[Part 2] Website Design Trends 2020 – Home Page Styling

Featured Image: Freepik
When it comes to innovation and creativity, the web design industry is moving at the speed of light. Don’t believe me? Check out these web design trends that are changing the way we see and understand websites.
But before getting into the trends, let us pay tribute to the industry that is constantly transforming itself to meet the needs of the new world of user-interface and user-experience design.
Web Design Industry
There are approximately 1.5 to 2 billion websites in the world today and from these, only a few are either active and/or effective. This number will only grow in the near future as having an online presence has become critical for the successful survival of businesses.
In fact, by 2020, there will be over 3 billion iOS and Android phone users in the world, according to Statista. Thus it is important to create responsive or at least smartphone friendly websites for an age that thrives on mobile devices.
In fact artificial design intelligence has disrupted the website design and development industry. Nowadays many platforms are using machine learning technology to make fully functional websites.
This said, the tools are still not as advanced and require human interference. Many companies and individuals are still hiring professional web designers to design, develop and maintain their websites.
Content Management Systems and additional plugins offer a wide variety of tools and themes for website creators. WordPress, Wix and Magento are only a few to name. These can be used by even those business owners who have limited knowledge about how it all works. And for those who have busy schedules, they can conveniently start a web design project with an agency or crowdsourcing platform to have it all the easy way.
Web Design Trends 2020
The time has come! These are the web design trends to look out for in the year 2020.
Sow the seed of storytelling and it shall reap you a good response.
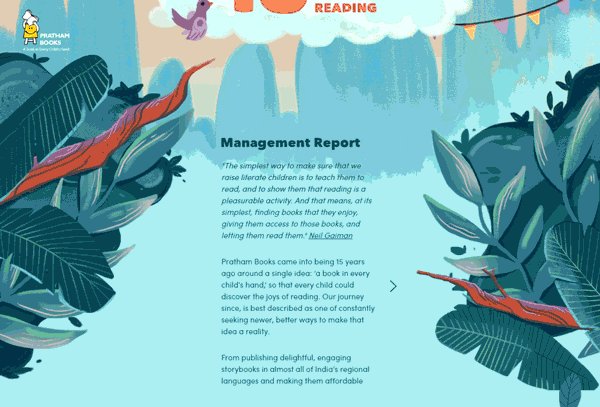
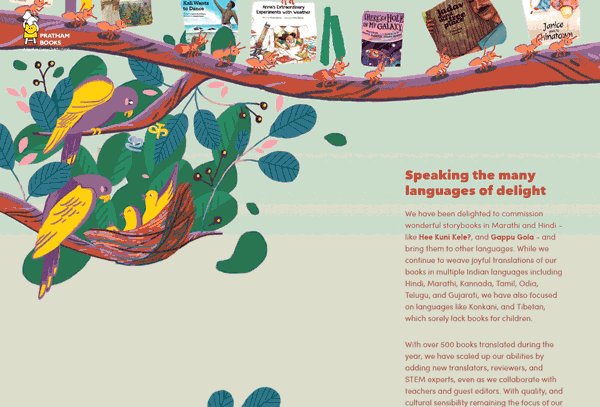
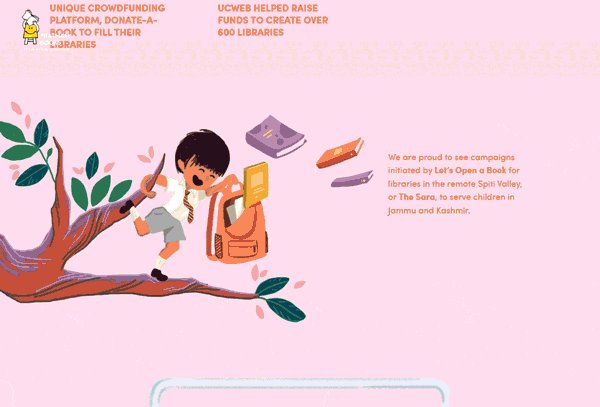
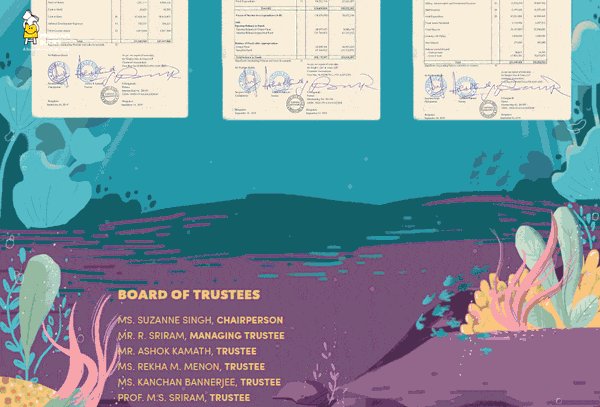
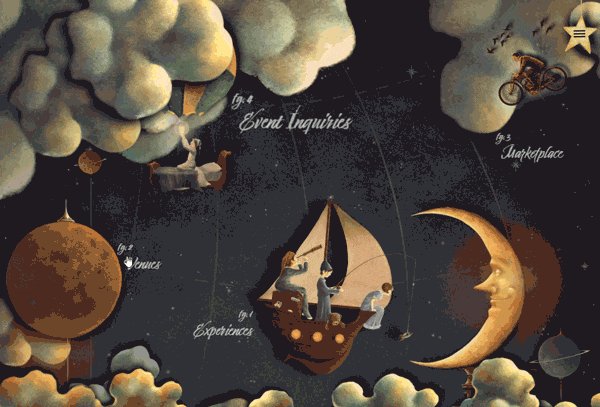
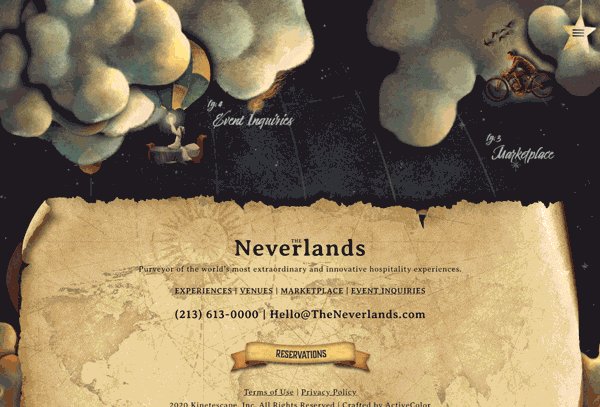
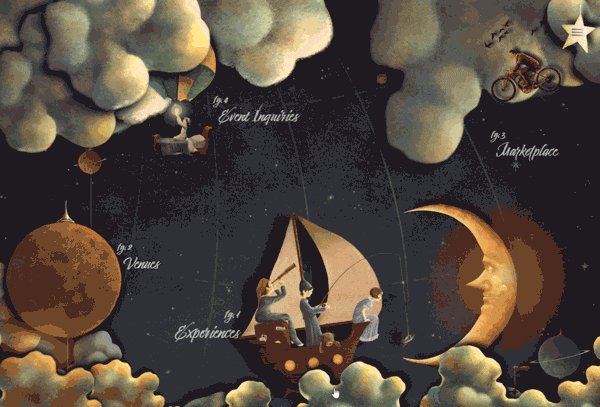
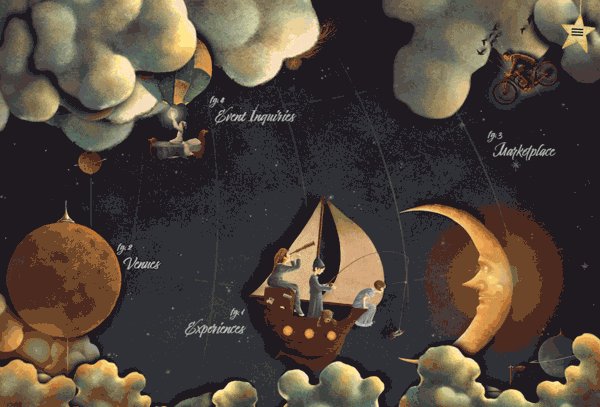
Whether in written form, video or verbal – humans have always enjoyed stories and they still do. The art of storytelling will never die as they create a connection between the storyteller and the listener. There is a plot, characters and point of view. In a website that uses storytelling, several narrative techniques (along with visual cues) are used to feature a slogan, product, service or company.

Gif Source: prathambooks.org

Gif Source: theneverlands.com

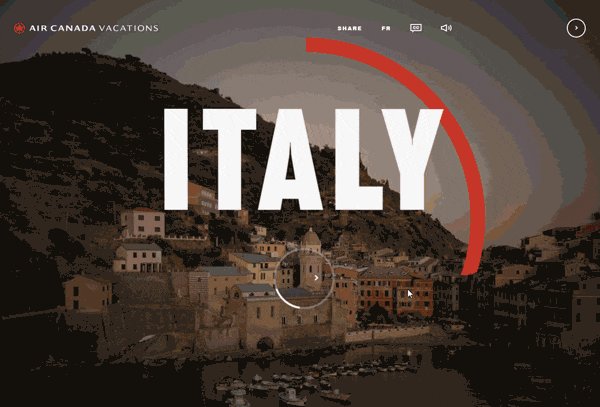
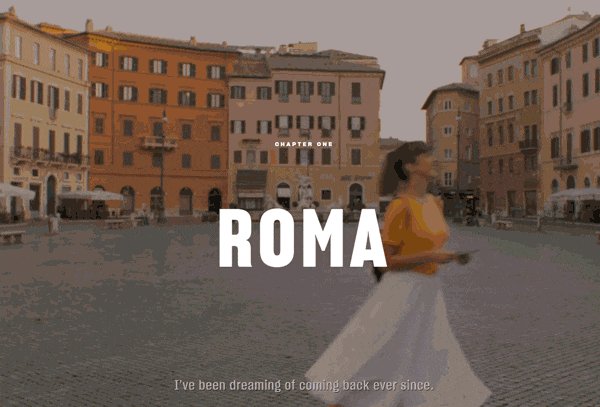
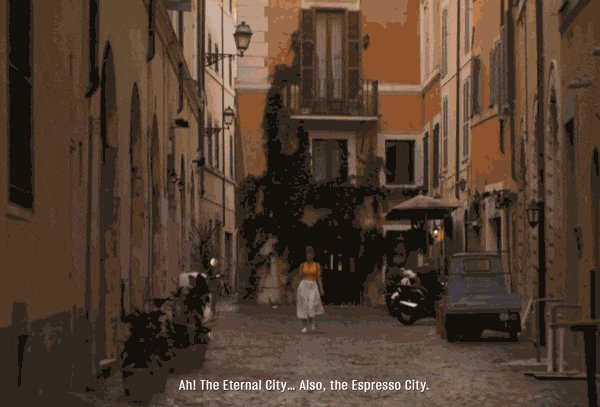
Gif Source: aircanadavacations.fabrique2.net
Evoke curiosity in people to click where you want them to.
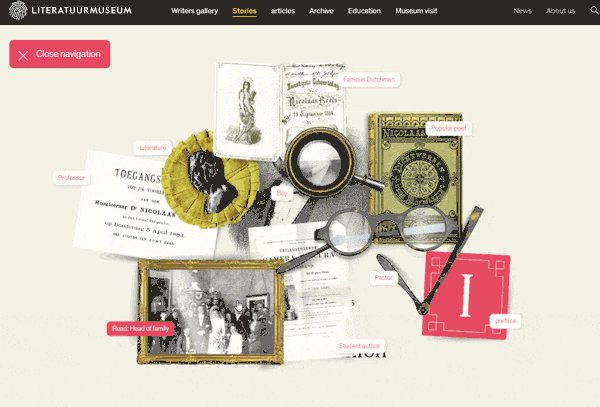
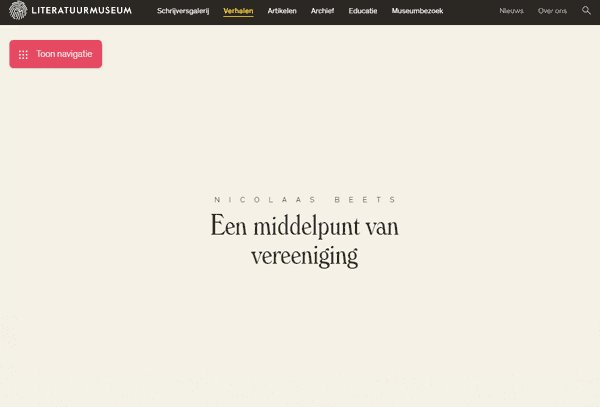
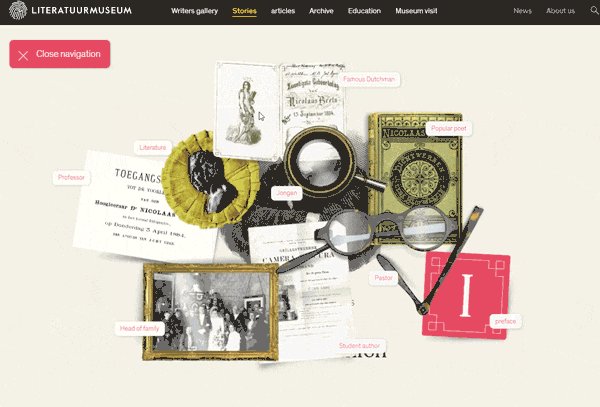
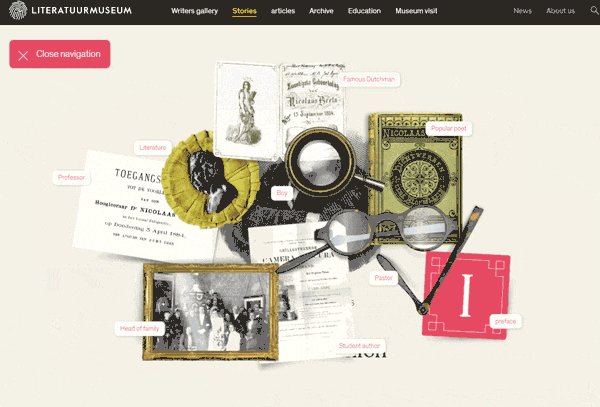
Coming to your website and clicking on it are two different things. People may visit your home page and skip the whole idea of check it out any further if you don’t have anything that instantly catches their attention to either scroll down or click somewhere.

