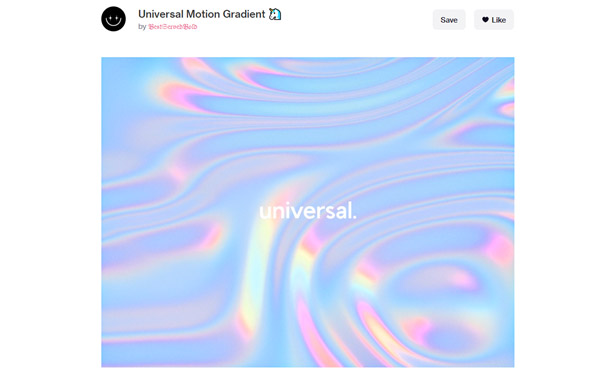
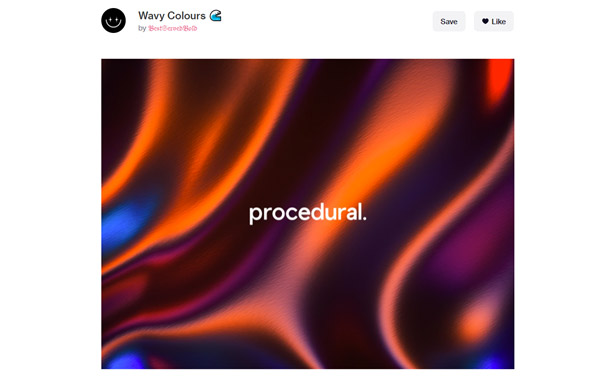
Gradients come on all styles and one of the many tricks to pull off a kickass gradient is to choose the right shades and tones of colors to give a unique shine. Halo and Neon gradients are great for party websites or ones that want to step up their game.

Image Source: dribbble.com

Image Source: dribbble.com
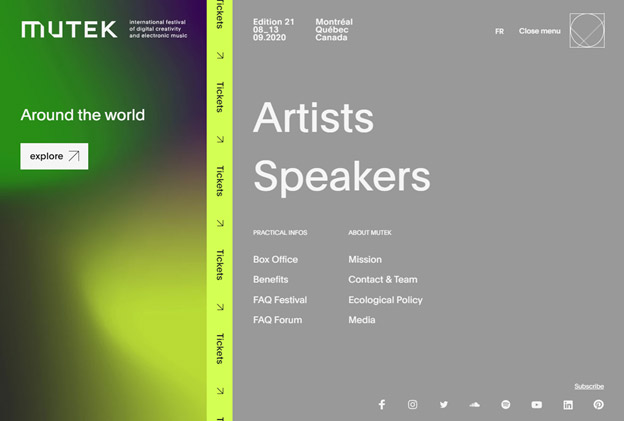
Color Gradient Bar
Adding gradient side bars on websites lifts the blandness up a bit and in contrast to a flat block, the color ramp stands out. It is a great way to emphasize the content on the side or top.

