Amazeball Tricks To Simulate 3-D Surfaces For Technical Proficiency

Featured Image: Freepik/pikisuperstar
Flat designs are modern, but there are times flat doesn’t work. You need to add some “awesomeness” to your graphic designs by creating a three-dimensional appearance that designers can achieve using some neat tricks.
Without further ado, let’s get to business.
Know that although there is some handy professional software out there dedicated to simulating 3-D surfaces, we have shared tips from one software that is Adobe Illustrator just so that you can remain on one design software and manage a ton of ways to make your projects look three-dimensional.
What Is 3D?
Well, usually when designers create 3D logos, they use the revolve tool in Illustrator to make globe-like shapes. However, there are some neat techniques you can use to suggest that the object is in fact real, touchable, pickable, pressable, or has more than one side.
Quick Tricks To Simulate 3D Surfaces

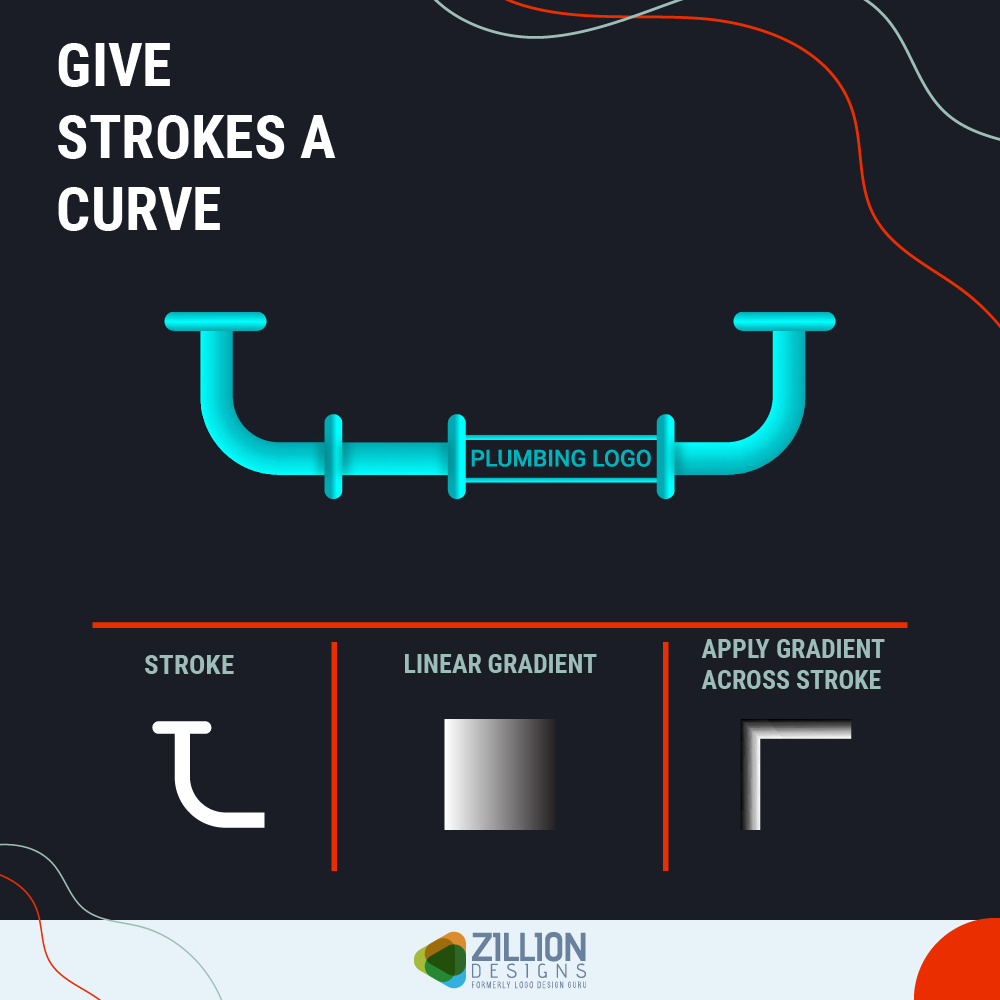
1) Give Strokes A Curve
Use the gradient tool on a stroke with three color stops using the “apply a gradient across the stroke” for a well-curved appearance. If you want the lines in your designs to appear as if they’re pipes, then this option is not only fast to do but spot-on as well.