Gif Source: bikebear.com

Gif Source: literatuurmuseum.nl
Pictures are perfect but present them in an entertaining way for impact.
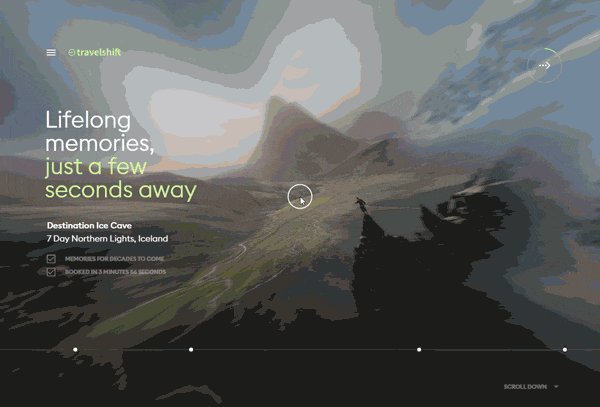
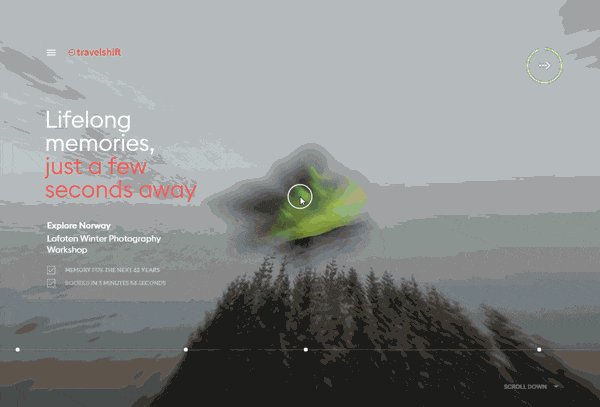
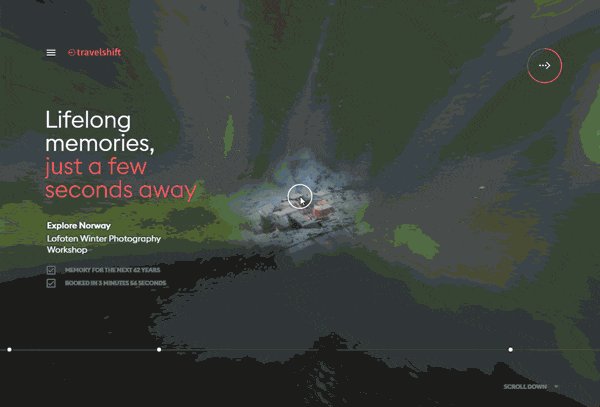
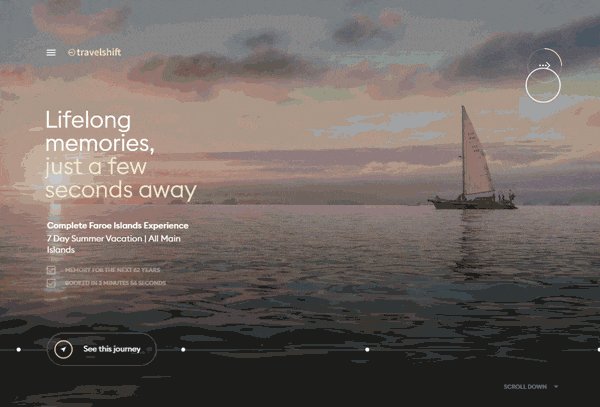
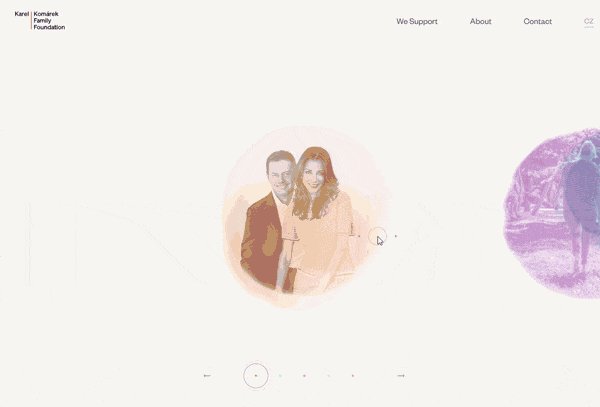
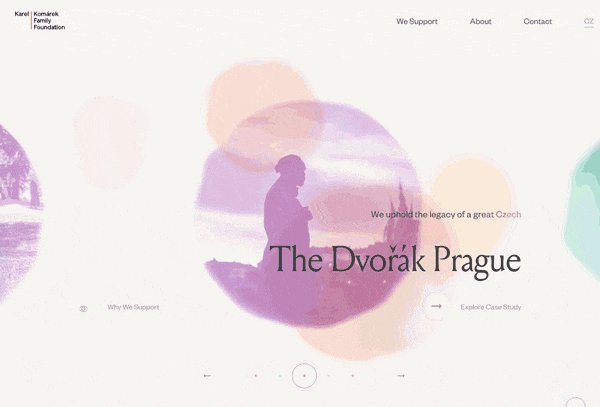
The conventional way of displaying images includes a static slideshow or a simple grid of photographs. However, web designers have become more experimental and they are using images in a number of exciting ways that trigger interest.

