7 Innovative Web Design Ideas for Branding Tech Startups

Featured Image: Freepik.com/freepik
Websites are one of tech and software companies’ most important marketing assets for interacting with customers. Your website forms potential customers’ first impression of your business, your primary sales channel.
Designing an effective SaaS website does not occur within a day for most reputable technology brands and companies. It is essential to consider the product or service you offer, the industry you serve, and the type of buyer you want to attract.
For any technology or digital business to grow, you must focus on your tech company’s web design and include the right resources with a compelling call to action.
Evidence also supports the importance of effective website designing for tech companies. According to research by Adobe, 38%of consumers will stop interacting with websites with an appealing layout and content.
Is there a way to create a site that will provide potential buyers with all the information they require, position you as an industry authority, and generate substantial sales leads for your tech company? Here are some web design ideas for branding tech startups that you may find inspiring.
1. Informative and Clutter-Free Landing Pages
Most of us are familiar with landing pages unless we have lived under a rock for some time. Simply put, a landing page is created for the purpose of marketing or advertising. When working with a professional website designer, this is one of the first things to plan.
Landing pages are commonly used for the following purposes:
- Display and search ads. The copy of the advertisement and subject matter of the ad must be relevant to the visitor’s journey to optimize conversions.
- Improve search engine rankings(SEO). It is essential to construct landing pages that are focused on a specific key phrase if you wish to achieve rankings.
- Landing pages for audiences. To personalize the experience with little technical effort, having pages for different markets or roles is now a key strategy.
Don’t be afraid to create as many landing pages as you require for each segment of your customer base. When a company increases the number of landing pages from 10 to 15, it experiences a 55 percent increase in leads.
Your website will rank higher in search engines like Google and other search engines if your landing pages have been optimized for search and pay-per-click (PPC). After finding your website via higher search engine rankings, people will visit your landing page, where you’ll have a simple, direct call to action.
If you provide Software as a Service (SaaS), you may wish to conduct a live demo with a sales representative. Landing pages allow you to adjust your messaging based on the type of potential customer that clicks through your ad and maximize their likelihood of completing your call-to-action.
You can optimize your landing pages in the following ways to reach your intended audience:
- Effective headlines that speak to the specific pain points of the specific audience while also being relevant to your PPC terms.
- A clean and good web design that conveys trustworthiness and professionalism. People should be able to respond to the CTA without being overly sales-oriented.
- Wording and copy must be strong. Your efforts have been directed toward attracting the prospect to your landing page. Do not lose them by using inadequate (or confusing) language.
- A form that is easy to complete and does not require the user to spend a lot of time or thought.
- An appealing button that communicates the call to action. Using clear, concise, and effective words on the button is important.
For example, look at the landing page for Slack, which is cleanly designed and has an eye-catching typeface. A prospect simply has to sign up with their email to get started.

Image Source: slack.com
2. Establish a Visual Hierarchy for Clarity
When working on the web design, clarity, and simplified navigation are the most important factors. Regardless of how well-designed a website is, it is unlikely to benefit users if users cannot find important information quickly. This is where visual hierarchy comes in. It enhances user satisfaction and reflects positively on the brand, showing an understanding of user needs. Moreover, integrating a trustworthy data center proxies provider ensures an added layer of privacy for users navigating through the website’s pages.
It further ensures visitors can easily find what they’re looking for, essential for customer retention and conversion. With graphic elements that display relevant information, you can reduce user frustration and bounce rates, signaling a brand’s respect for users’ time and preferences. Here are a few other ways to make navigation simpler.
- Ensure that your main menu is concise, sticky, and at the top of your website. High-quality websites typically place the main menu near the top, where it is most visible. Furthermore, visitors should not feel overwhelmed by more than 4-6 menu items on a page. Make sure your technology logos are clearly visible as well.
- Breadcrumbs are useful. Indicate where visitors are on your site. An easy-to-navigate structure is crucial when there are many pages, categories, and subcategories on an eCommerce site or any other site.
- Make your value proposition stand out. Your visitors need to understand your value from the very beginning.
- Use your site’s footer according to visitor expectations. There are various forms in the footer of a website, including a sitemap, legal information, privacy information, and copyright information.
- Adding sticky “back to top” buttons would be beneficial. Using them, users can scroll down or back up your website’s pages quickly.
An excellent example of this is Zoom’s clear-cut web design.

Image Source: zoom.us
Upon hovering over the tabs, the website’s navigation bar transforms into a drop-down menu, revealing the site’s organizational structure. A breadcrumb navigation system is also used on most pages of the site. Keep in mind that web design also shapes user perception in many ways.
3. Include a Blog and Resource Center
It is no secret that consumers who purchase technology can be among the most knowledgeable consumers on the planet. You can be assured that they do their research when evaluating new technology products and services. So a blog or resource section added to the web design provides them with answers while also promoting your tech startup brand as an authoritative voice in the industry.
Most visitors are likely to read white papers, compare products, and participate in online forums to ensure they choose appropriate technology according to their needs.
Make the process as easy as possible for them by displaying all the information on the top when creating your website. It is also a good idea to draw attention to your minimal logo for your startup in tech as that could boost brand awareness among a wider audience.
Designing a resource hub properly is essential since most websites do not tailor their resource sections to specific types of users and prospects.
Depending on your product, service, and/or target audience, you may consider including the following types of content in your resource center. Additionally, you may want to include some branding information within the web design.
• Lists + Articles
The best way to attract visitors through search optimization is to solve their challenges and pains. Searching for solutions on Google is common; creating valuable, relevant content to meet that need is crucial.
• Analyses of case studies
Your prospects want to hear about your company’s other positive impacts on similar clients before becoming clients themselves. It is important to provide your clients with case studies so they can see how your technology works for them daily.
Make case studies relevant to each industry, business size, and type of customer to ensure that all potential buyers can relate to them.
• Whitepapers
In the right circumstances, whitepapers can assist you in establishing your organization as an industry leader in a particular niche or technological area. The content of your whitepaper should address concepts, challenges, or concerns of particular importance to your company’s target audience.
• Reports, reviews, and industry news
Making your site an authority on a topic can be achieved by displaying industry information. For example, there are news articles, product reviews, market trends, conference schedules, and more.
• Product updates or Launch of New Products
A technology or software company’s audience can benefit from learning more about new features in a product or equipment. New customers can understand how quickly things are changing while existing customers can stay informed on developments.
Regardless of the types of resources you choose to make available to your audience, you should also remember that your library will continue to grow over time.

Image Source: newrelic.com
Here, look at the example of the New Relic Resource Library above. They have covered several topics, including fun cultural topics, new product releases, articles, and much more. Try doing something similar to enhance your web design.
4. Social Proof Above the Fold
On a company’s website, testimonials are one of the most effective methods of easing sales prospects’ minds. Validation from current clients and their positive results are powerful marketing tools. So try and highlight social proof above the fold in the web design or just below your hero image or video.
If you are looking for tips to improve the usability of website design, this is something very important. You will need to include several quotations on your website’s homepage. To maximize your effectiveness and engage prospects, you must present testimonials, validation, and success stories on different pages.
Take a look at a few ways that you should integrate testimonials within the web design in the following formats:
• A Few Quotes
The best way to present a customer testimonial on a website is through a testimonial box. You should not assume that incorporating quotes into your website design is something that does not require much consideration. A growing number of technology companies are now presenting their quotes more visually.
• The Success Stories
A customer success story can be a powerful tool for building credibility and trust among potential clients. Customer success stories include numerous quotes from clients and businesses you have assisted and provide insight into what you have helped them to accomplish.
• Testimonials on website
Customer testimonials are often the focus of in web design today, especially among technology firms. You can now display featured testimonials and a quick call to action within headers and “NASCAR” style logo bars instead of just a quote.
For example, SalesForce.com’s testimonial page showcases an attractive, impactful Adidas customer success story using its above-the-fold logo bar.

Image Source: salesforce.com
• Customer Reviews
It is common for users to leave reviews on sites like Yelp, the Google Play Store, on the Facebook Business page, and numerous other websites for technology applications and products. When you receive good ratings, your website can be incorporated with various website widgets and plugins that display your ratings in real time.
5. Reduce Page Loading Time to Minimum
With websites becoming more complex and growing, keeping loading times to a minimum can be challenging. A web designer can take certain steps to ensure that loading times are as short as possible, especially for tech websites that feature images and videos:
- Activating compression. It is possible to reduce the size of files sent over the network by compressing images and code in web design.
- Using fewer plugins. Websites that use a large number of plugins take longer to load. Although plugins can provide a wide range of features, they should be kept to a minimum.
- Utilizing browser caching. A cached version of the site’s resources is stored, facilitating faster loading times.
- Setting up a content delivery network (CDN). A server near the user’s location sends static files, such as images, resulting in faster website loading.
- Reduce the size of the image. More than 60% of the weight of a website is attributed to images. It is possible to reduce the weight of images by as much as 70% by optimizing them for responsive web design.
6. Add Disruptive Tools within your Website
Your website design should go beyond static content, regardless of what industry or target audience your technology company serves. Prospects often are interested in seeing demonstration videos or reading whitepapers and discovering how your products may benefit their situation.
There are quite a few ways that you can add disruptive technologies to your website for your tech startup. A sales representative or manual calculation might have been necessary in the past. Nowadays, incorporating interactive tools into your web design is a wise move.
As a result, you will be able to help them understand your product’s value in terms of their circumstances and assist in generating leads and qualifying prospects. To design an effective website, tech companies require a number of interactive online tools:
• Calculators
Consumers, customers, and technology users are always concerned with one question: What’s in it for me? Your prospects will want to conduct due diligence if your product is geared toward enterprise-sized organizations, for example.
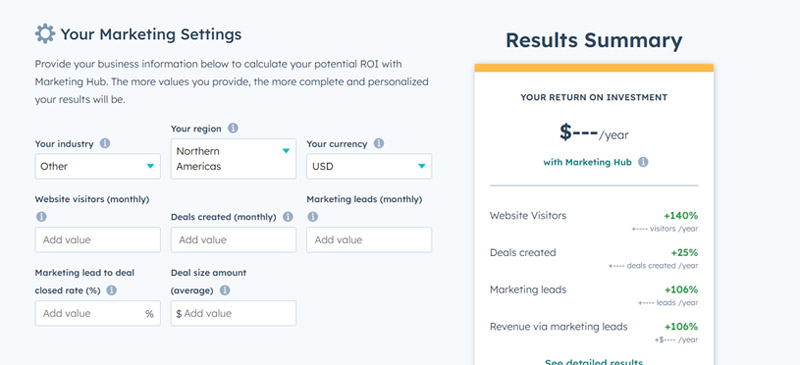
It is equally important to ensure the same level of security for consumers paying for services every month. Online calculators play an important role here. You can calculate the return on investment (ROI) by allowing users to enter their data.
The ROI Calculator on HubSpot is a good example of what can be accomplished on a basic level, even though it is quite complex.