Image Source: montreal.mutek.org

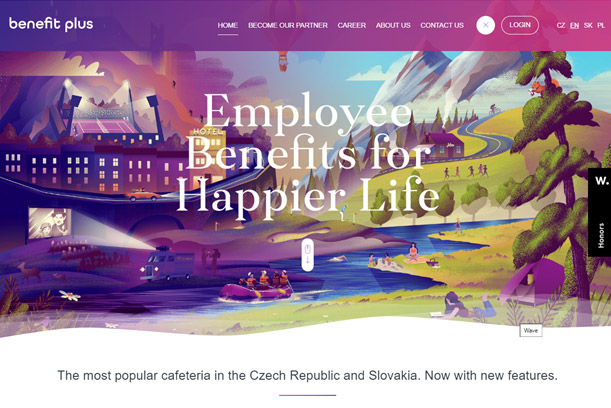
Image Source: benefit-plus.eu/en

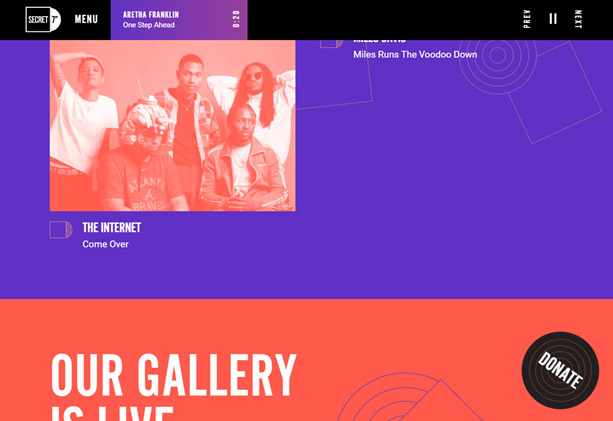
Image Source: secret-7.com
Gradient Color Cards
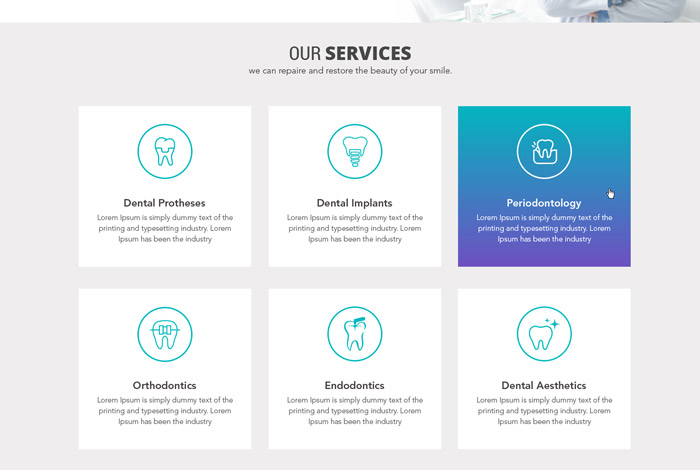
Websites have been increasingly showing off cards as they make the content look organize but organization doesn’t mean boring. You can use gradient to for a hint of interest.

Image Source: ZillionDesigns
Gradient For Shine
Subtle gradients with hues like grey and yellow/mustard are used to give a metallic sheen-like appearance to the background of a website or to icons.

Image Source: greg.design/experience/story

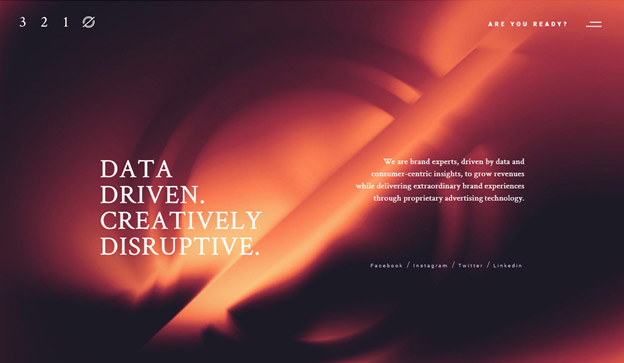
Image Source: ZillionDesigns

Image Source: 321theagency.com

Image Source: ZillionDesigns
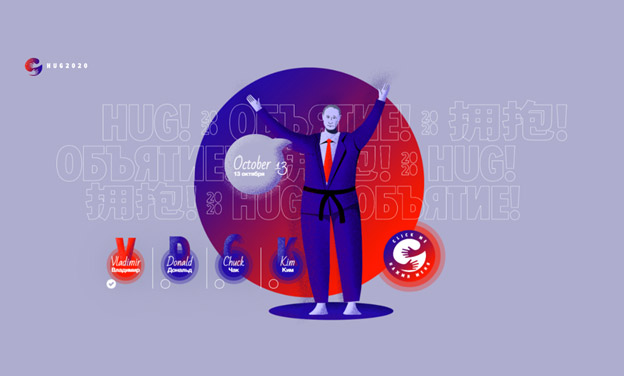
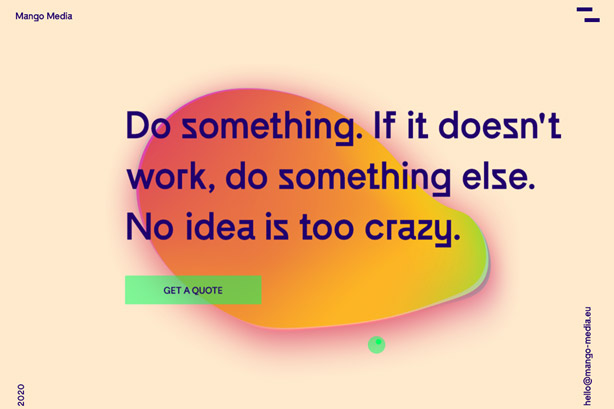
Gradient Background Blobs
Your gradient shape be it a circle, cube, or mango for that matter can be placed anywhere on the web page to convince visitors into exploring more.