Gif Source: yuenye.com

Gif Source: blackwatergallery.co.uk

Gif Source: travelshift.com

Gif Source: komarekfoundation.org
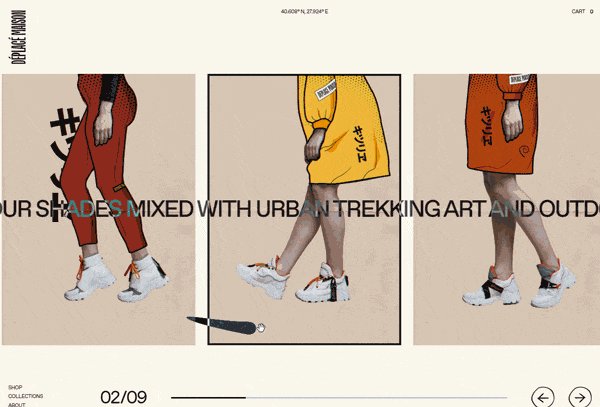
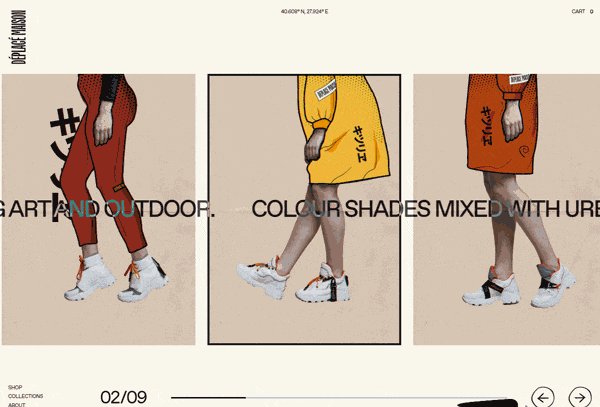
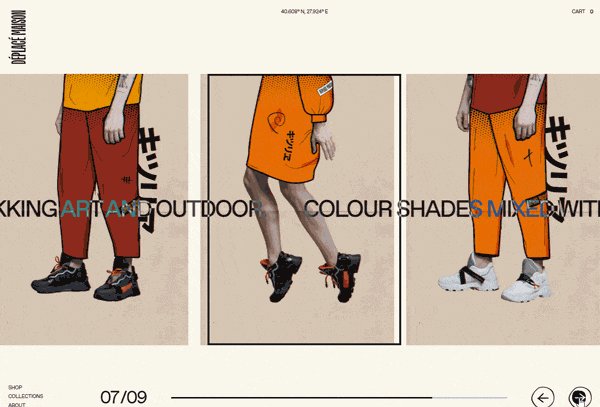
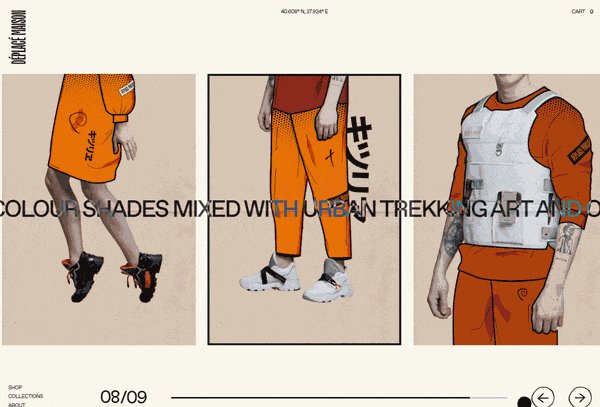
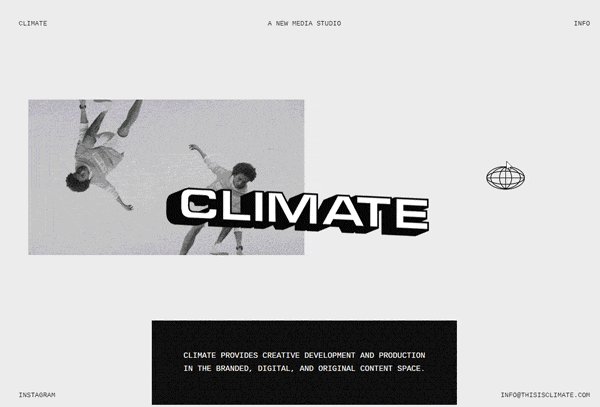
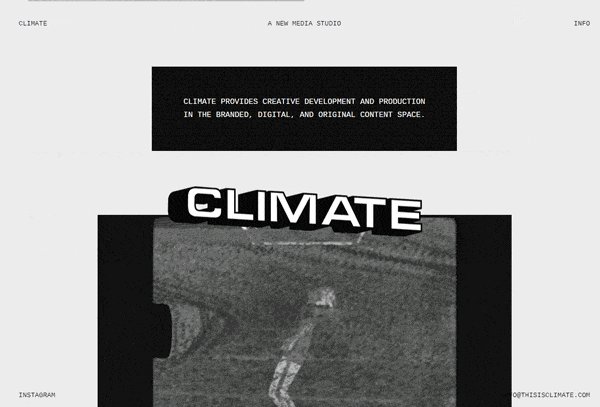
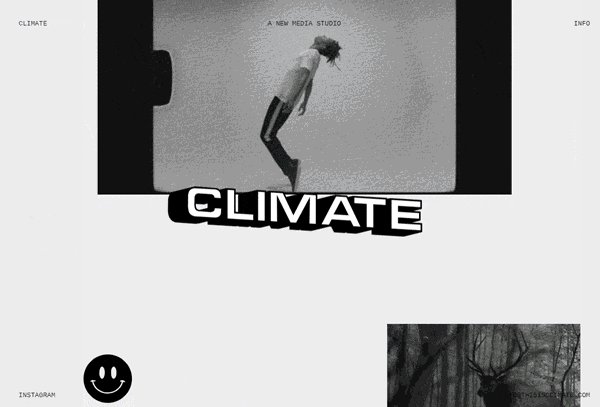
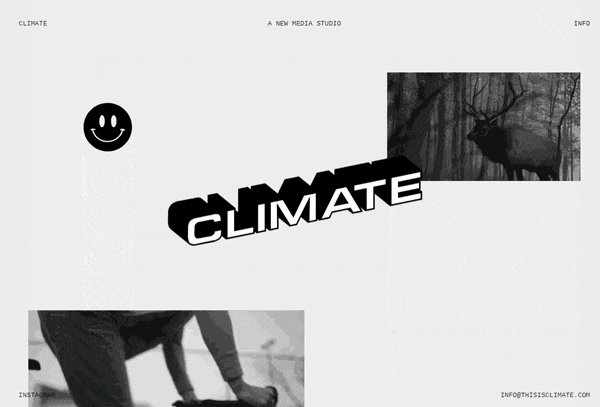
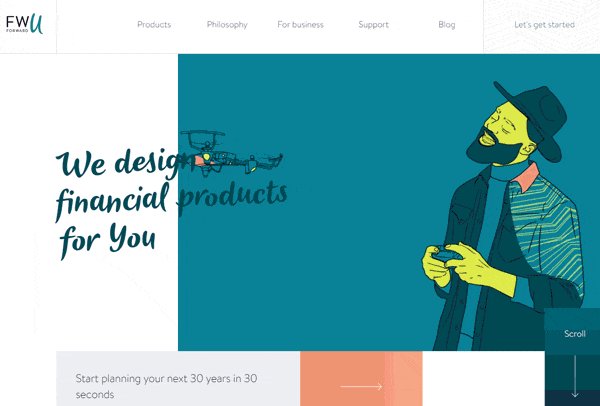
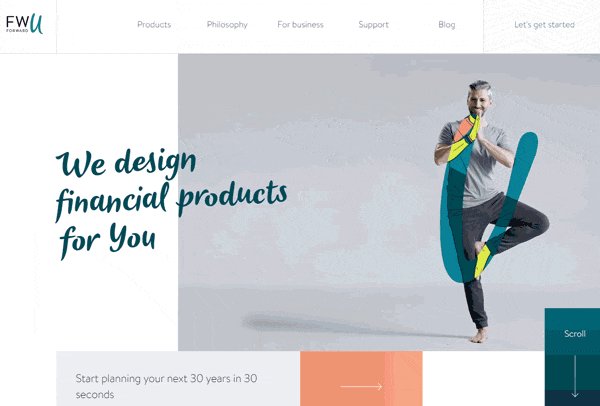
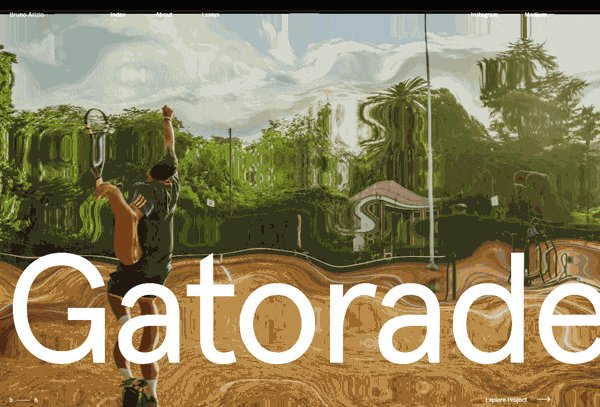
Mash-up photographs and vectors for that extra-edge-type look.
Gone are the days when you had to keep design styles separate. Nowadays you can mix-and-match realistic photographs with vectorized illustrations. The two complement one another if used in an appealing way. Part of things jamming together depends on the how the designer has used them.

Gif Source: deplacemaison.com

Gif Source: thisisclimate.com

Gif Source: forwardyou.com
Infuse social media aesthetics.
Millennium was all about how social media took over. Today, we are in a time when imagining a life without texting and emojis is impossible. To add the same charm to websites, some brands have started using elements of social media design in sections of their web design.

Gif Source: lyst.com
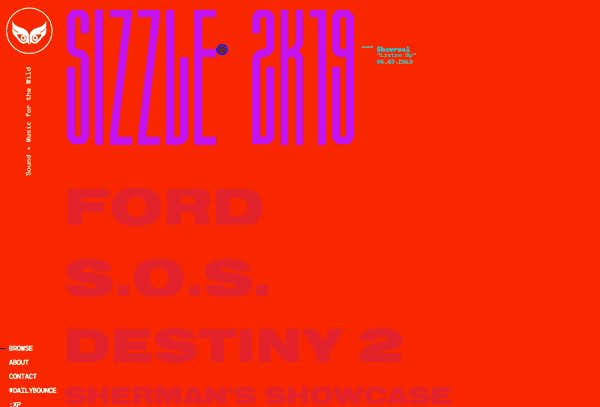
Add a pinch of holographic effect
Holographic is something different than hologram so don’t confuse the two in case you are scratching your head. A hint of holographic effect gives your home page a futuristic and fashionable look. It has a sheen that makes any shape stand out.

Gif Source: akaru.fr

Gif Source: craftedbygc.com
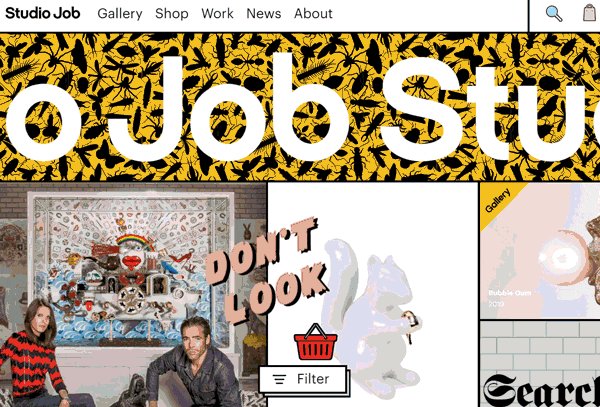
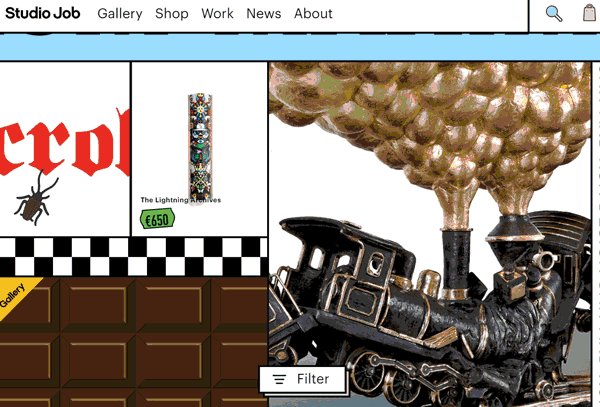
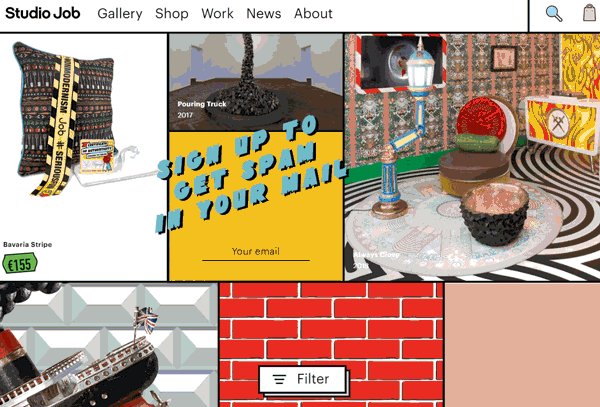
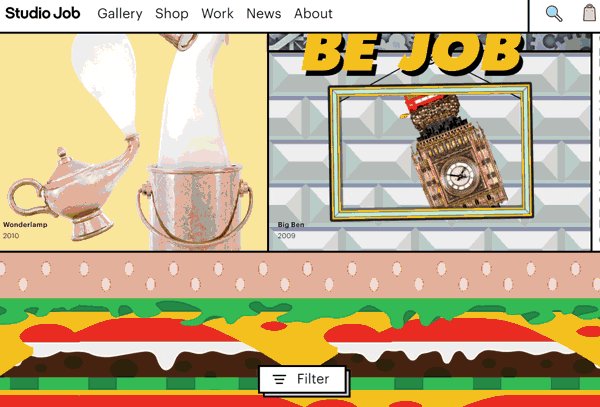
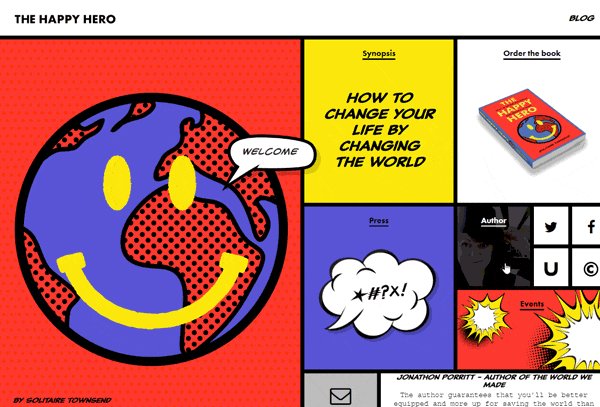
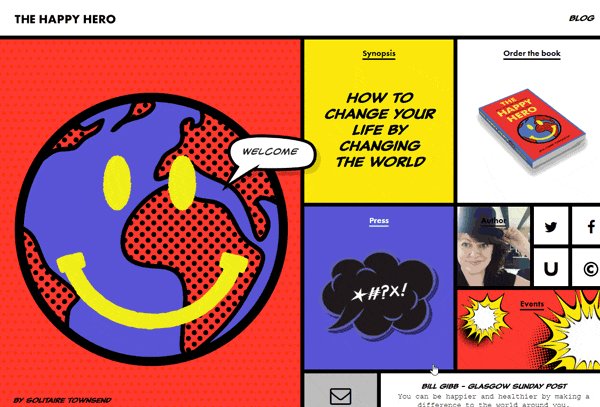
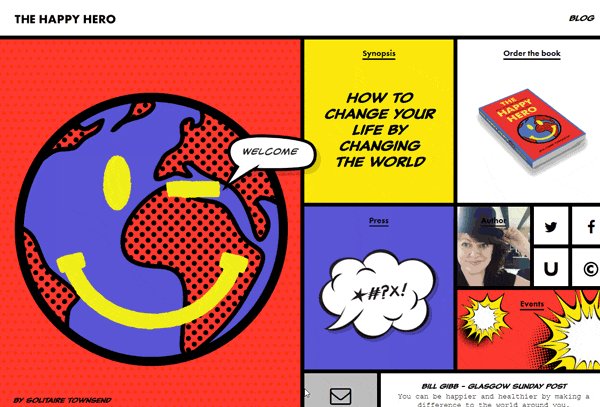
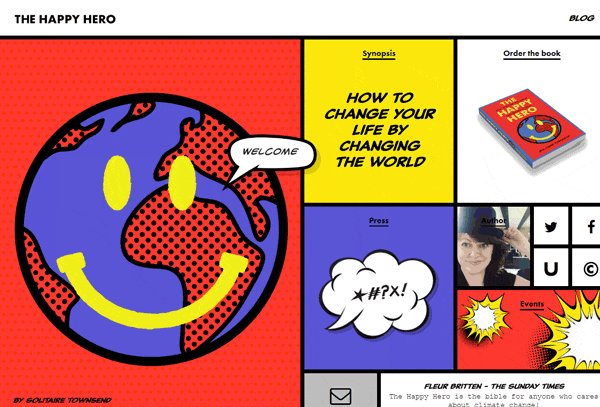
Bring that 1990’s swag back.
The 90’s was an exciting era in design history because it was too all about experimentation with graphic elements such as shapes, lines and colors. The idea was to be colorful, exciting and in your face. There are still websites that use the same nostalgic style.