Designers use this fairly quick tip to make pipes in plumbing logos.
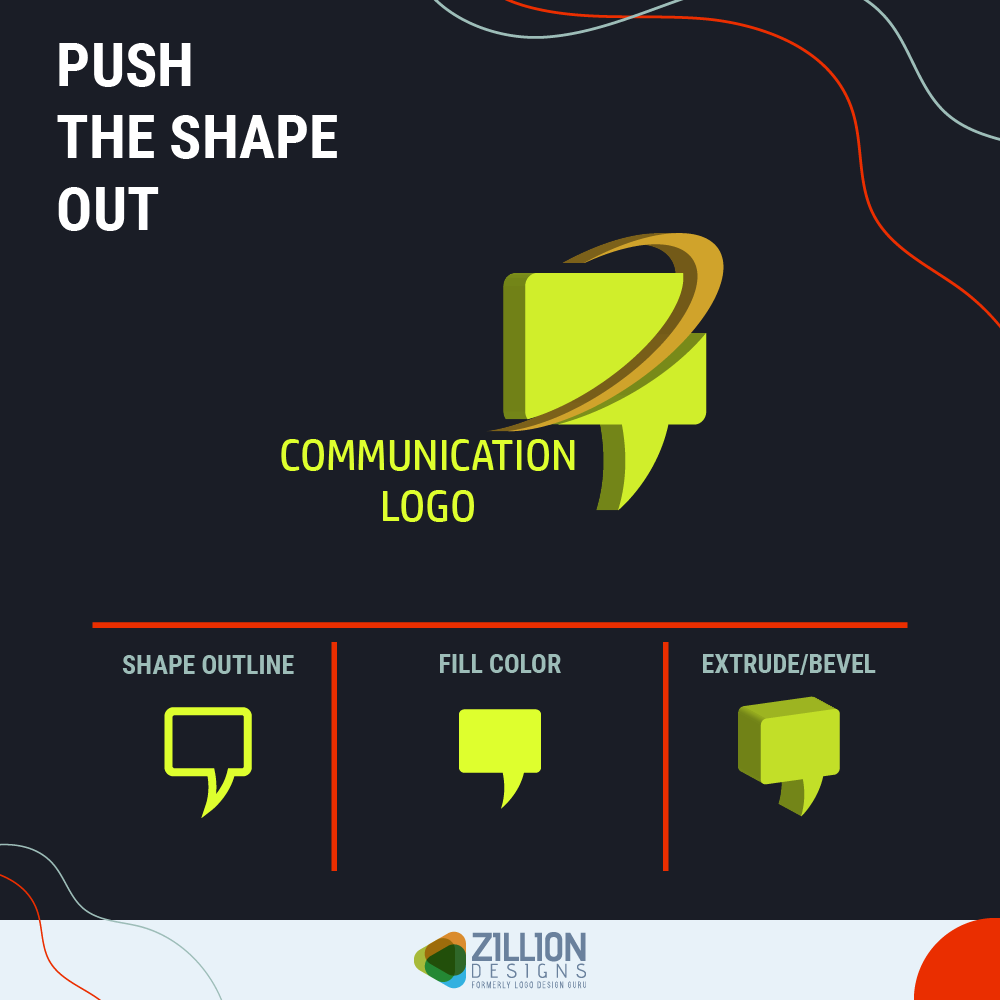
2) Push The Shape Out
Use the Effect menu to apply an extrude or bevel on any object you’ve created. With this window, you can add depth to two-dimensional shapes. Most logo designs with a globe use this trick because it is quicker. You can also define the direction of light and shadow to enhance the look.

