The Best Law Firm Websites With Spot-On UI And UX Visual Evidences

Featured Image: iStock/robuart
For a law firm, it is usually all about what happens in the courtroom, but winning a case is not the only thing that matters. Lawyers need to stand out from a pool of black and white swans. For this they need to brand and market themselves as credible legal service providers.
The thing that helps law firms make an unforgettable and recognizable identity is by creating a professional logo design, which is the first step to making a unique brand image. Once the logo is ready, law firms need to get a fully functional and responsive website design made that has an easy-to-use yet attractive user-interface and use-experience.
How do you, as a law firm owner, construct a reliable appeal for your agency so that people can easily avail your legal services? Here are a few of the best law firm websites, we could find for you, for inspiration for your web design. Notice the visual elements in each and grab ideas for your website design and experience.
Let’s get straight to it.
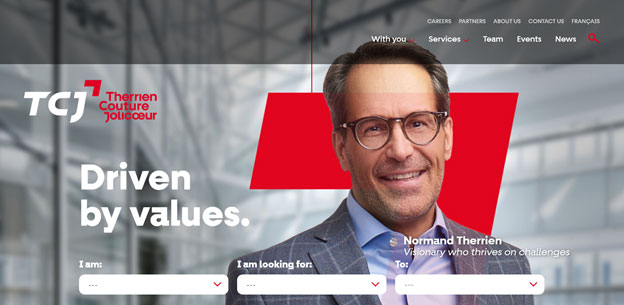
Therrien Couture Joli-Coeur
Photographs of people add a humanizing touch to the overall design and delivers a message, the legal services are “for the people, by the people”. The color red is surely giving the extra touch of attractiveness to this website but the focus is drawing onto the hero image that has portraits of professionals, they probably want clients to trust. A human face is definitely more powerful and influencing than the cliché and famous symbols of justice.

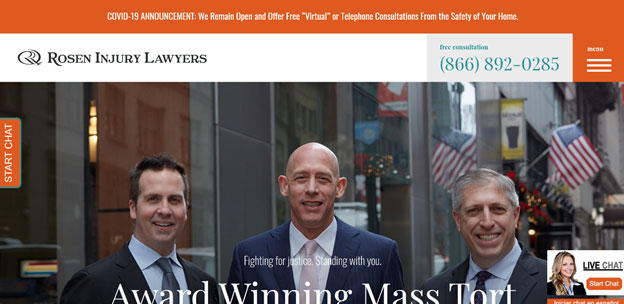
Rosen Injury Lawyers
Although ‘the way things look’ is something to remember when it comes to the façade of a web design, the approachability of items on a law firm website is an important feature too. In this example, see the Covid-19 announcement and their free consultation number. And if potential clients want to know more about the law firm, they can access those pages through the burger menu or by scrolling down. So if anyone is doing a transactional search online then they usually want contact information instantly.

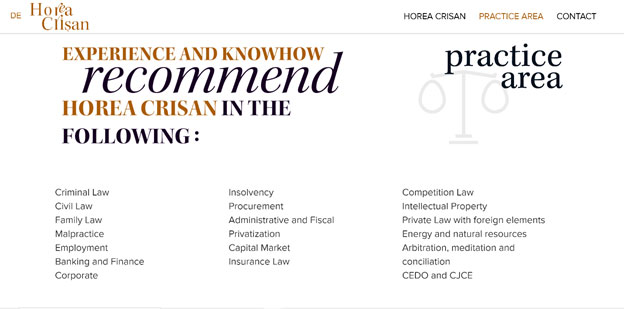
De Horea Crisan
Part of creating a successful website design is understanding that not all law firms cater to the same audience. Yes, they provide legal services and these may be similar in nature but the target audience varies. This is why, lawyers with agencies need to get a user-interface design made that caters to their clientele type. In this example, the typeface and typography hits the mark. It is modern and elegant, yet it has a corporate appeal a law firm brand identity needs.

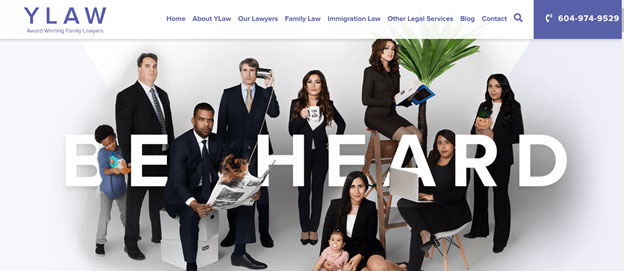
Ylaw
In UI and UX design, what law firm owners cannot disregard is the content copy that immediately needs to click with the client. In this example, “be heard” is a powerful short phrase that people in need of legal services want to hear. This is just one website design that instantly grabs attention with its word choice but there are more web designs that leverage human psychology to create impactful sets of words and then place them in a way that adds charm.