Gif Source: studio-job.com

Gif Source: thegeekdesigner.com

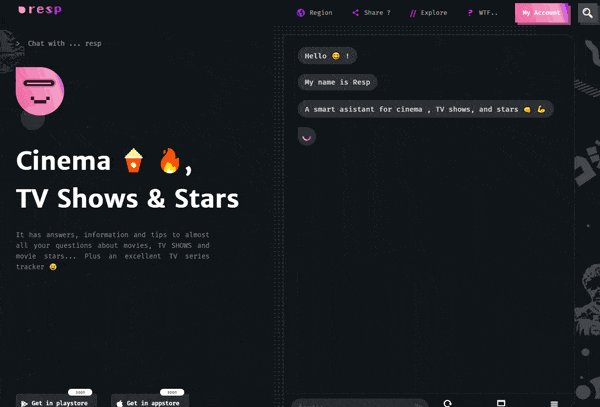
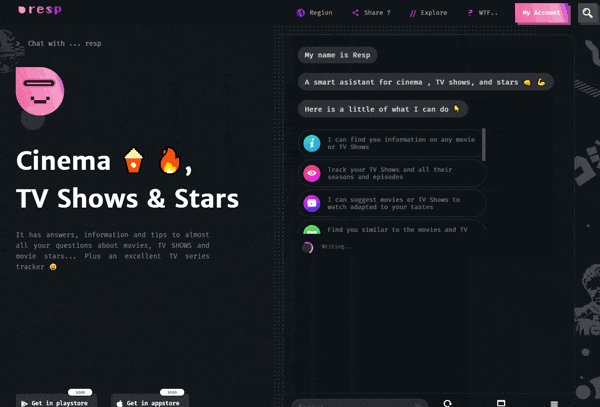
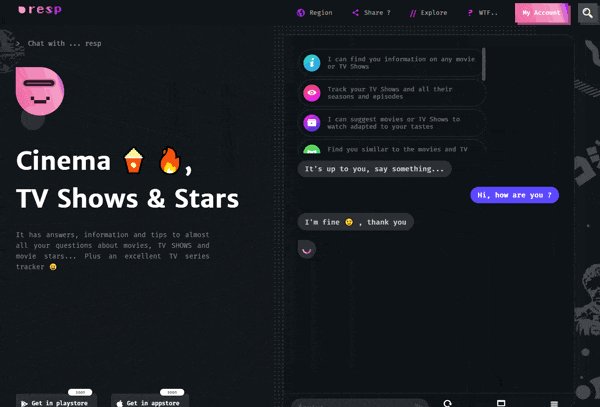
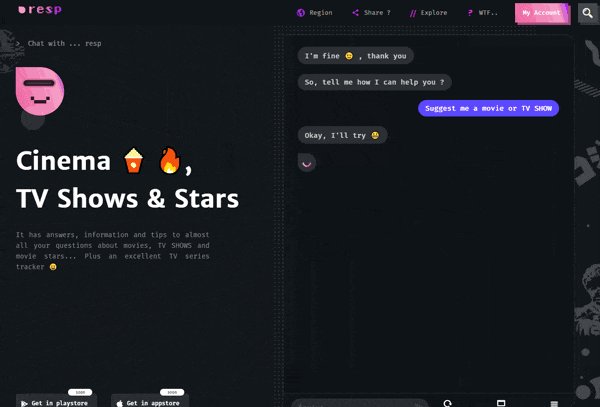
Gif Source: resp.tv

Gif Source: thehappyhero.org

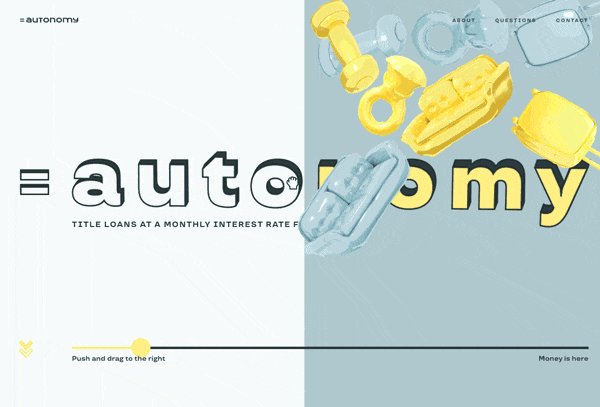
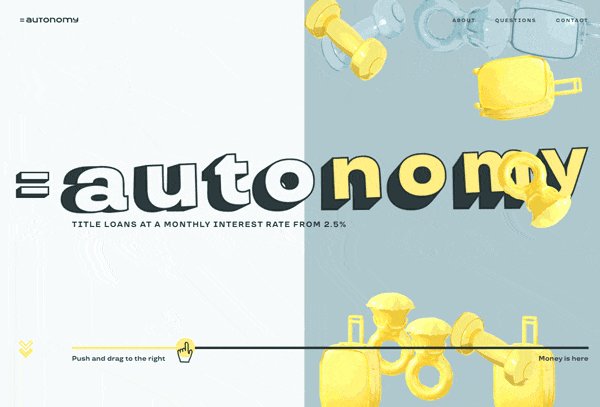
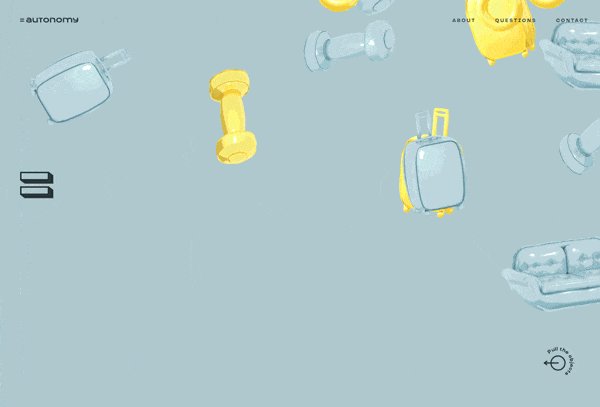
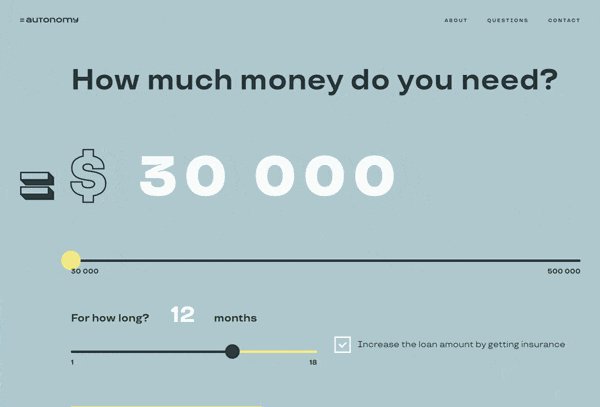
Gif Source: en.autonomy.finance
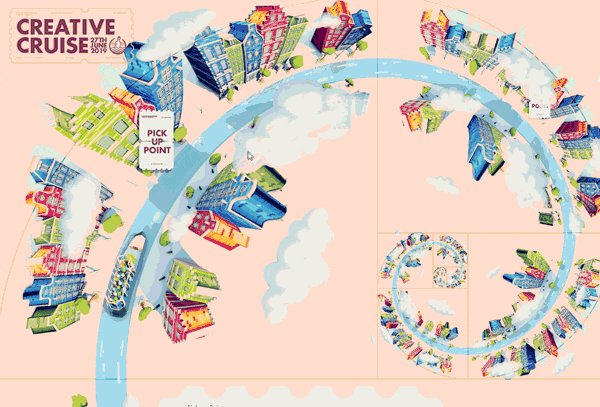
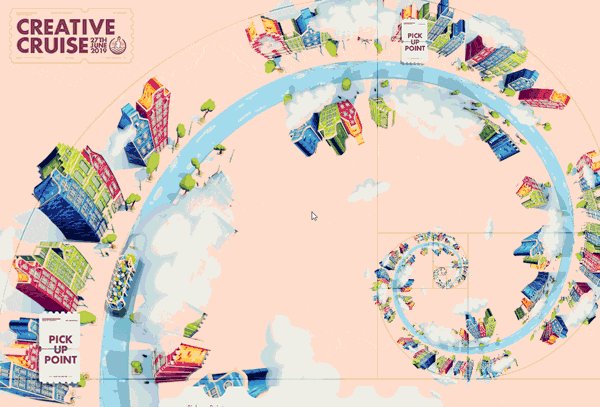
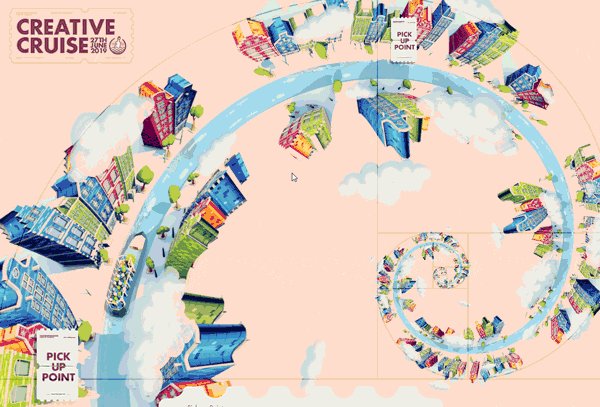
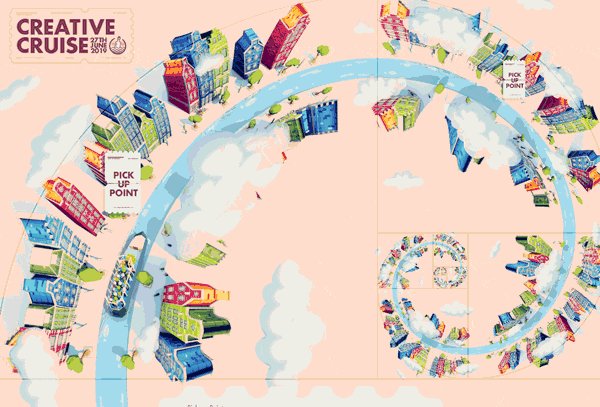
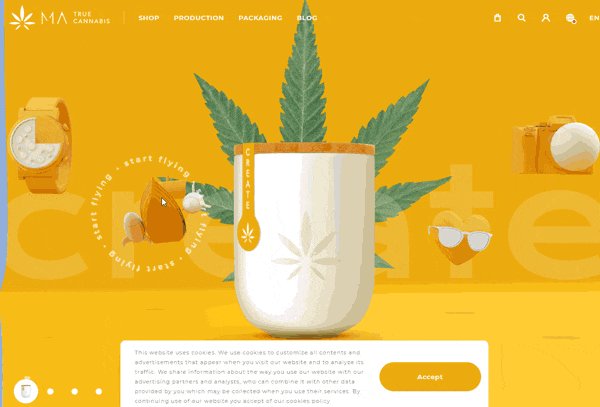
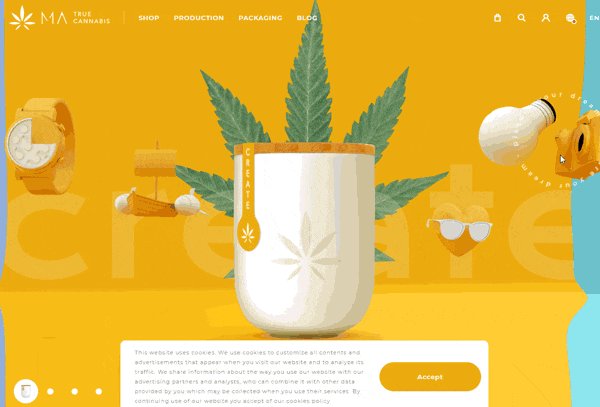
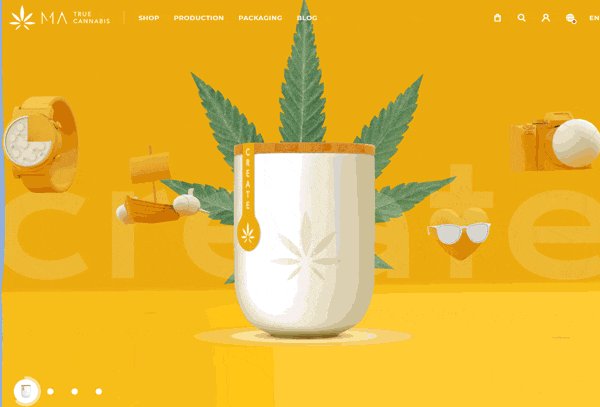
Move with the touch of interactivity.
The entire point of having a website online in an age of conversations is to make your graphics interactive. Compel the user to click and involve them in the journey to explore your website. You can use a number of multimedia techniques to make this happen and work with the developer for a smooth user-experience.