Use this effect to make telecommunications and networking logo graphics.
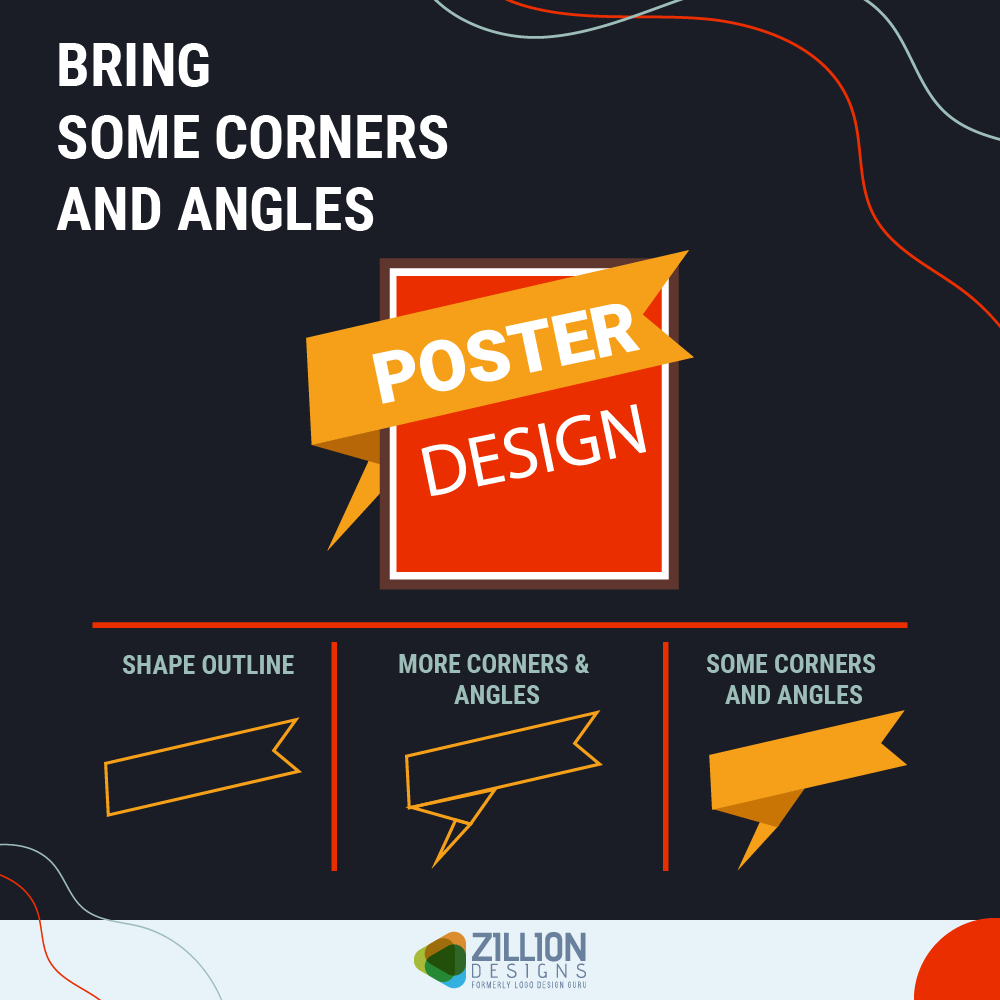
Bring In Some Corners And Angles
Now, it is not always necessary to use default options in design software like Adobe Illustrator to make objects stand out. You can use the pen tool to add angles to any shape with corners, send it to the back, and fill it with a darker shade than the object in front to give an illusion of 3D-ness.

This sort of trick works great on poster designs that require realistic-looking ribbons for the primary message.
Blend Your Lines, Baby
Here is another awesome tool that you can use to make your typography look real, as if it is placed somewhere or as though you can touch it. All you have to do is create two circles a little apart from each other, preferably in two contrasting hues, and make a blend from the object menu. Then create your text stroke, select the blended shape and the text, and from the same blend drop-down click the replace spline option.