Image Source: hug2020.me

Image Source: mango-media.eu
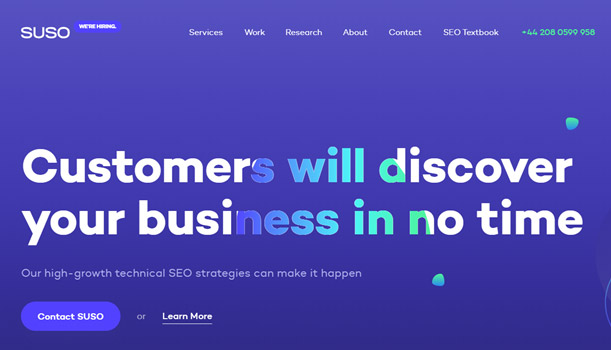
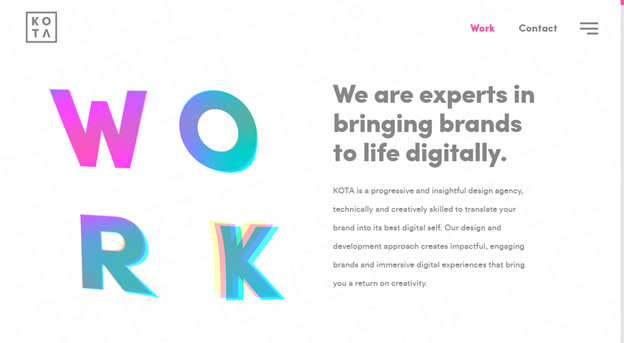
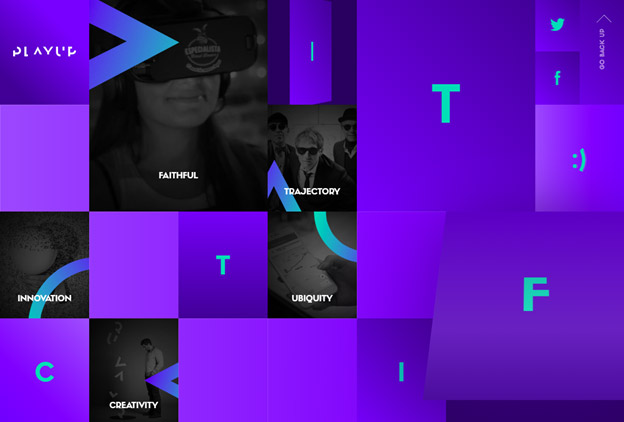
Color Progression Typography
A number of typography trends are hitting the web design market with some great designs and interactivity to offer.

Image Source: susodigital.com

Image Source: lestudiodigital.betc.com

Image Source: kota.co.uk/work

Image Source: playup.com.ar
Color Gradient Palette Generator Tools
Thinking about what colors to match in a gradient palette sure is challenging but this is why there are gradient palette tools online for designers and non-designers. Most of the tools are free and are easy to use.
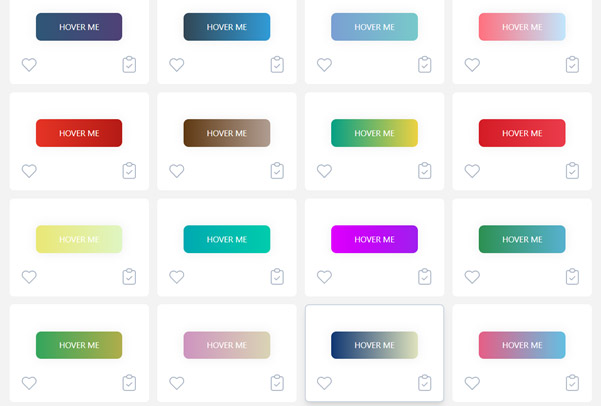
Gradient Buttons – see how gradients look on buttons