Gif Source: gruev.space

Gif Source: romaingranai.be

Gif Source: creativecruise.nl

Gif Source: matruecannabis.com

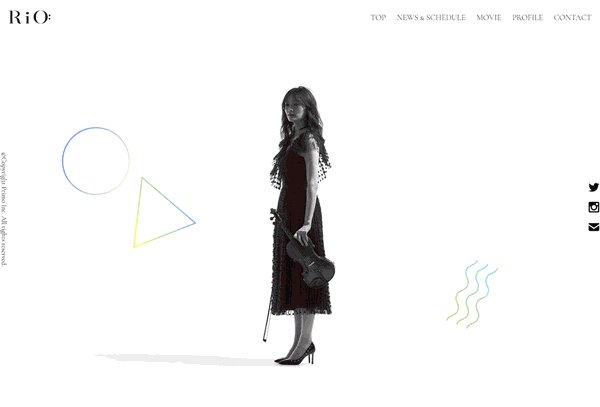
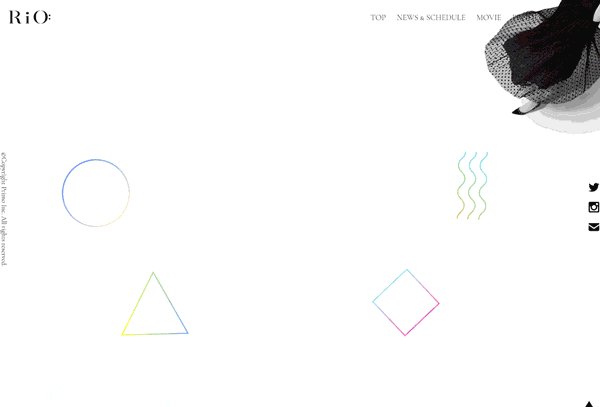
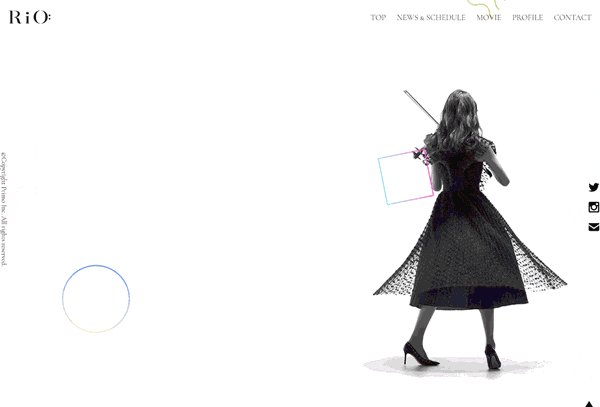
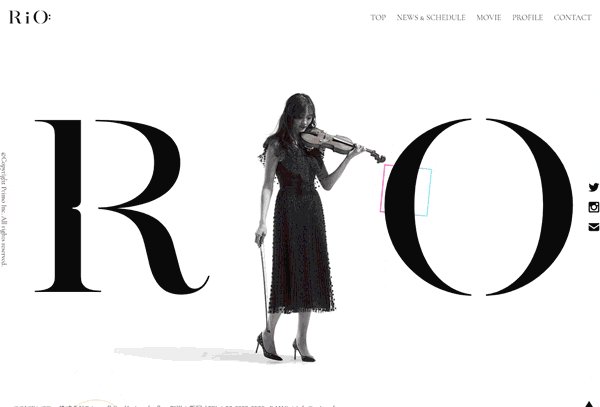
Gif Source: violin-rio.dance

Gif Source: brunoarizio.com
Cut paste and repeat for that artistically patchy look.
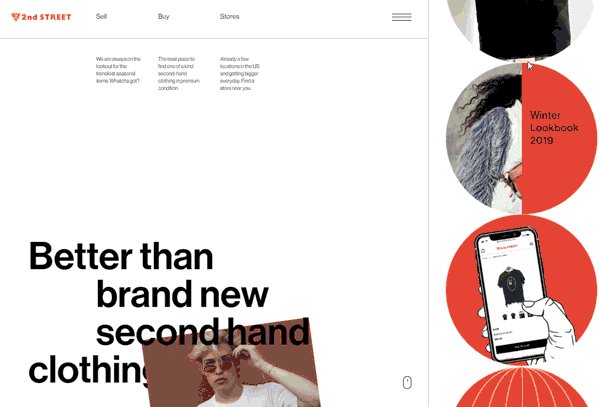
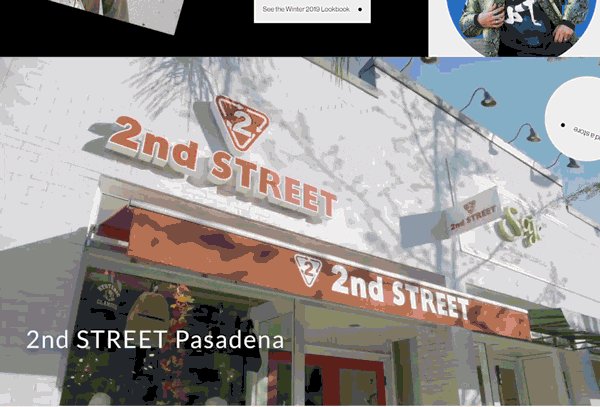
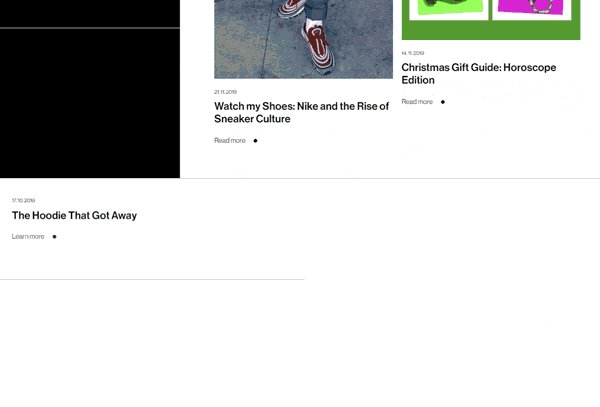
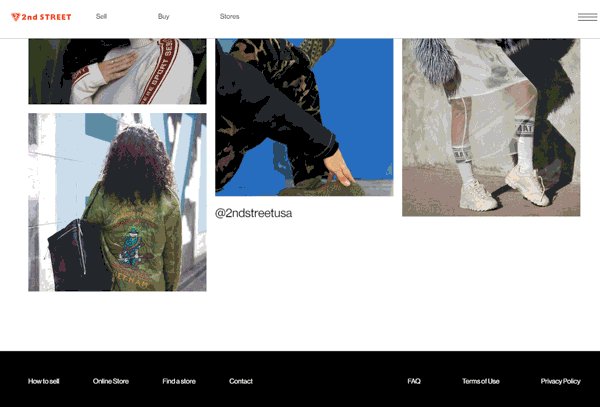
Collage looks amazing when designers layer either text with images or images over more images. This techniques creates a sense of depth and looks artistic if that is the feel you are going for with your website design. There is no rule to this so get as crazy as you’d like.