This is an amazing trick if you want to emphasize a word on your website design or if you need to make a wordmark gaming logo.
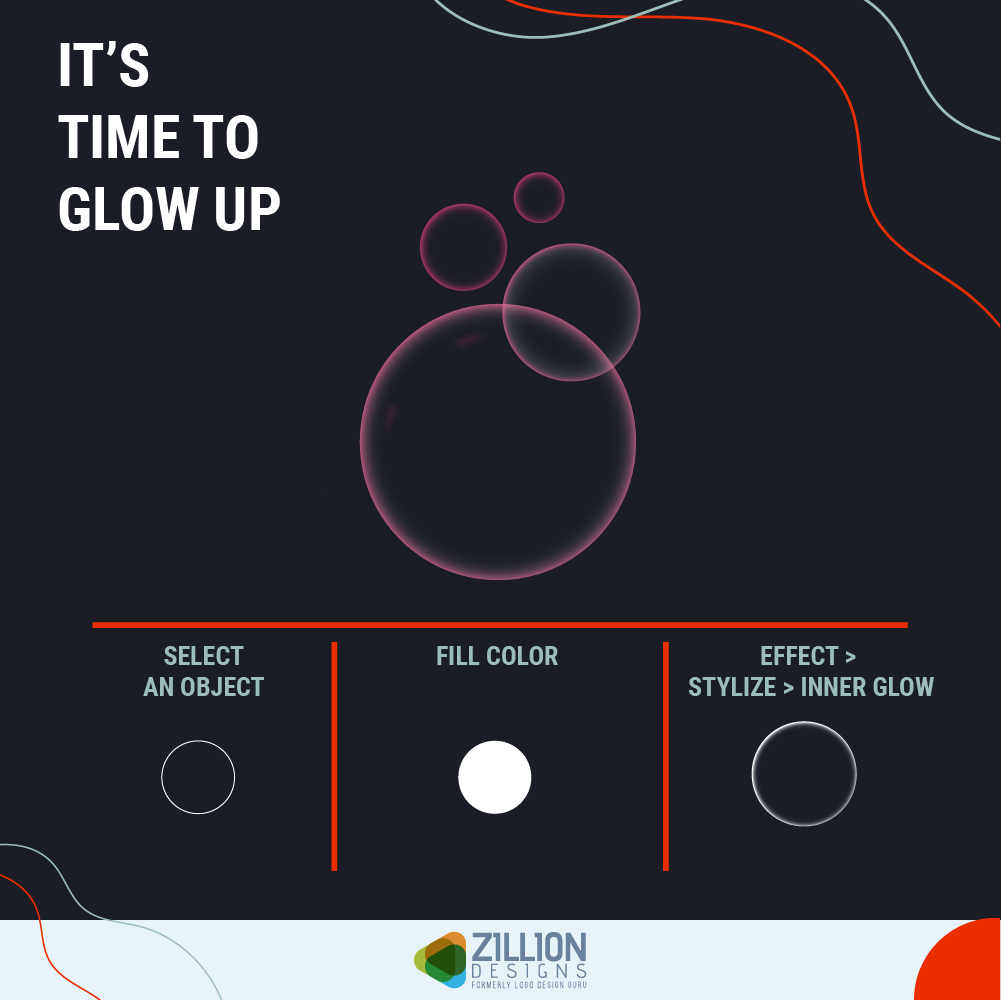
It’s Time To Glow-Up
Don’t you often undermine the inner glow option? Well, you mustn’t because it is one of the great ways to make your shapes pop out of the art board. Under the effect menu, choose inner glow from the stylize drop-down. Make sure to check the preview before applying so you can see the changes in real-time.

This technique does wonder when you need to simulate a glass for let’s say a restaurant brochure design that serves top-notch wine.
6) Let’s Put In Perspective
While the perspective grid tool does not add a y-axis to an object, it is a good way to show another side of an object and then extrude it for depth. You need to experiment to see what makes your design elements stand out.