Image Source: hubspot.com
• Comparisons of Products
You likely have more than one version of your product if you are like many technology companies. At the very least. The features, price points, and functionalities can vary between eight to ten product versions for different industries, businesses, and customer bases.
In this situation, users may need help to determine what product best suits them. Your website’s comparison tools may play an important role in helping visitors identify the best version for their needs through input of various information about their needs.
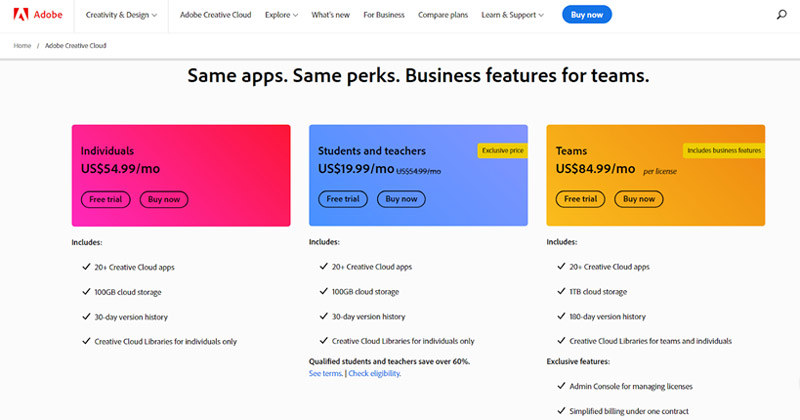
As an example of how this may be accomplished, Adobe’s Creative Suite Comparison tool is a useful tool.

Image Source: adobe.com
7. Show Company Culture on Your Website
In today’s market, potential customers aren’t necessarily looking for a product relating to technology. They want to work with brands that are easy to relate to and can guide them as they implement new technologies to take their organizations to the next level. When working on your web design, think of ways you can showcase your company culture in the best way possible.
The general public is interested in knowing the companies to which they may provide personal information. This is true even for technology companies that serve the consumer market. While your company logo influences the first impression, the culture builds upon it.
It builds credibility for your company to showcase your company culture on your website, plus it’s an excellent recruiting tool. Further, showcasing a company’s culture on its website shapes its branding. In the end, you can establish transparency and attract talent that aligns with the company’s values and contributes to employee engagement and retention.
A positive culture gives a competitive advantage, fosters customer trust and loyalty, and provides valuable content for marketing. To help people put a face to your technology business, consider adding some of the following elements to your website:
• Videos of employees
Short videos featuring employees talking about work, routines, and overall experiences at your organization are a great way to showcase your organizational values. There should be two to three minutes of video with short cutaways between employees from different backgrounds.
Most employee videos focus on the “How does it feel to work here? This theme can also include areas such as product development and customer satisfaction.

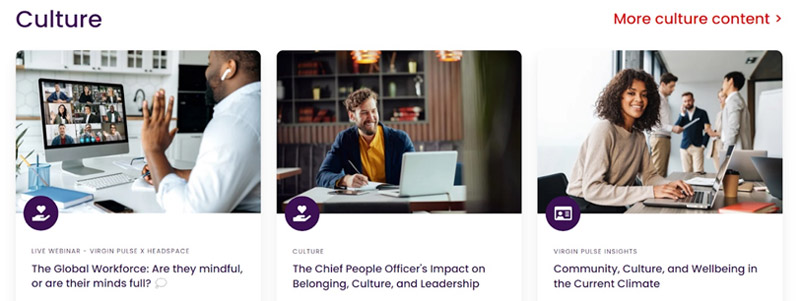
Image Source: virginpulse.com
For example, look at the Resource Center of Virgin Plus above. In addition to providing blogs, case studies, and success stories, which we have discussed, they also promote company culture and share tips regarding employer retention and the benefits they get.
• The Company Blog
Your company must maintain a blog in the modern age, regardless of the type of technology you use. There is likely to be a wide range of topics covered in your company blog within the web design, ranging from technical how-tos to industry insights. Moreover, your blog can be a crucial tool for communicating your company’s corporate values.
Test employee profiles, success stories of customers, and Q&As with executive leadership. It will allow potential customers to better understand the evolution of your company’s culture and be integrated into daily operations.
Wrapping Up
By following these seven tips, tech companies can make their websites more effective at generating leads and converting traffic. To that end, more can be done to improve your website’s performance and get new leads. When creating one, you can also take inspiration from web design trends for 2024 and include elements that make your tech website look futuristic and innovative.