Designing Pattern Logos: A Checklist For Newbie Logo Designers

Featured Image: iStock/as creative atelier
What is so mesmerizing about patterns? The repetition of design elements surely catches the eye! It has a psychedelic, almost trance-like effect on the looker. Designing pattern logos for brands can give them unique personalities. And if that is what the client brief allows you to create, then here is a checklist I have put together for all the things newbie logo designers need to make the perfect logo design into an attractive pattern.
Research In Making Pattern Logos
• Think Of The Mood You Want To Create
Whether it is music or pattern designing, understanding rhythm is important because this is what helps in creating the “mood” of the overall design. Rhythm in design means using elements at intervals to create a pattern in a visual beat or to give an illusion of movement. Rhythm can be flowing, random, progressive, regular, and alternating.
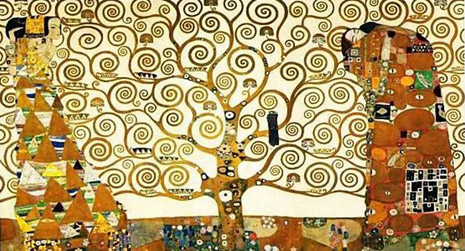
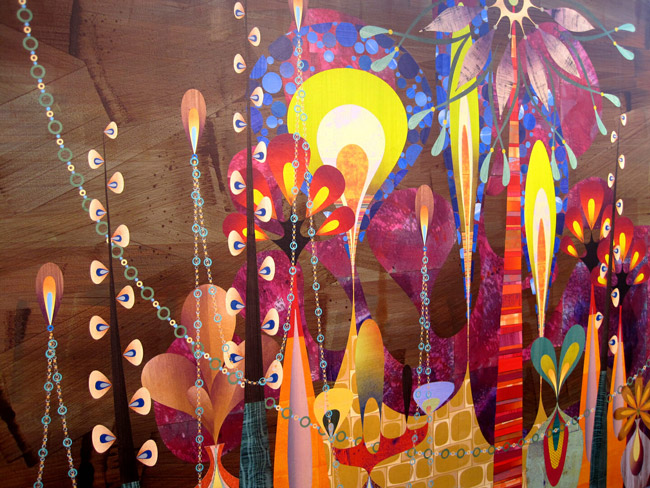
Flowing Rhythm
Patterns with a flowing rhythm include forms and shapes that are repeated regularly or irregularly. For example, Gustav Klimt’s The Tree of Life is a good example.
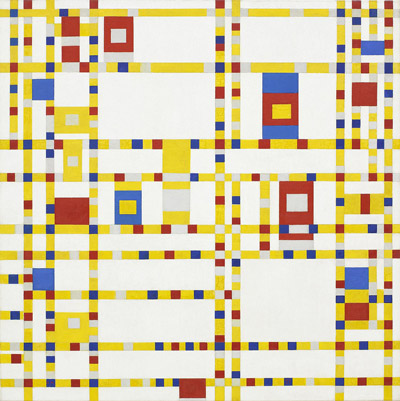
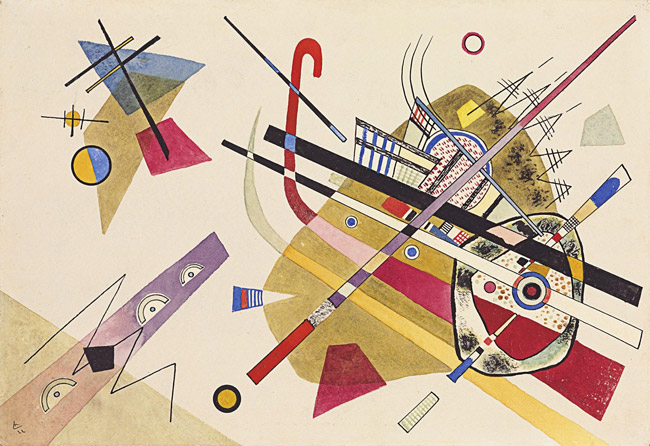
Random Rhythm
A pattern with random rhythm is one that contains graphic elements without a specified arrangement or order. An outstanding example of this is Piet Mondrian’s Broadway Boogie Woogie.
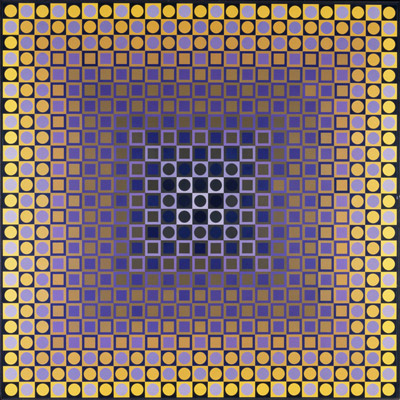
Progressive Rhythm
A pattern with progressive rhythm is one in which as graphic elements repeat, they change in either color, size, or form. Among the many examples for this is Victor Vasarely, Alom.