In combination, you can use these tools and options to create the featured text for a billboard design. Because of the medium’s size, the typography will look colossus.
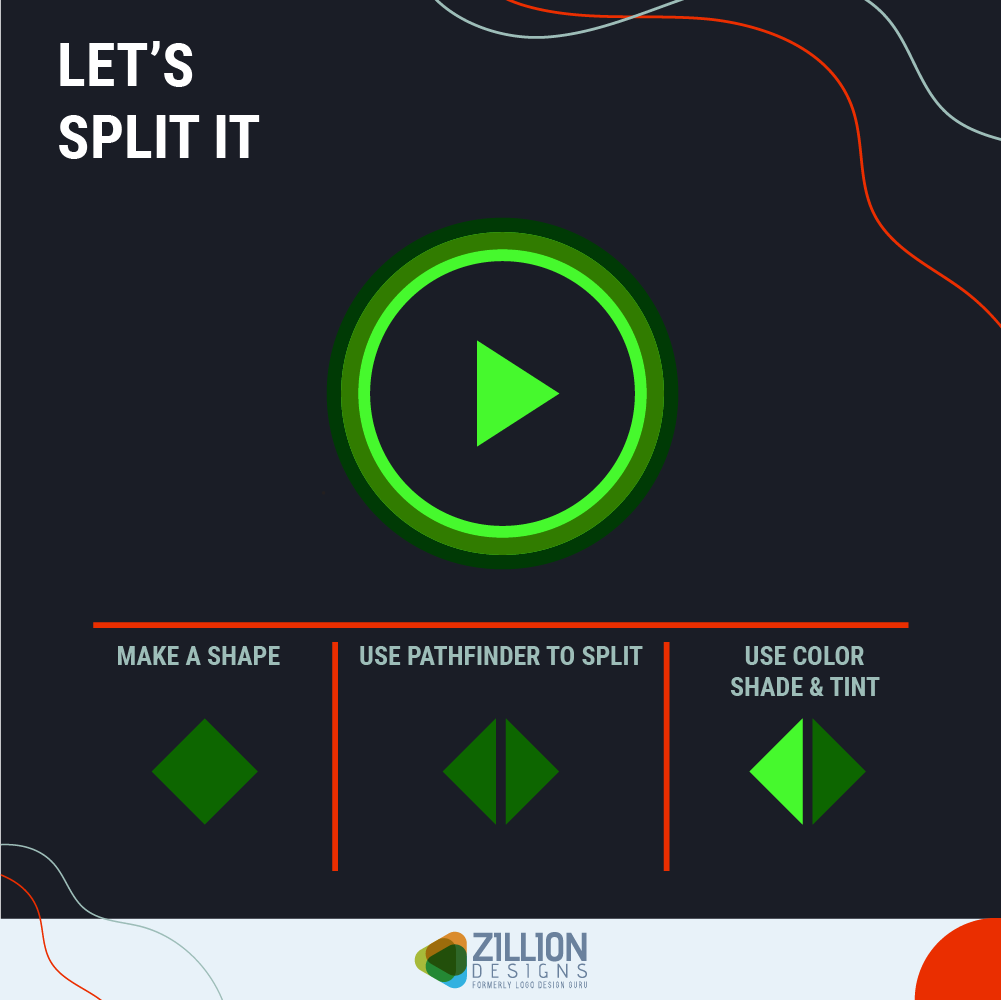
7) Let’s Split it
Another spectacular yet very simple way to add dimension to a shape: you just need to split it in half and color the two halves in a shade and another in a tint. We can easily cut a shape into half by using the divide option from the pathfinder tool.

8) Give It A Cubic Feel
Here’s one more way to make your shapes look isometric, for example, make a cube out of a square. Where to start? Just go to a design software like Illustrator and from the toolbar click the line segment tool to select the rectangular grid tool. Once you have your grid, shear it, and change the angle. The moment you do this, you will have a grid layout that will help you create shapes in a certain perspective.