Image Source: Gradient Buttons
Grabient – grab gradients, edit and on the go

Image Source: Grabient
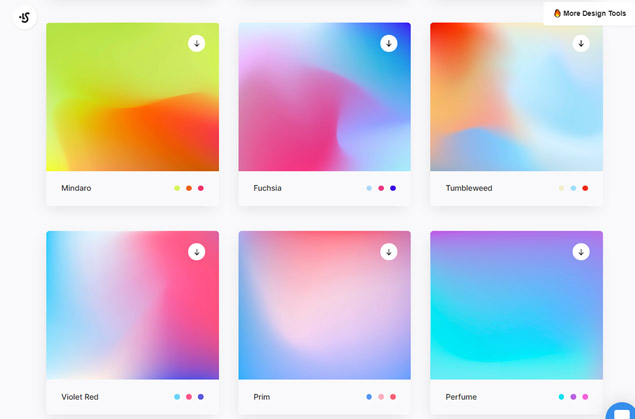
Multicolor Gradients – new and exciting colorful gradients ready for use

Image Source: Gradienta
Web Gradients – copy the CSS code for gradient and paste it in your website CMS

Image Source: Web Gradients
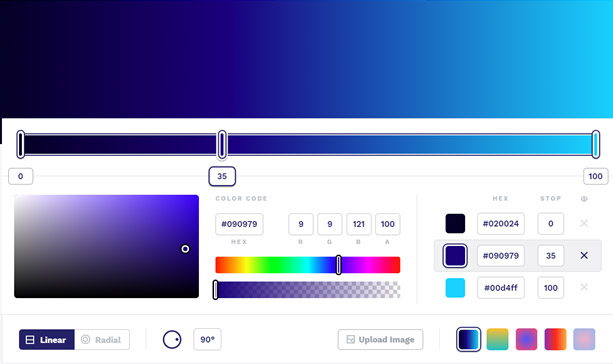
CSS Gradient – get technical with gradients: make your own on the spot

Image Source: CSS Gradient
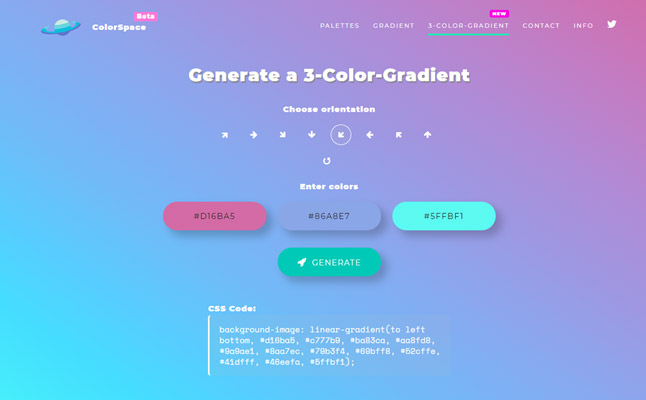
Color Space – create directional gradient palettes and copy code to website

Image Source: Color Space
Mesh Gradient Collection – gradient mesh palettes to grab and go

Image Source: Mesh Gradient Collection
There are a number of ways you can incorporate gradients into web design projects by making it the highlight of the show or using it as a way to break the monotony. Web designers can use gradient palettes for hero images, overlay on images, subscription forms, navigation bar, vector icons, web cards, and etc.
Here is an infographic with gradient color palettes inspired by three seasons: summer, fall, and winter.
Enjoy!
Embed this Infographic on your site using the html below: