Stars of the Show: 10 Best Color Palette Generator Tools For Amazing Color Schemes

Featured Image: Freepik
You can deny anything but not the fact that color is an essential element for all sorts of graphic designs. Every piece of design in this world uses one or more colors – in fact, this feature of design is considered to symbolize emotions. And you can’t have a design without emotions, can you?
Generating a color palette with traditional methods like the color wheel takes time and thought, but thanks to some amazing color scheme tools that make this task easy peasy. Digital color apps and websites help logo designers, graphic designers and web designers create stunning graphic art, branding material and marketing collateral that livens the look of the designs and improve its value in the market.
Did you know? Each color has its significance to businesses and audiences. For example, blue is associated with reliability, trust and security while grey signifies technology and tech products. So each color has a different meaning and it all gets interesting when they are put together in a palette.
The only thing you need to do is make sure you use the tools in the right manner to suit your needs. Along with grabbing colors palettes, try to improve your color sense, so that you don’t save time overthinking about it.
Let us take a look at some of the most handy color palette generating tools in the market today and how they can be useful to you for designing a kickass project for a client.
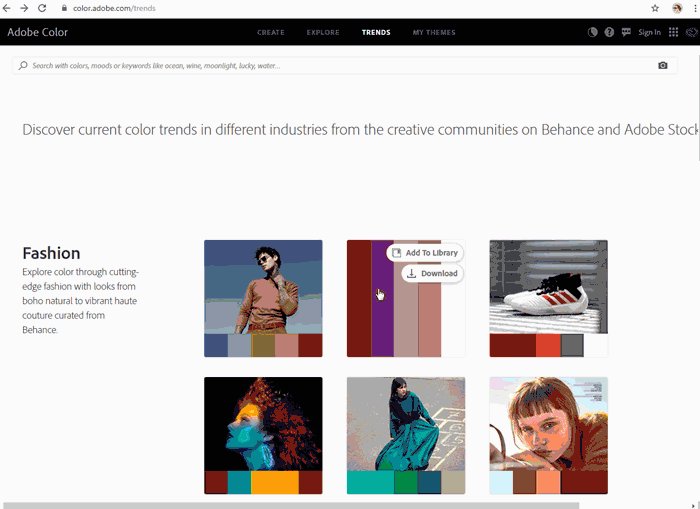
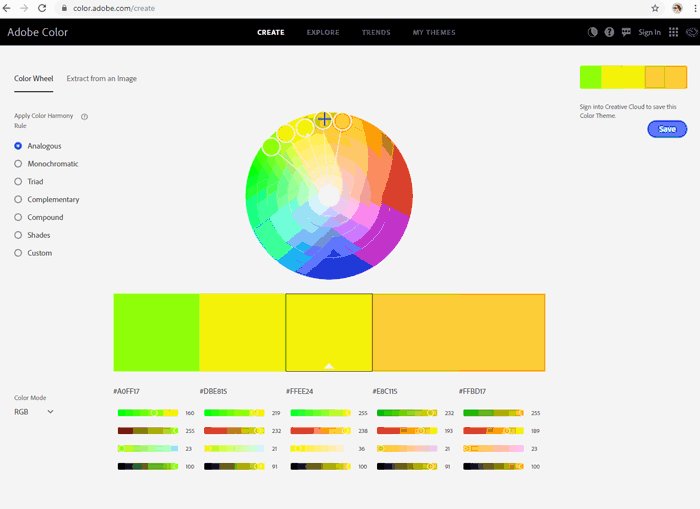
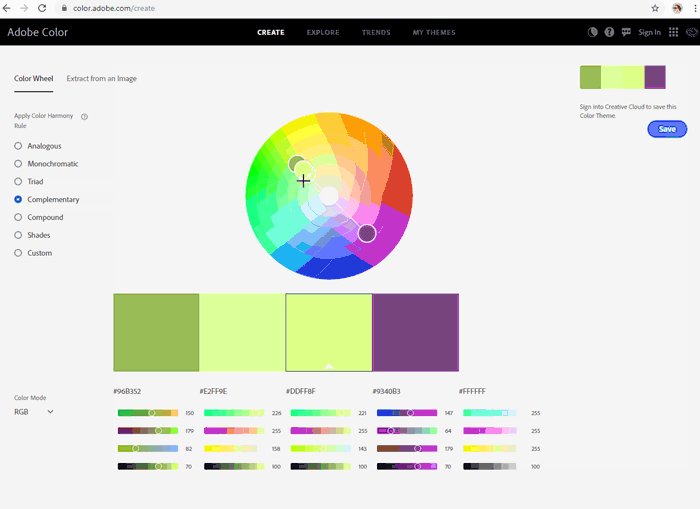
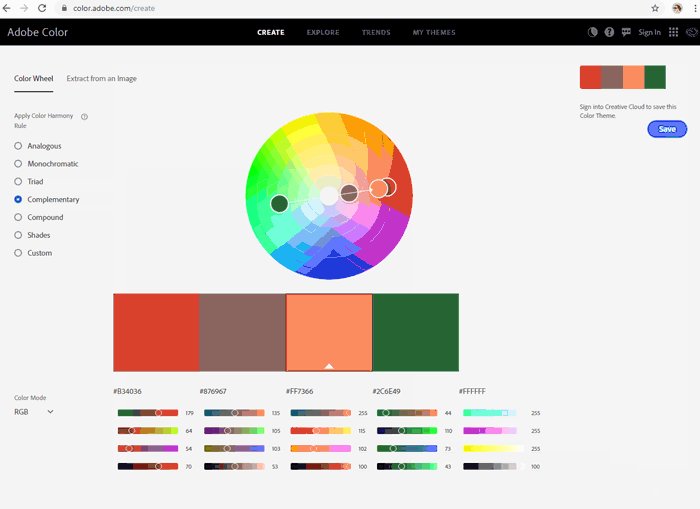
1. Adobe Color
If you are a designer, looking for some expert color palettes, then what can be a better source than a tool by the company that makes design happen! The tool has improved from before, with more information and ideas to create a perfect color scheme for a piece of design. You can create your own custom color palette; explore with colors, moods and keywords; and check out color trends taken from artwork, stock photography and branded products.

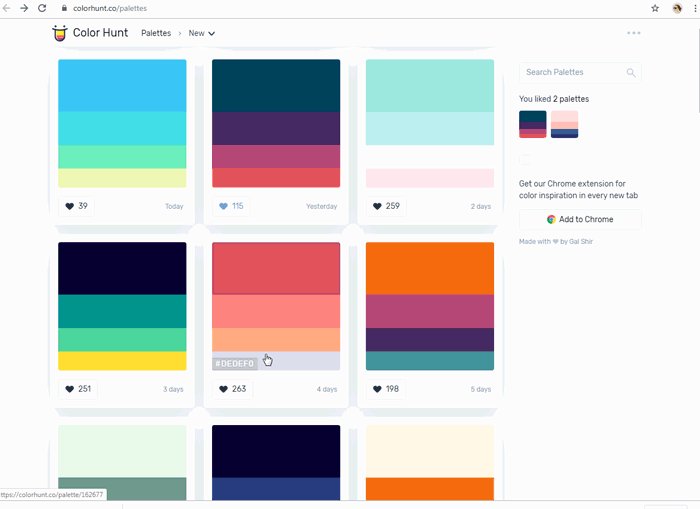
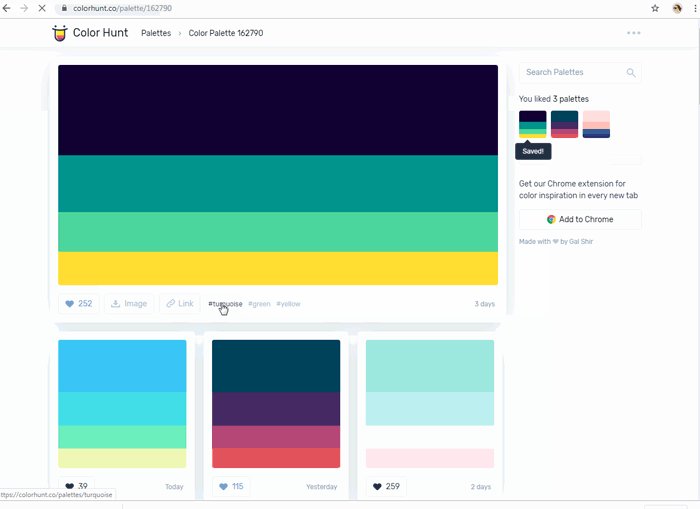
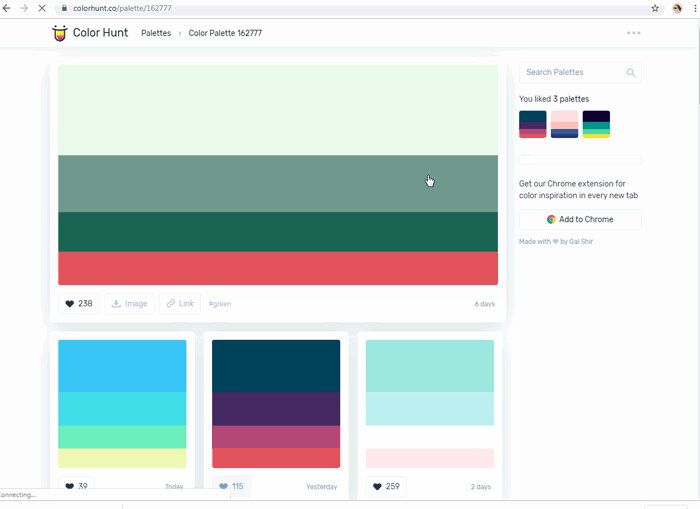
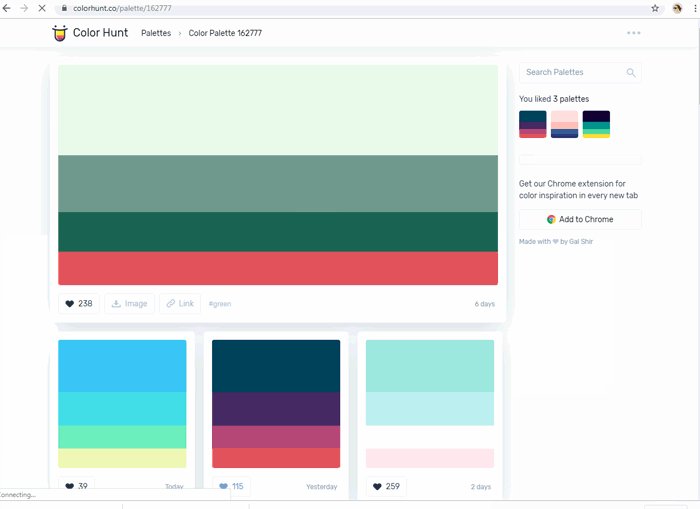
2. Color Hunt
If you’re too lazy or perhaps in a rush to create then you need something simpler and direct. With this tool you only have to select, click and copy the color palette of your choice. This is like the magazine you flick pages of pointing all that you want to have. It is like a catalogue of color schemes that you can download as an image or take the codes of to use in your designs.

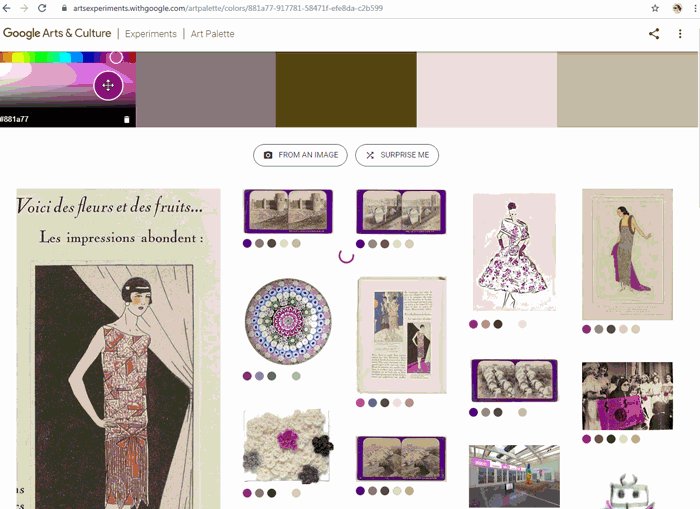
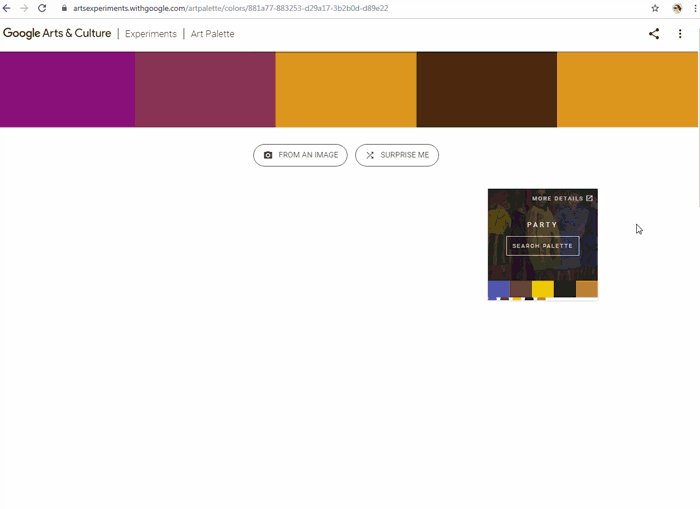
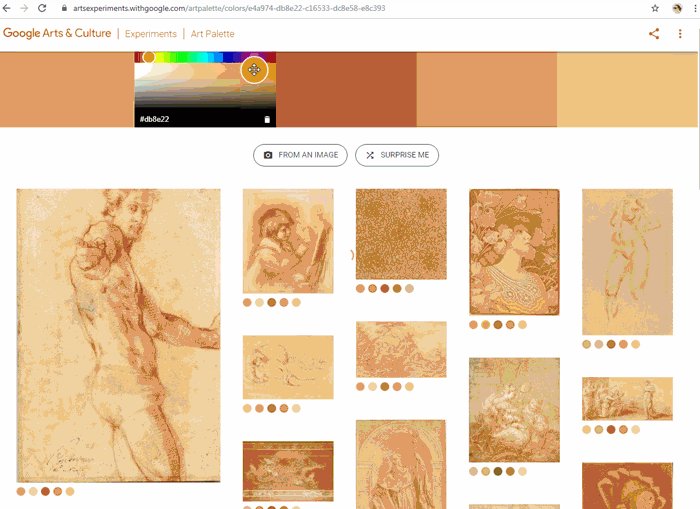
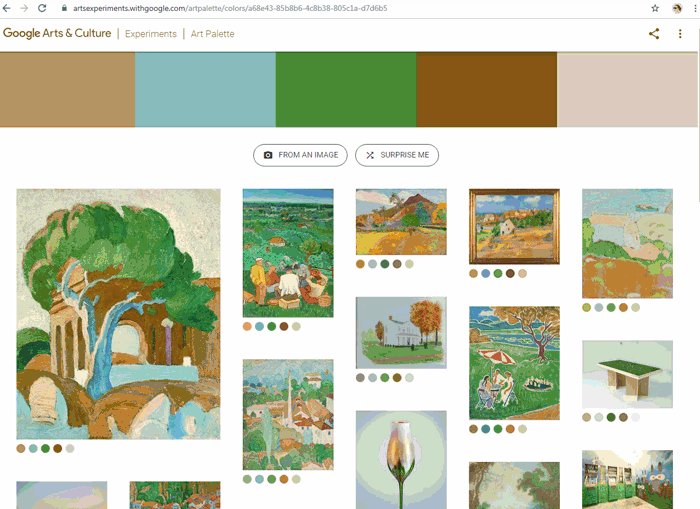
3. Art Experiments With Google
For those designers with a passion for art will find this color palette tool helpful and inspiring. Explore and note down the color swatches of famous paintings by your favorite artists from around the world. In fact you can find color schemes taken from all sorts of fine arts, even sculpture. This tool will surely help you create a palette with meaning, especially if you are a business dealing in art.

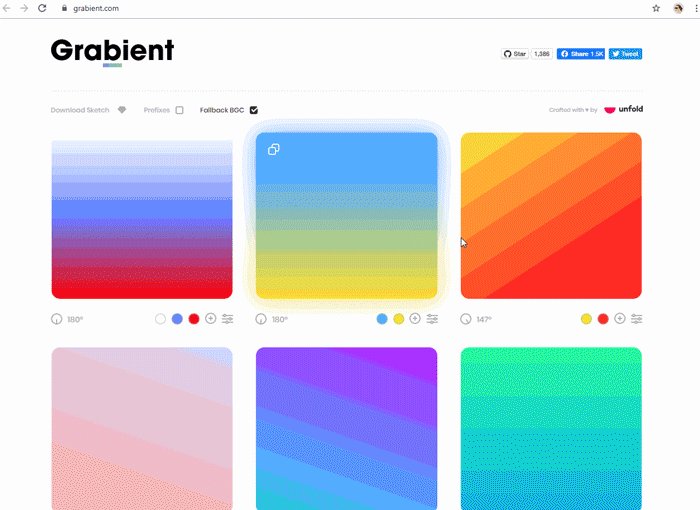
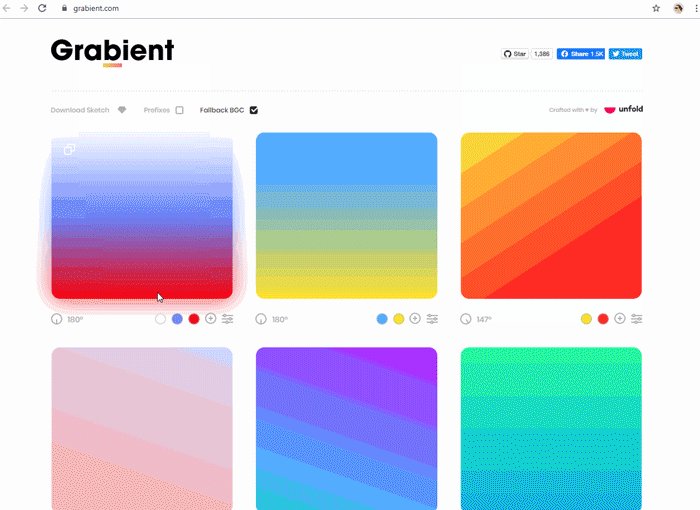
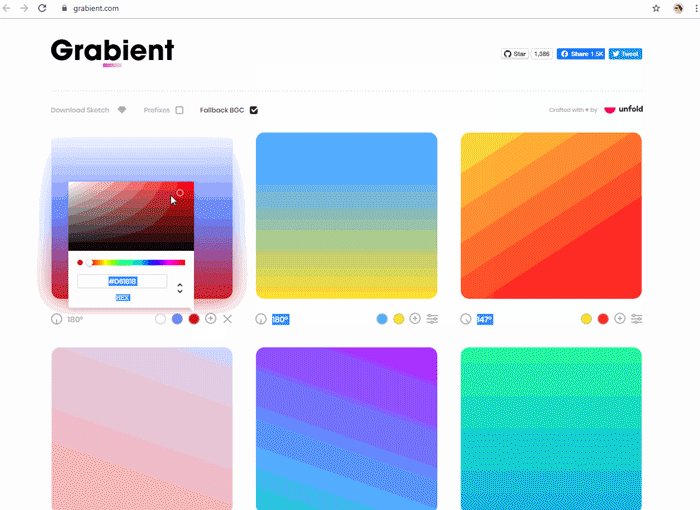
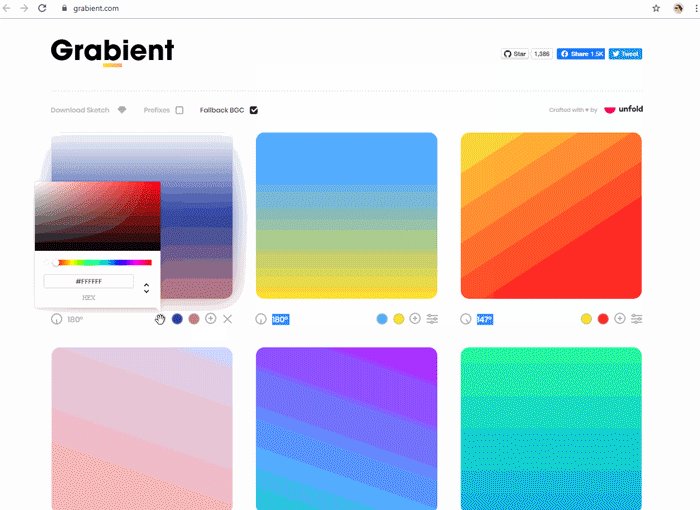
4. Grabient
These days, brands are incorporating the method of gradient into their designs. With the introduction or Freeform gradients in Adobe Illustrator CC 2019, this trend has become even more interesting. Grabient is your go to tool when creating a web page design. Tell you what, getting gradient right is a challenge, which is solved by this simple tool. You can adjust the angles and the colors and also copy the CSS to paste it in your web design project.

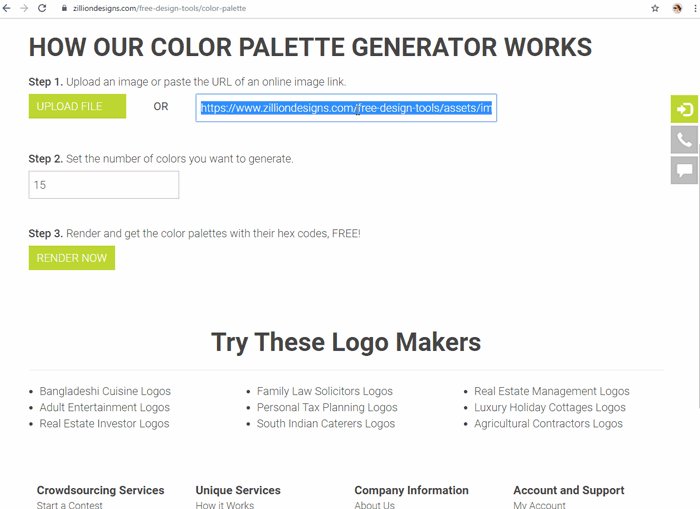
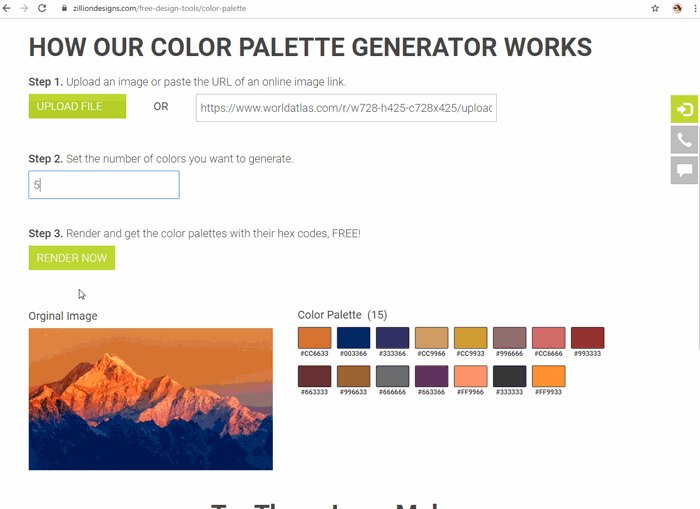
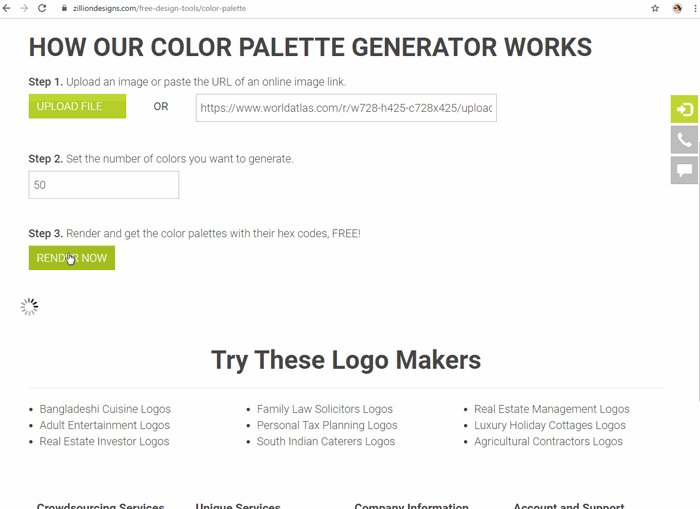
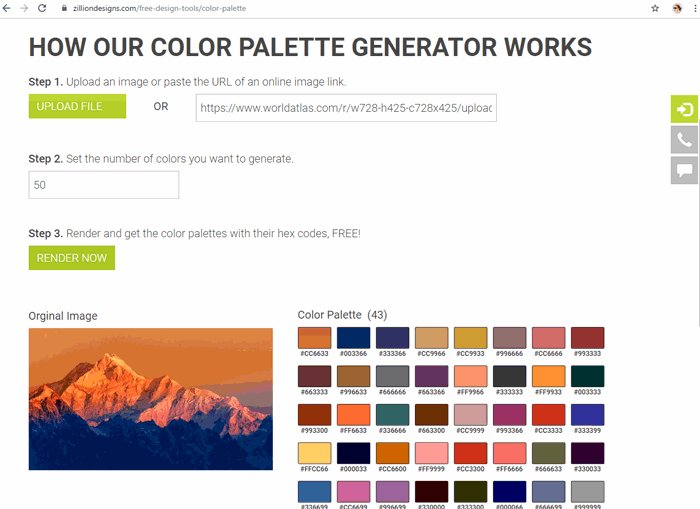
5. ZillionDesign Color Palette Generator
What if you see a painting or a photograph online or have one of your own, and want to generate colors from the particular image. You can now use this tool to upload your picture and derive color palettes with any number of colors you like. If that is too much work for you, you can paste the source link and the tool will work the magic for you. You can make a color palette of five colors or go ahead with thirty – there is no limit.

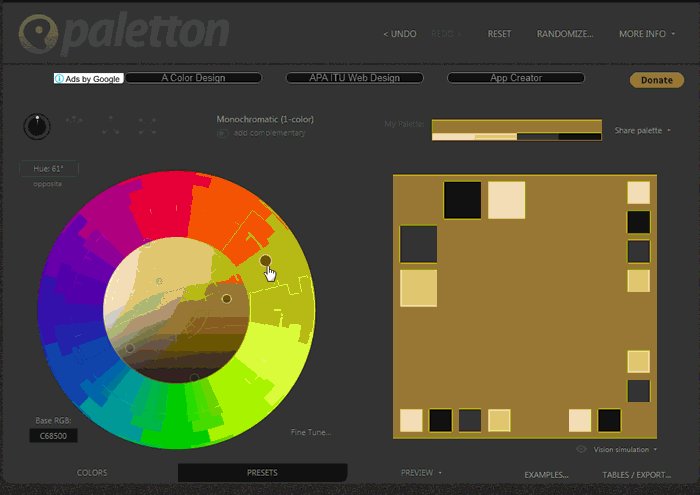
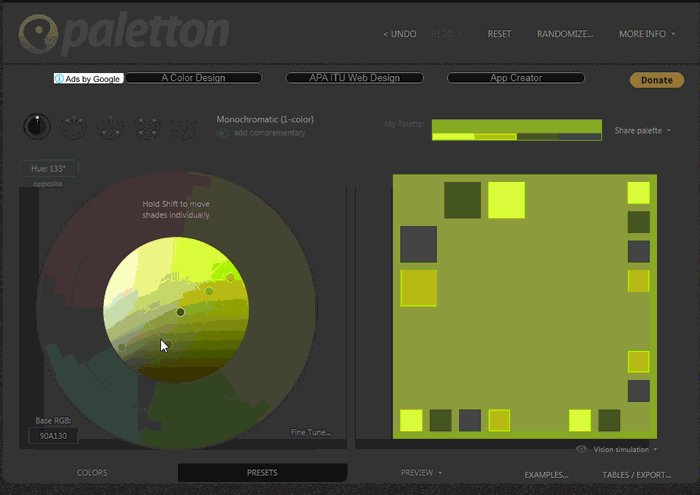
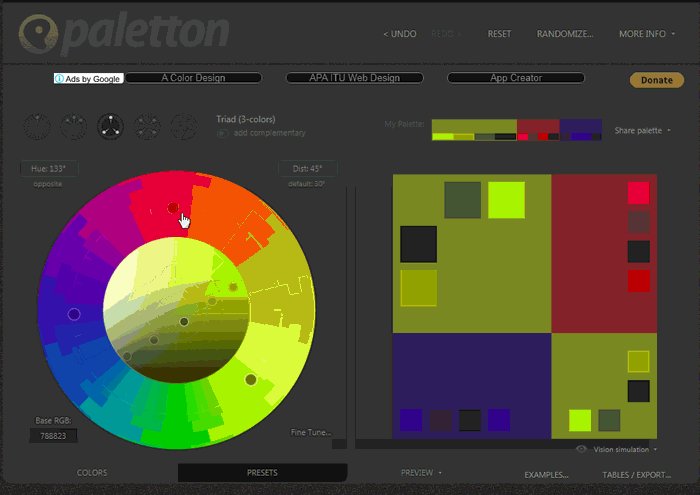
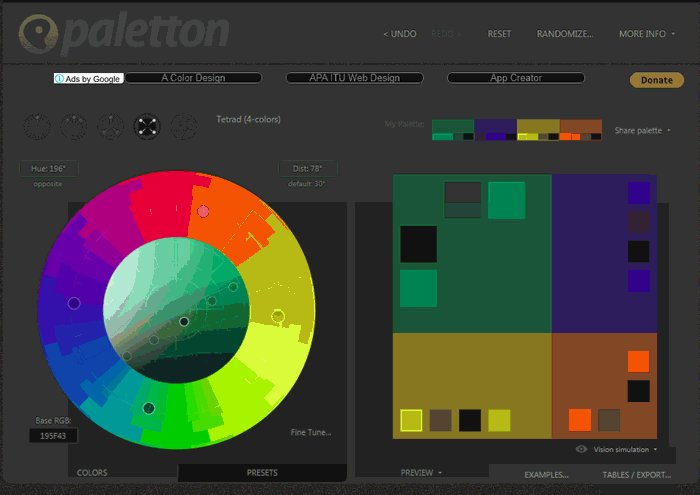
6. Paletton
If you’re looking for monochromatic color themes then this tool is a great way to start your research from. You don’t have to skew your eyes to put shades and tints of each color in to an order manually anymore. You can use this tool to generate monochromatic color palettes without any hard work. Choose your color and it’ll do the mixing for you.

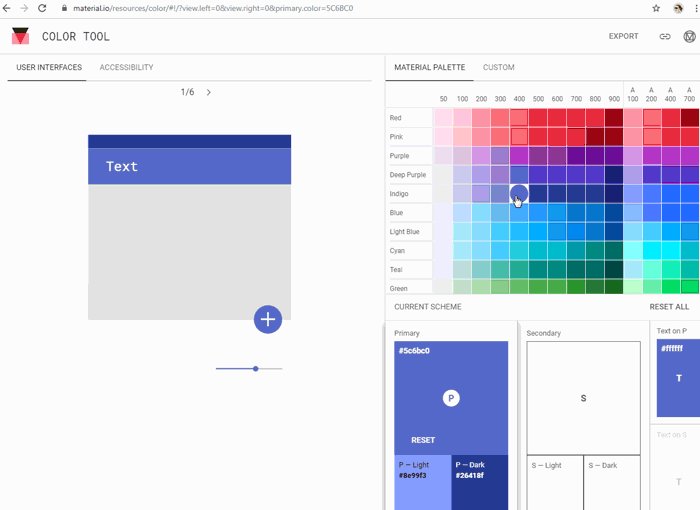
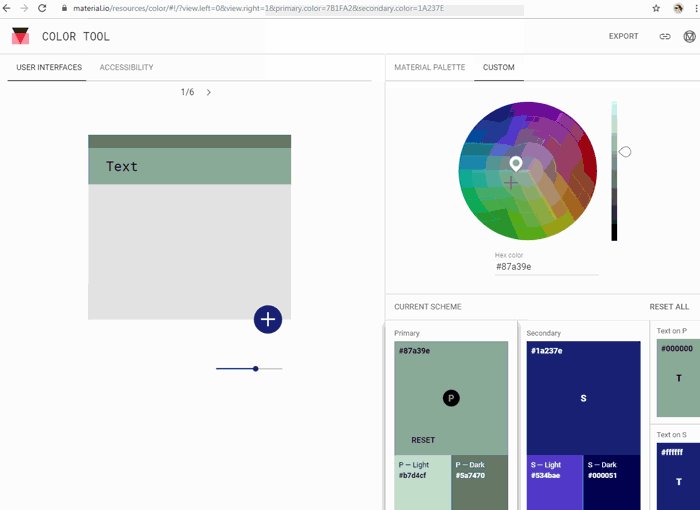
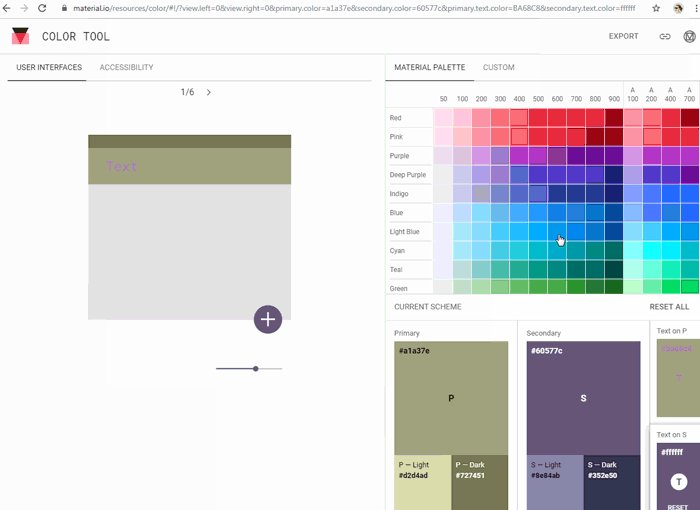
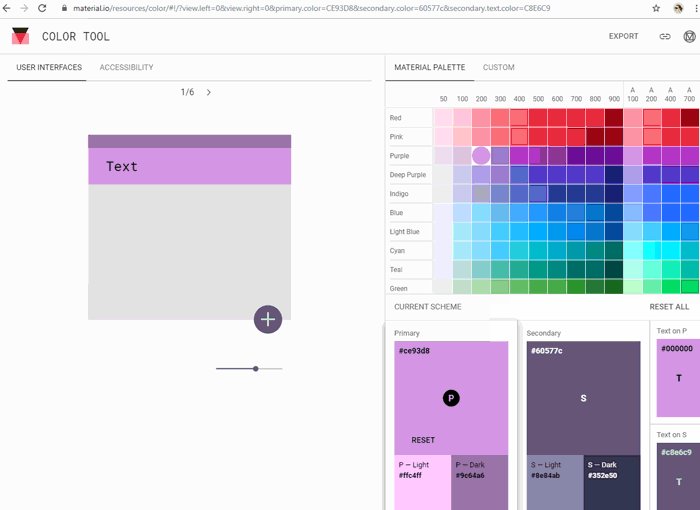
7. Color Tool – Material Design
If you’re into grid based layouts of Material Design then this is a good three-color palette tool for you. It’s a simple way of selecting the right match to color your cards on your website. You can create a primary color palette to stick with one hue or you can activate the secondary color palette to mix and match. In also shows you the outlook of the combinations in real-time.

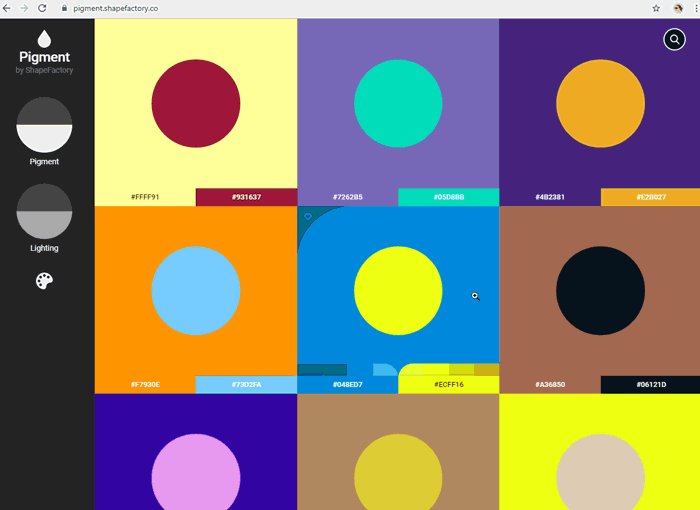
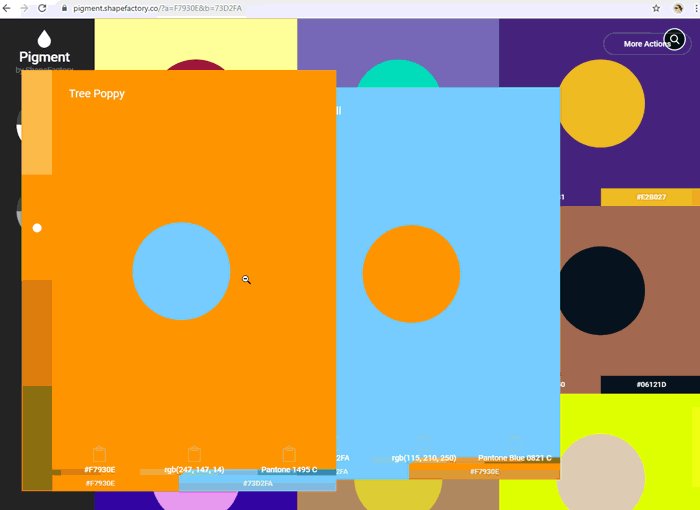
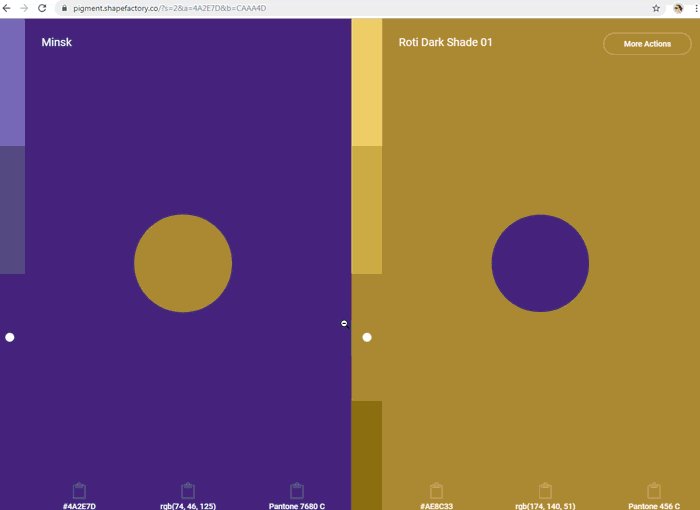
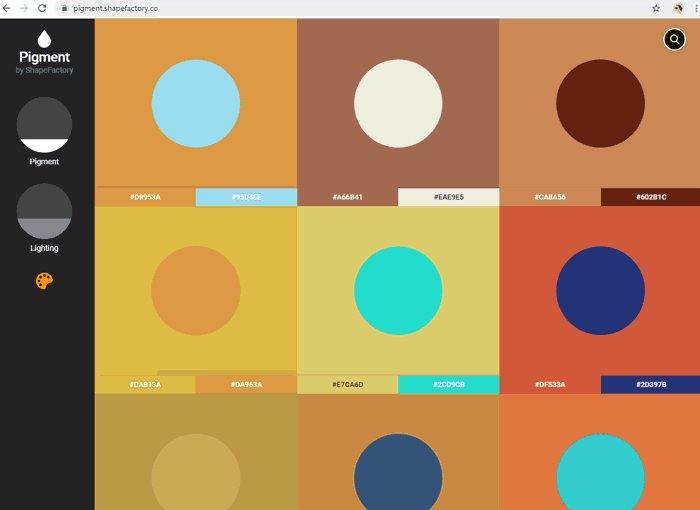
8. Pigment by ShapeFactory
This one is for those designers tired of seeing color palette tools in the conventional way. The curation of color palettes on this tool is interesting. Oh, didn’t I tell you? When you’re search for colors, don’t avoid the fun part. This tool gives you the hex code, RGB values and Pantone code of each color that is in the palette. You can create duotones, gradients; and download the file in editable formats such as svg.

9. uiGradients
You can never get enough of gradients! Here is another tool that will ease the gradient finding journey for you. This is a great tool for web designers and developers as you can directly embed the gradient code in your code. There are a ton of ready-made gradient options to choose from and get going. The gradients are categorized by color, each having a creative name to go with it. It’s great for duotone gradients perfect for backgrounds in product showcase.

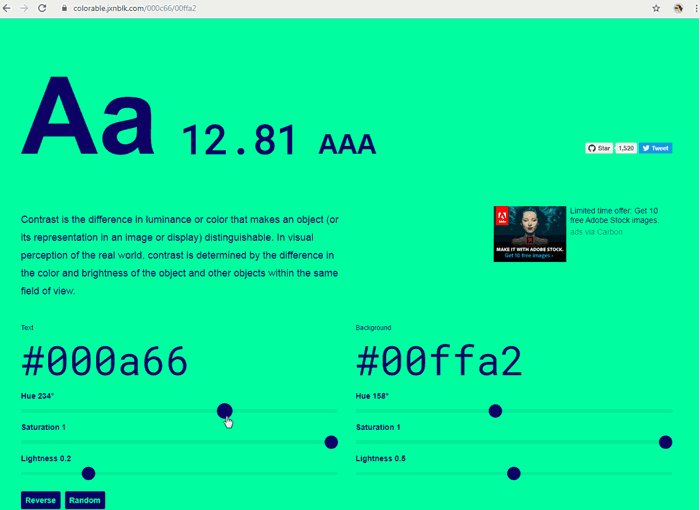
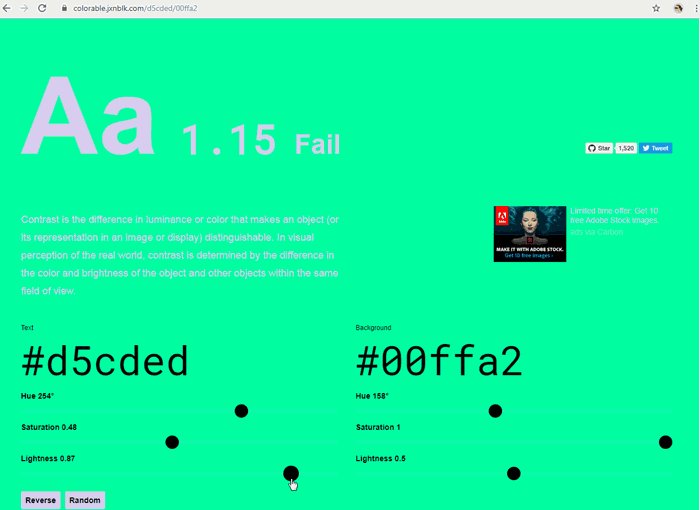
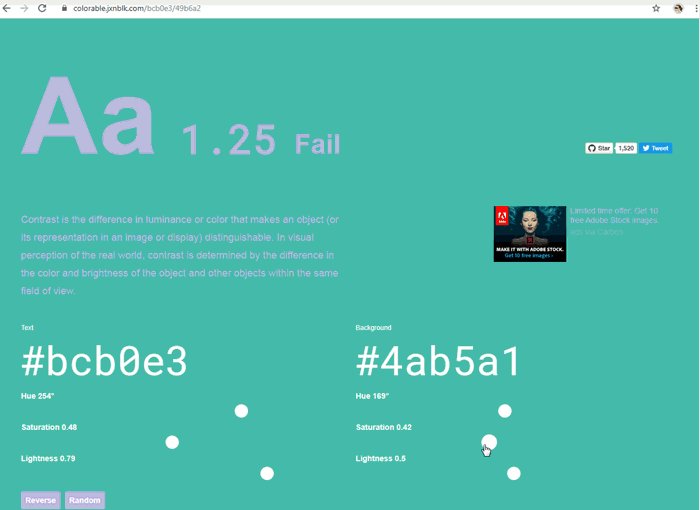
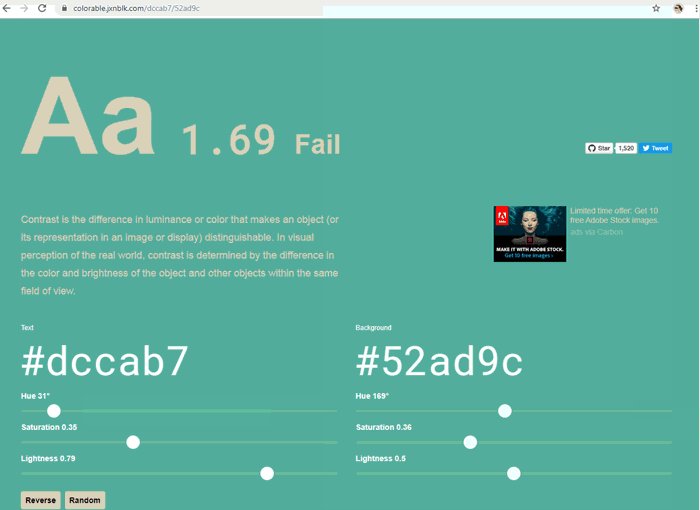
10. Colorable
One of the challenges in graphic design or web design is when you have to write text on a background. Well, you can use this tool to help you assess which colored text will look good on what colored background. Whenever you are making a color palette, you have to make sure that each color works with the rest of the colors in the palette. You can use this tool to get an idea of how one color will look on another.

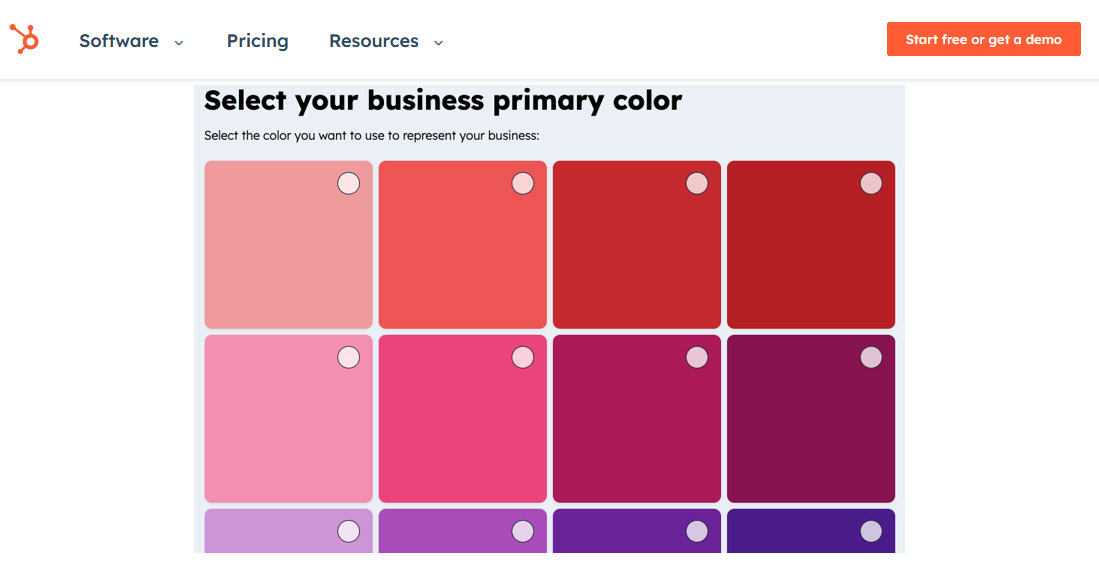
11. HubSpot
If you are looking for a color palette generator that’s less frills and more function, this is it. HubSpot color palette generator simplifies the maddening ordeal of choosing the perfect color palette for your brand by breaking down the entire process into painless steps. Start by choosing a primary (signature) color, like red is for Coke or green is for Starbucks. Then, pick an icon, a font, and a layout to see your color palette in action. If you aren’t happy with the way the design looks, simply click next and move on to the next theme. The tool is free and there is no limit to how many themes you explore. Keep looking till you find the one that hits the spot just right, and proceed to download your brand kit, free of cost. It doesn’t get better than this.

So tell us, what kind of challenges you face when creating a color palette. Share it below.