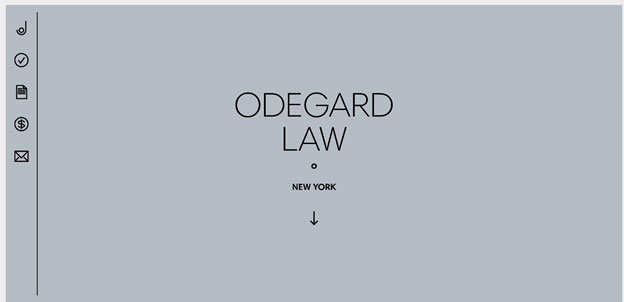
Odegard Law
Minimalism is one design trend that is being taken too seriously by some law firms, whereby they exclude all the chaos from the website and focus more on simplifying the way a web design functions. This website is plain but for someone who enjoy minimal aesthetics, it is pleasing to the eye. All that leads people to the information they need are the line-art icons.

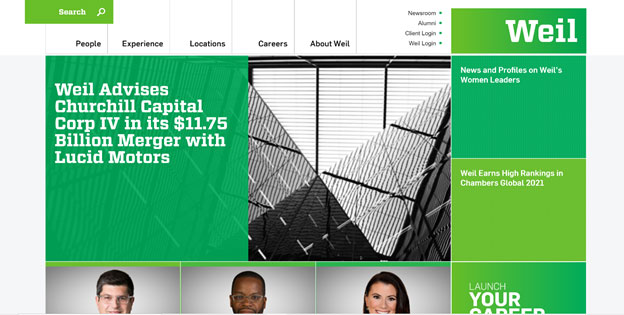
Weil
In website design for a law service provider, color makes all the difference. Choice of color depends on three things: the brand palette of the company, the psychology of colors, and the way the color is going to be used. In this example, the shades and tones of green are used.

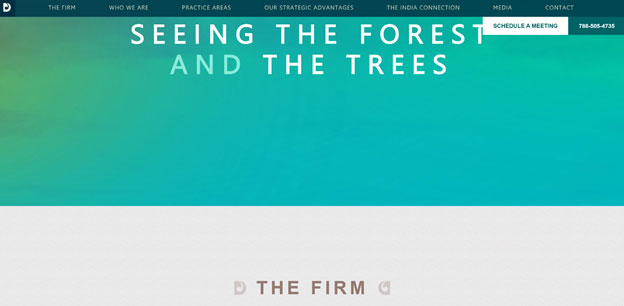
Dagley Law
The fascinating element of design in this law firm website is the way they have used the law firm and attorney logo icon with each sub-heading, like with “the firm”, “who we are”, and “practice areas” etc. They may have over done it a bit, but using a part of your law firm logo reinforces its importance.

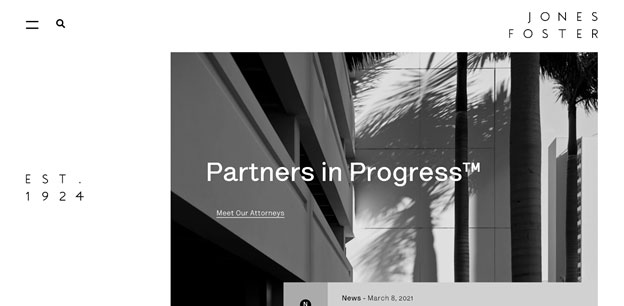
Jones Foster
Most websites are traditional, in the sense that they are always being careful in design, but some web designers step out-of-box to create modern looks for (generally considered) serious clients. These experiments involve playing with graphic design principles and elements such as white space, photography, typography, and layout. They challenge design standards like using two horizontal lines to represent a burger menu rather than three.

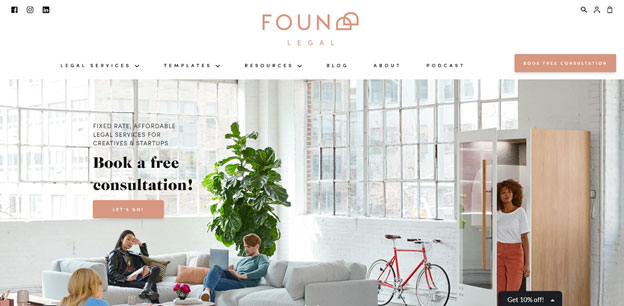
Foundd Legal
The over-all look of this website design creates a youthful experience by the combination of serif and sans serif font, the peachy accent color, post cards, and illustrations. It has feminine touch.

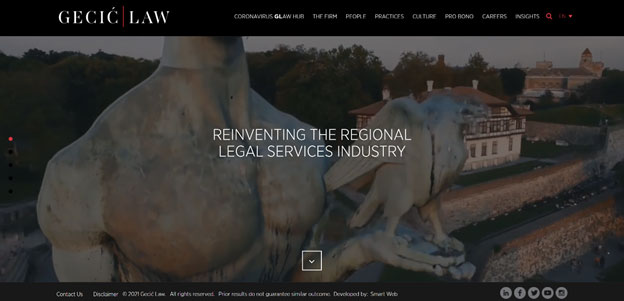
Gecic Law
Animation is interactive. It is used on text, shapes, and images to make a website design attractive and clickable. In this website, a red outlined box flickers for emphasis and the hero image slide-show with changing text adds a bit of newness each time a user scrolls.

Do you want to make UI and UX design for your law firm? Find more web design inspirations.