Isometric effect typography is best for a maximum three-word phrase rather than an entire paragraph. Using it in logos is one way, but you can also jazz up your landing page with this effect.
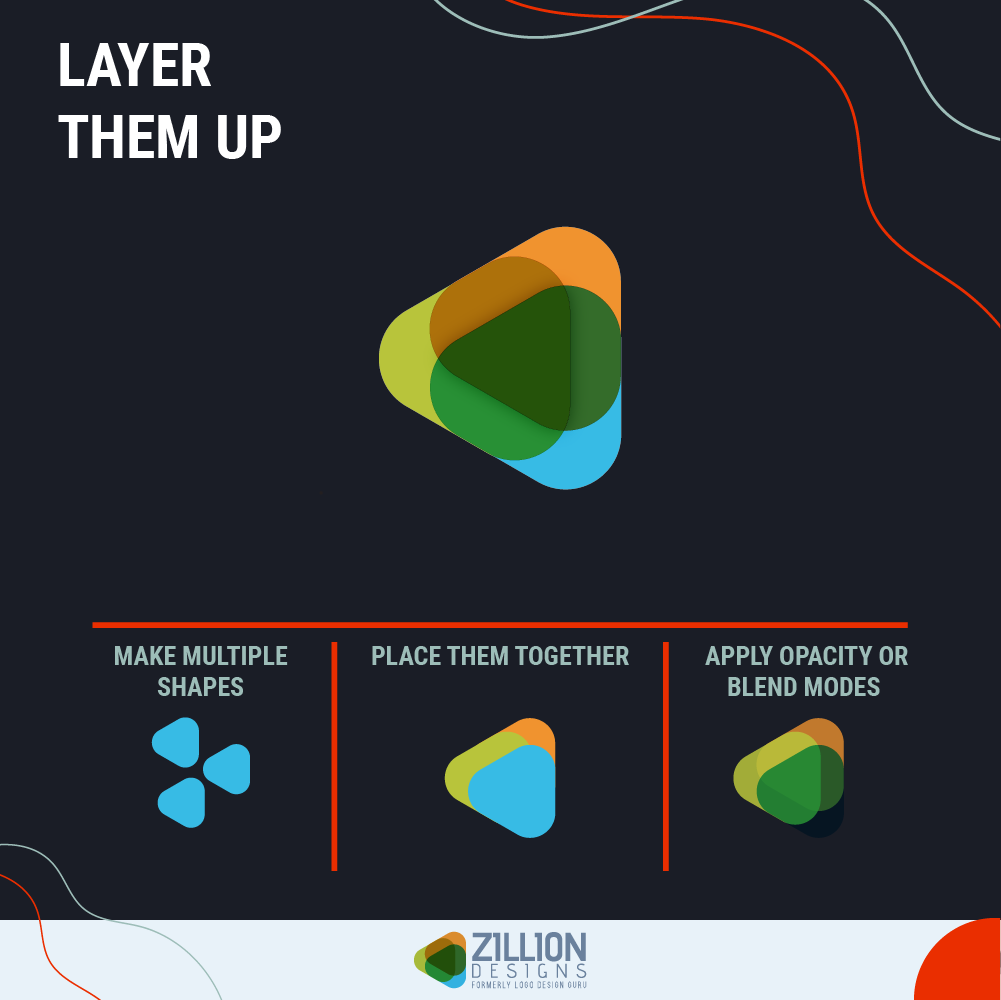
9) Layer Them Up
Layering is a technique that can give you some great results if you do it right. This is a process and a slow one for beginners. When layering objects, use the gradient mesh tool, blend modes, and opacity.

Layering can make logos that require professional designers to add many elements.
10) Don’t Be Afraid Of Your Shadow
Adding a shadow to your objects (shape and text) can also suggest that the element of design is 3D. You can add a long shadow or softened/ blurred shadow, or a hard-edged shadow. While there is a default option of drop shadow in a design software, designers can easily create shadows manually.

Designers use shadows in a number of different types of graphic designs such as product illustrations, logo designs, menu buttons on a website, and wherever they want the object to look as though it’s off the paper or it has more sides.
To make 3D surfaces from 2D objects requires you to be creative when using the tools and applying the tips and techniques. Without creativity, these resources have no chance to pop out on their own. A word of advice: keep exploring and experimenting.
Got a trick up your sleeves? Share it with us and if it’s unique, we will add it to our post.