Gif Source: cromier.it

Gif Source: 2ndstreetusa.com
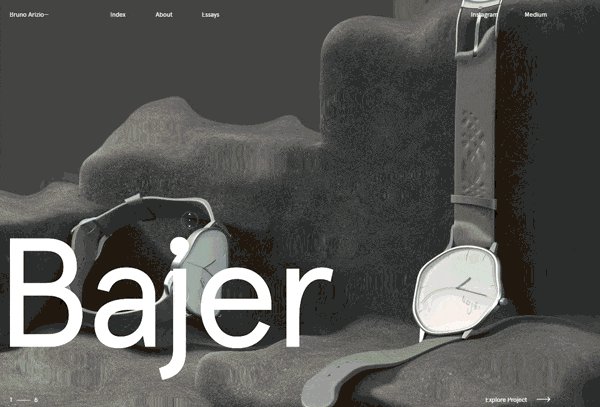
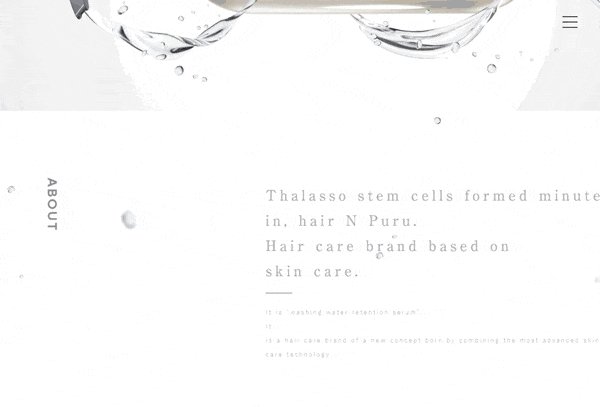
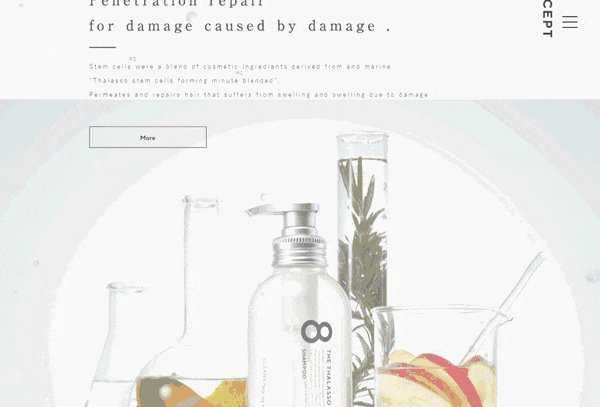
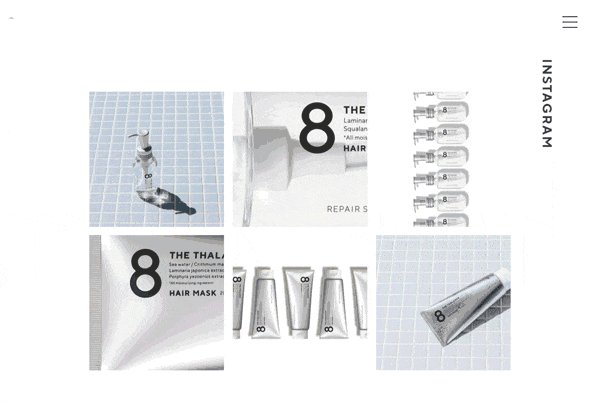
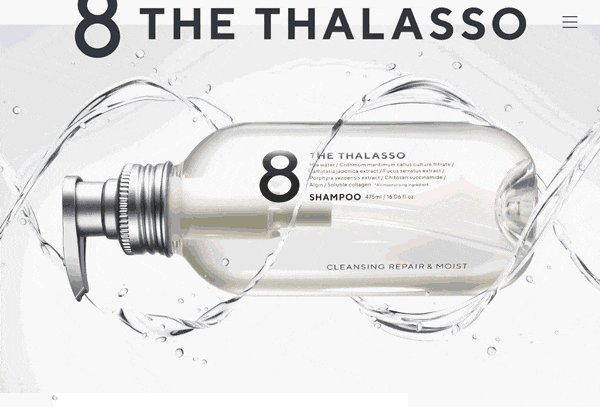
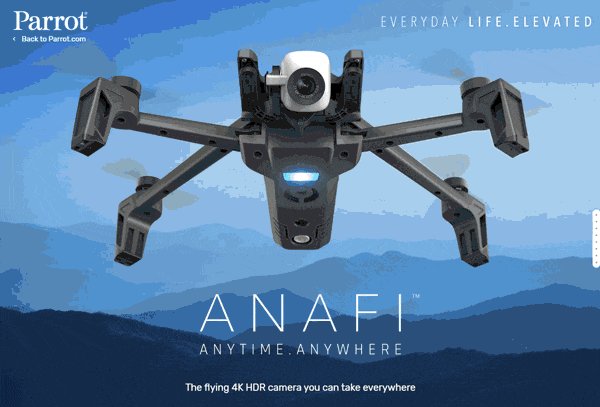
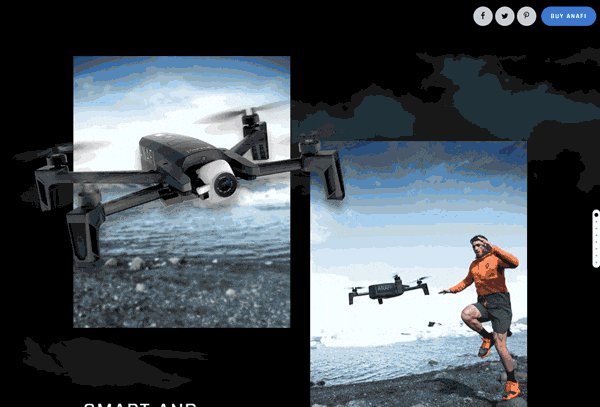
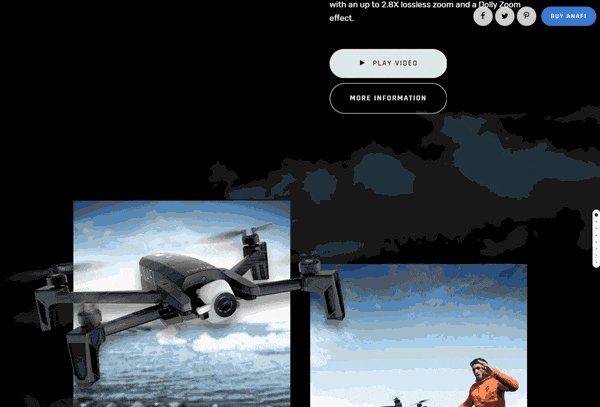
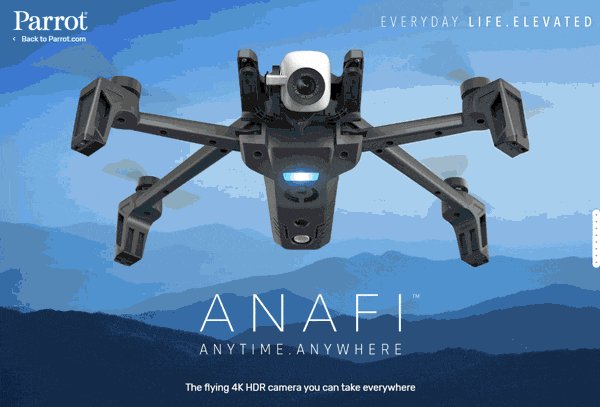
Use skeuomorphic illustrations for products.
When it comes to product illustrations, some graphic designers and digital artists make sure the viewer keeps looking at the product to figure out if it’s a real object or a drawing. Whether it is a food item or a fashion accessory, anything can be converted into a super-realistic vector with on point colors and textures.

Gif Source: girella.it

Gif Source: eightthethalasso.jp

Gif Source: anafi.parrot.com
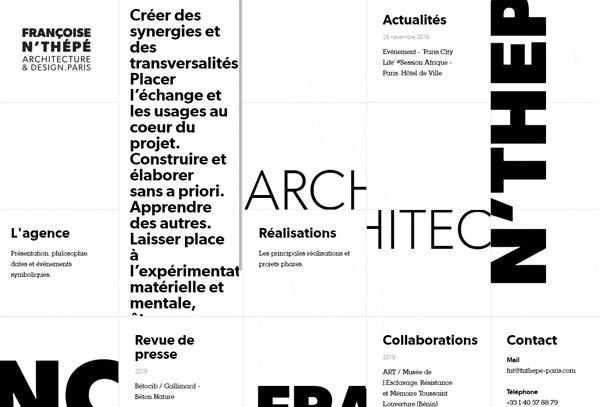
Constrain content by the grid – follow the boundaries.
Grids help designers in composing design elements on the design canvas but now most web designers who know the in and out of these blocks do tend to break them. There are some stick to it for a cleaner and more expected look. Some designers even create their own customized grid for different websites.

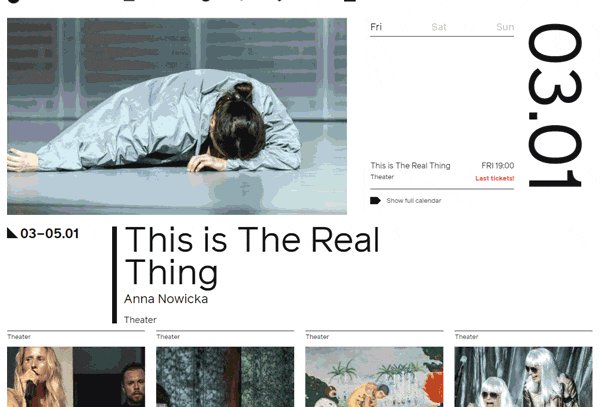
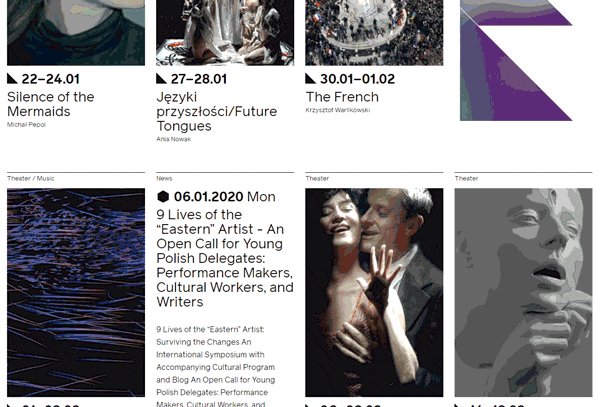
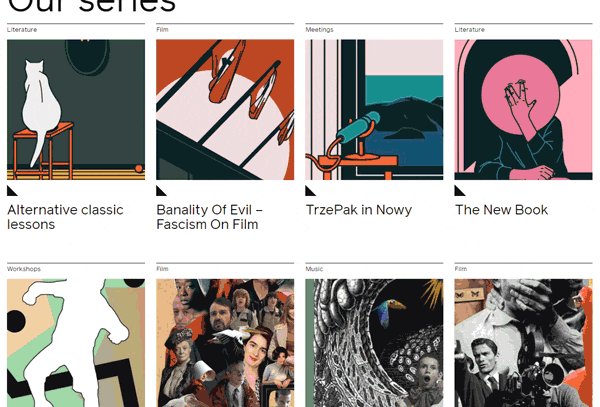
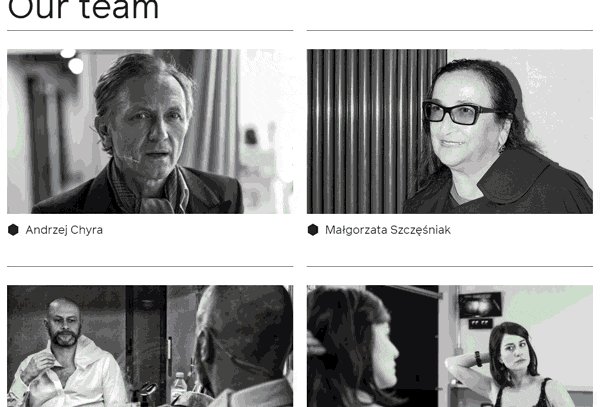
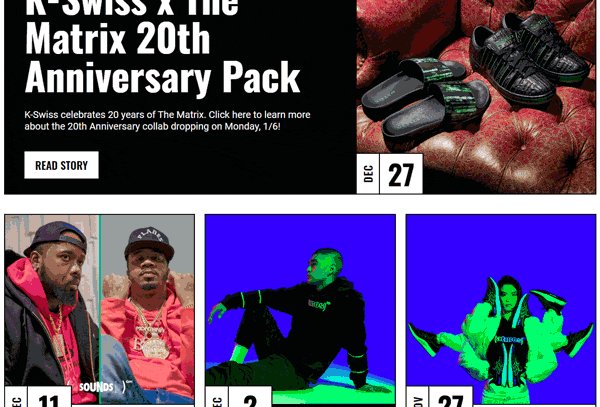
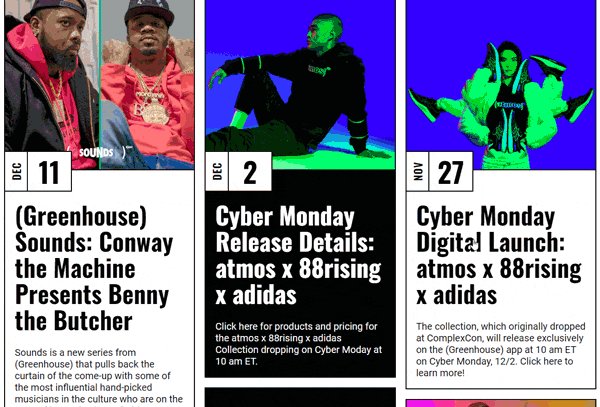
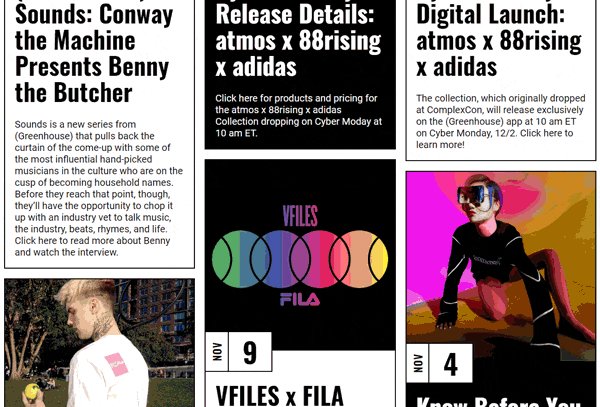
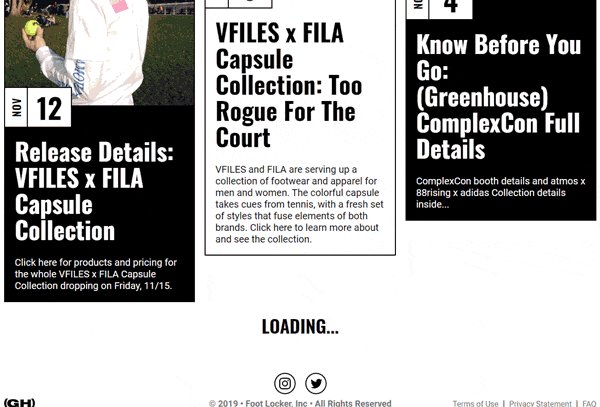
Gif Source: nowyteatr.org

Gif Source: projectgreenhouse.com

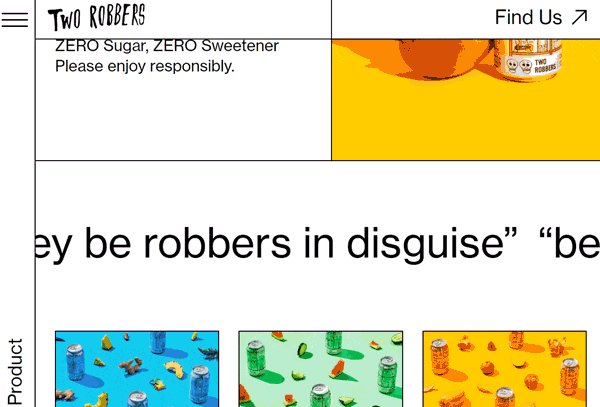
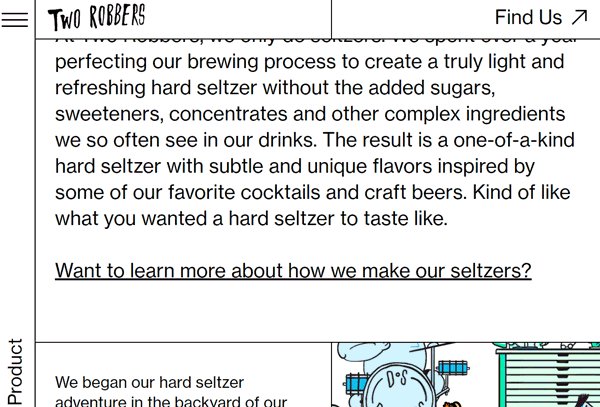
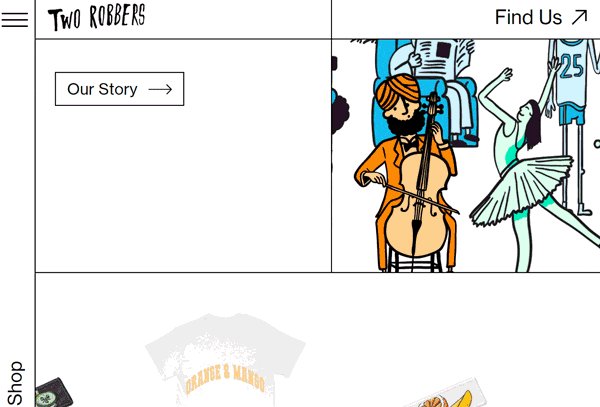
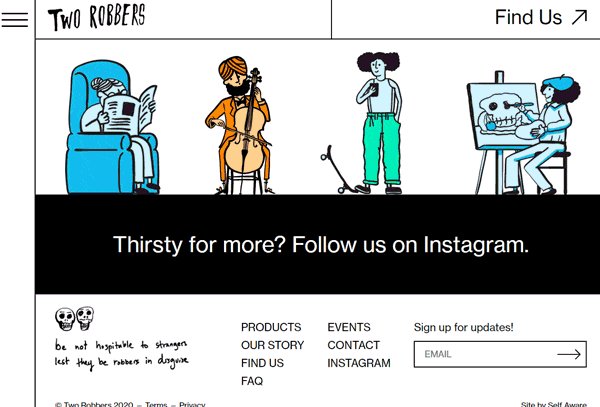
Gif Source: tworobbers.com

Gif Source: fnthepe-paris.com
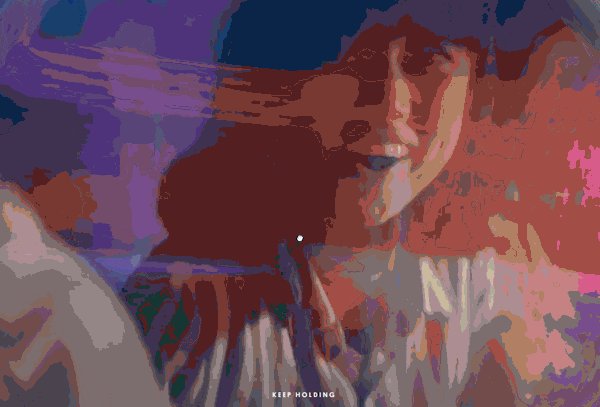
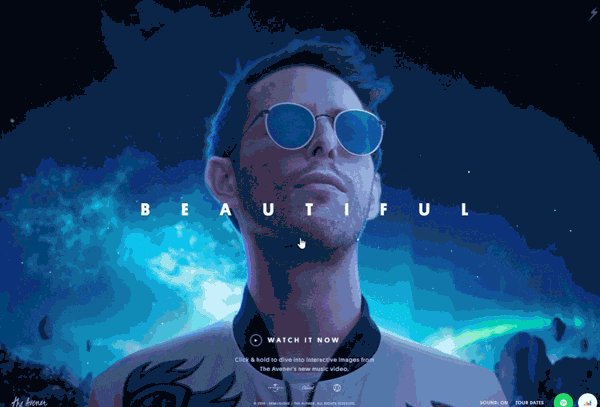
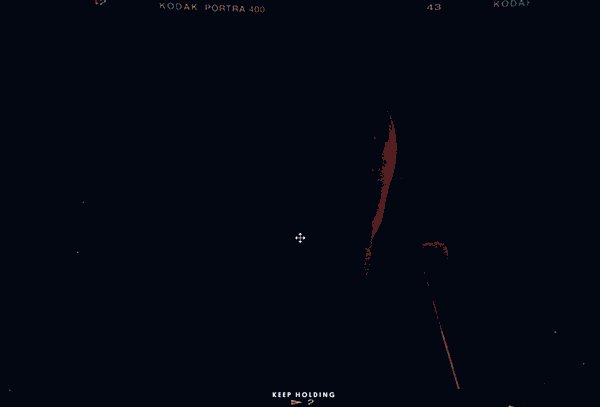
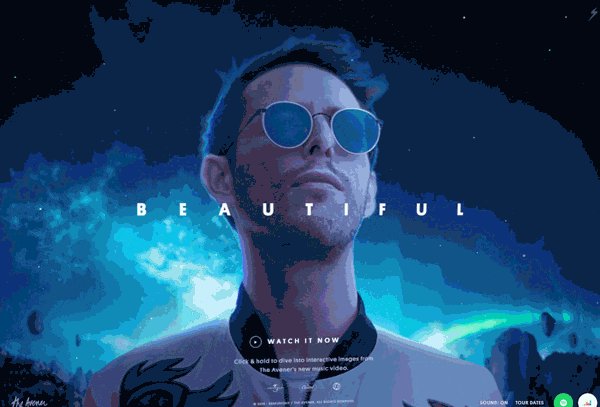
Every stage needs a hero! Now it’s not image but the video.
We’ve always heard of the hero image but that has surely changed now. Video has taken over the scene and all eyes are glued to these moving visuals. You don’t have to be boring with it.
Designers put videos in creative ways to attract visitors.

Gif Source: weareoust.co

Gif Source: beautiful.theavener.com

Gif Source: flocc.co

Gif Source: lilkleine.nl
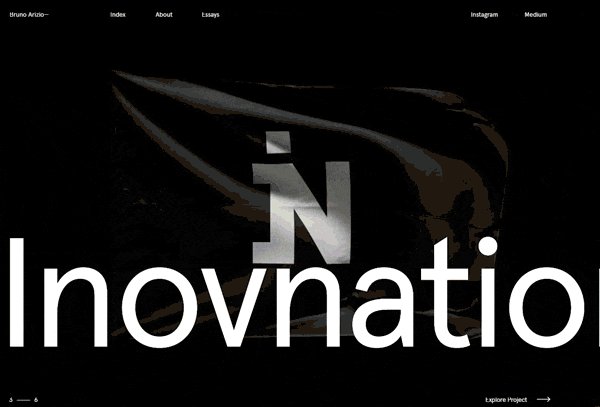
Animate text in a variety of funky ways.
Text doesn’t have to be boring. That’s the trick designers use to make text stand out. In fact, some use it as texture and other highlight it with mini-animations to entice eye-balls. These text animations are as such that visitors will want to just play with them if nothing else.

Gif Source: noise.safaririot.com

Gif Source: vanholtz.co

Gif Source: jonny.wtf

Gif Source: agentsecret.com
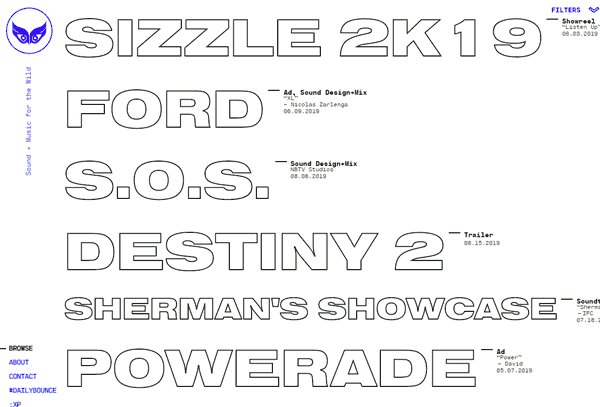
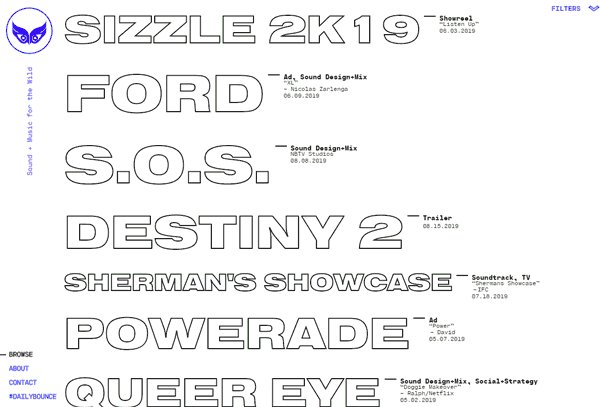
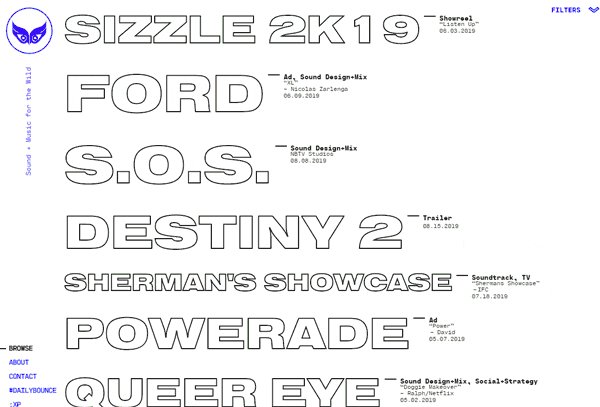
Make elements and effects follow the mouse.
Follow the leader is kind of undemocratic but you can have an element follow the mouse cursor movement just to give the web design a sense of play. It is actually fun to have something follow you around the home page only of course.

Gif Source: awwwards.com

Gif Source: zoninprosecco.wine
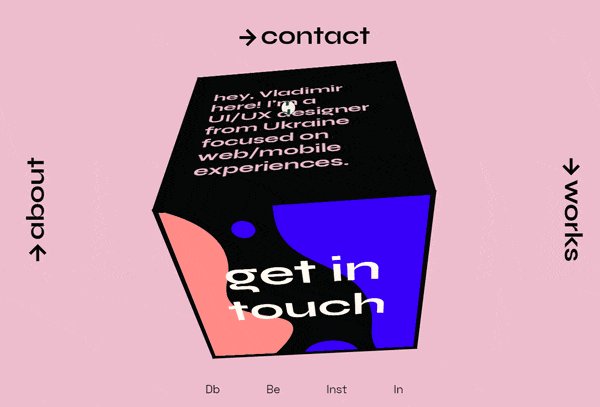
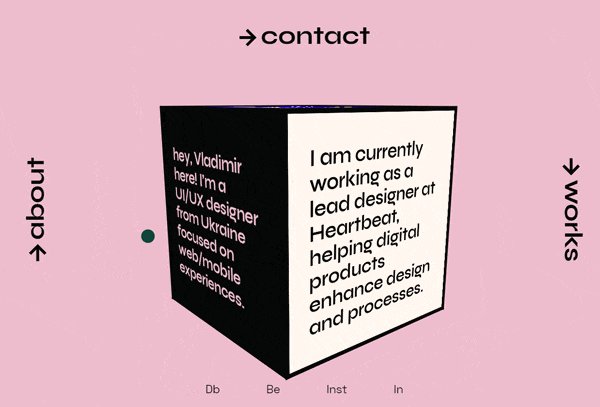
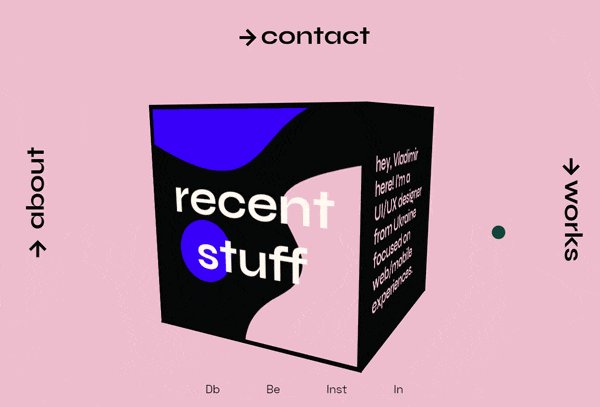
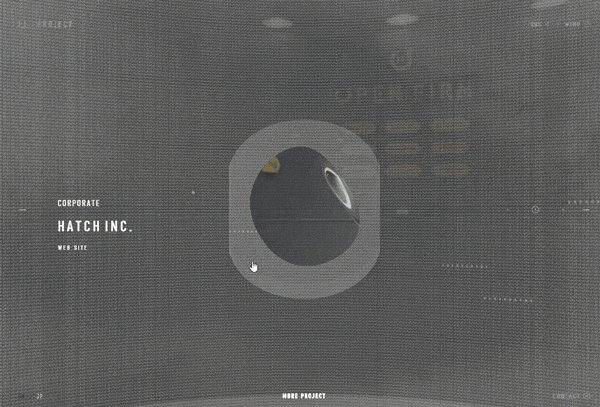
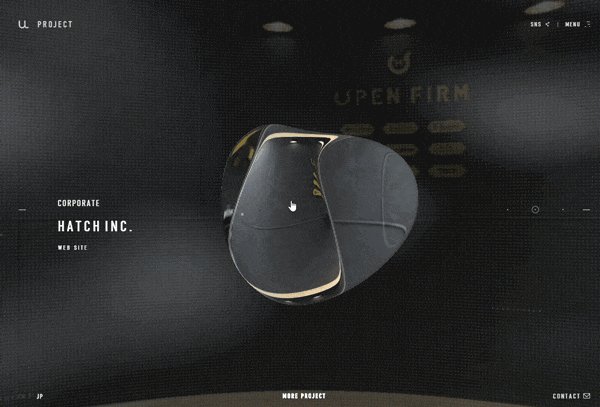
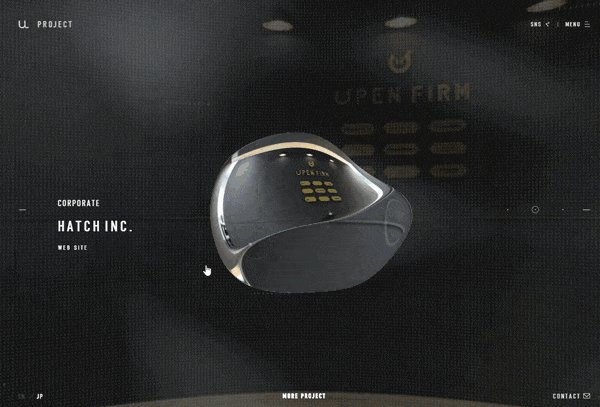
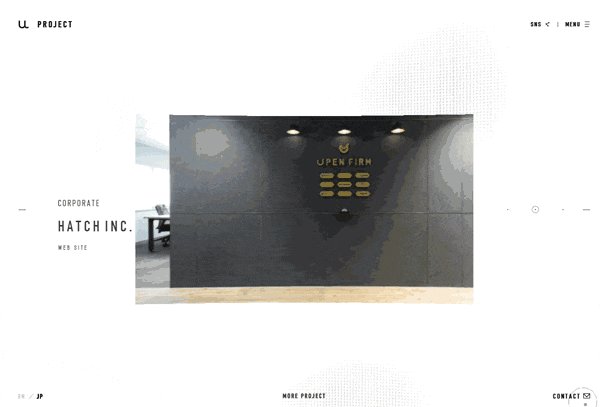
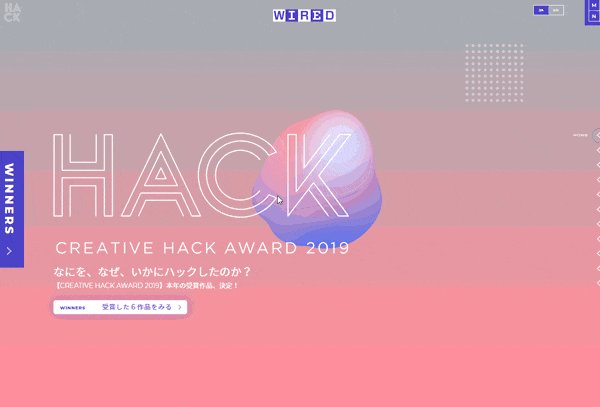
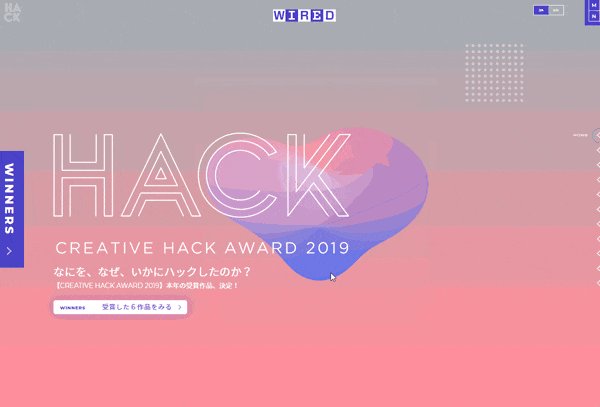
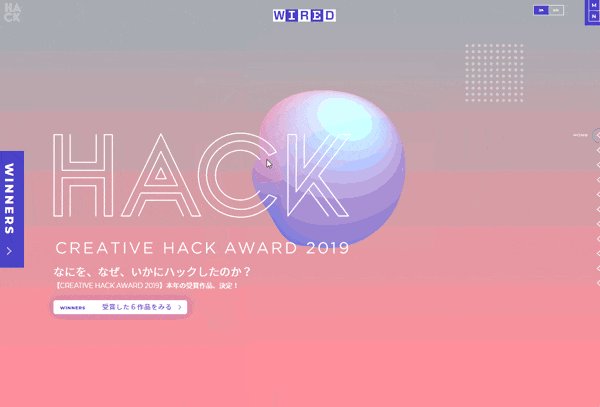
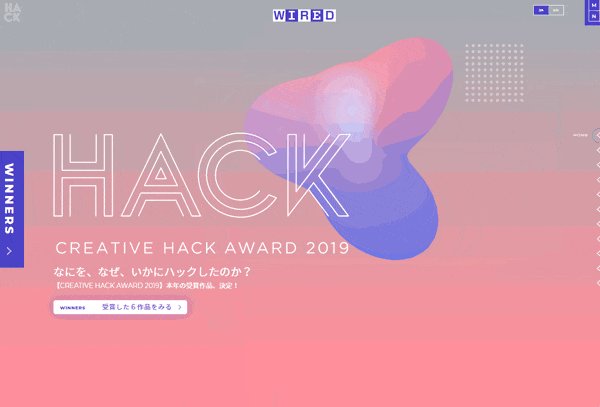
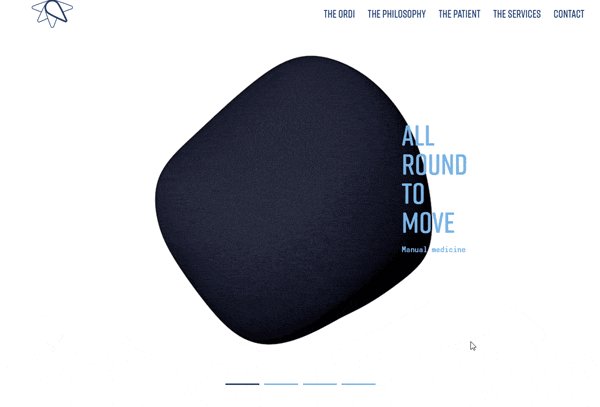
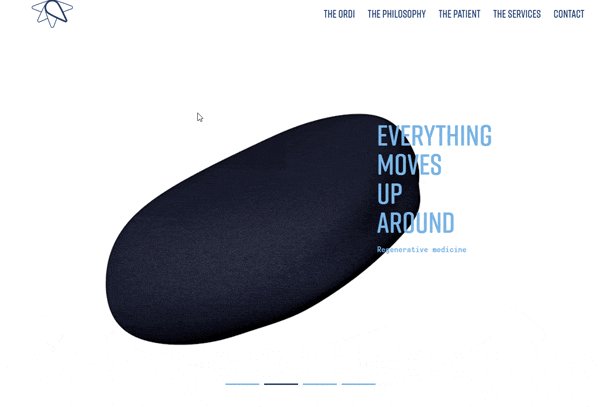
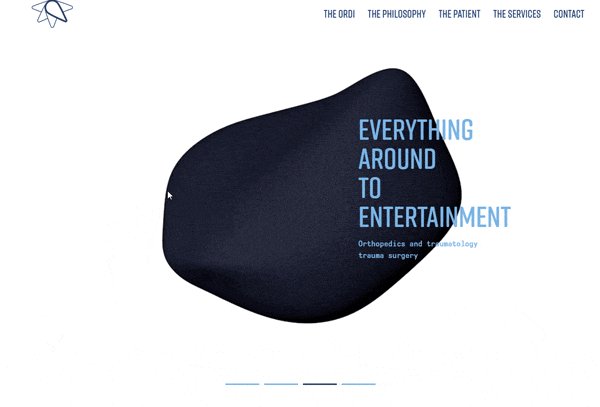
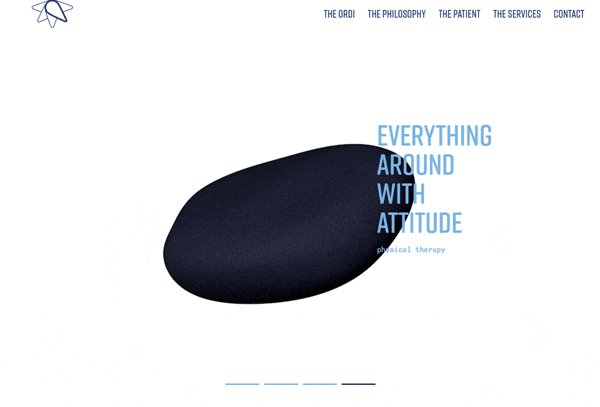
Include the alien blob in the center of the page.
People love curious things especially if they’re extraterrestrial or futuristic. To do this, all you need to do is add an organic shaped blob in the middle of your home page that moves on its own or when you hover over it. Your content will make visitors click but this blob will keep them engaged.

Gif Source: uniel.jp

Gif Source: hack.wired.jp

Gif Source: die-ordi.at

Gif Source: keeplin.it

Gif Source: studiotreble.com
Have you noticed any cool website trends? Knock us out in the comments below.



I am really impressed by your blog. Your blog article is very informative and helpful.
Superb post however I was wanting to know if you could write a litte more on this topic? I’d be very grateful if you could elaborate a little bit more.