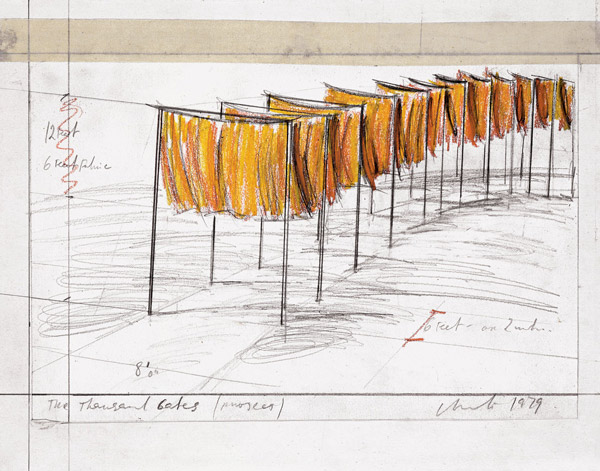
Regular Rhythm
A pattern with regular rhythm is one in which the repetition of elements can be measured. It repeats in a specified arrangement or order. An example for this is Christo’s The Thousand Gates.
Alternating Rhythm
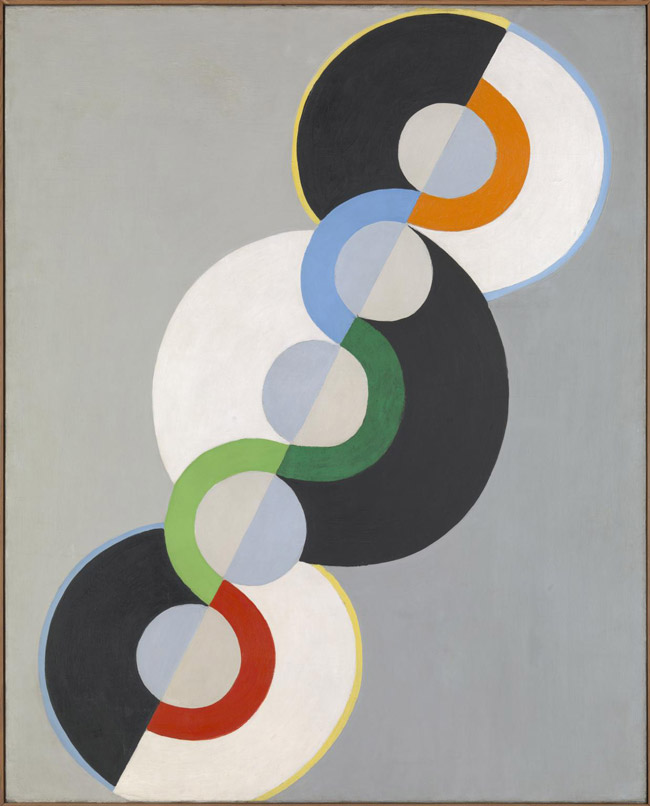
A pattern with alternating rhythm includes two or more design elements that repeat interchangeably. An example of this is Robert Delaunay’s Endless Rhythm.
• Pick The Type Of Pattern Design
One of the key steps to designing a pattern-inspired logo is to decide the kind of pattern you will make. Will it be abstract or geometric? Will it be elaborate or minimal? Below are some super-creative ways you can draw patterns.
Pixelated Pattern
Pixel art first became known in the 90s in video games, and then eventually became a design style that can be used as backgrounds for images. A pixelated pattern suits information technology logos to give them a digital and techy vibe. Graphic Designer, Susan Kare created pixel art inspired icons using the grid on Apple Macintosh computer in the 1980s.
Collage Patterns
You can make one either inspired by Henri Matisse or David Carson. Logo designers can use any design style or graphic elements and place them in patches to create a layered look. You can mix and match different colors, shapes, and textures.
Brand Patterns
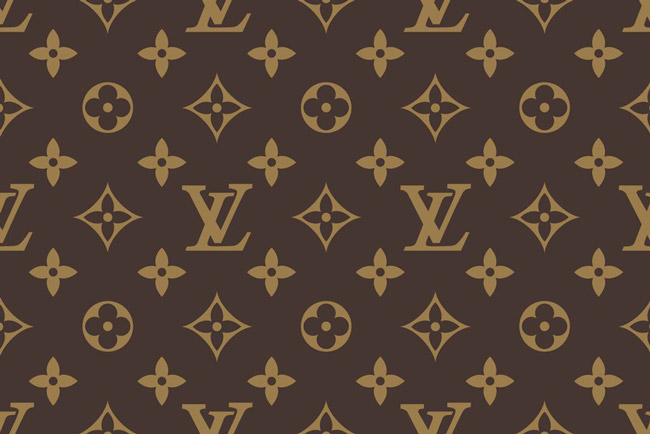
Have you ever seen a Louis Vuitton hand bag? If you notice the pattern on them, it has the brand’s initials “LV” on it. The idea is to incorporate brand identity, particularly a logo into packaging, products, and marketing. If you want to make an impact then use your logo to create a pattern design by repeating the symbol in a rhythmic way.
• Work Diligently On The Pattern Color Palette
Unless your pattern logo is monochromatic, it is a good idea to meticulously make the color scheme. Think about analogous colors, complementary colors, and triadic colors. Studying the psychology of colors will help designers to understand how to put the hues together and what impact they will have on the logo.
Explore: All You Need To Know To Create Visual Harmony With Colors
Monochromatic
When all colors of a hue are put in a palette, it is called monochromatic. For example, you can use shades, tints and tones to make an orange logo. Shades are achieved by adding black to the hue, tints are made with the addition of white, and tones have grey in them.
Analogous
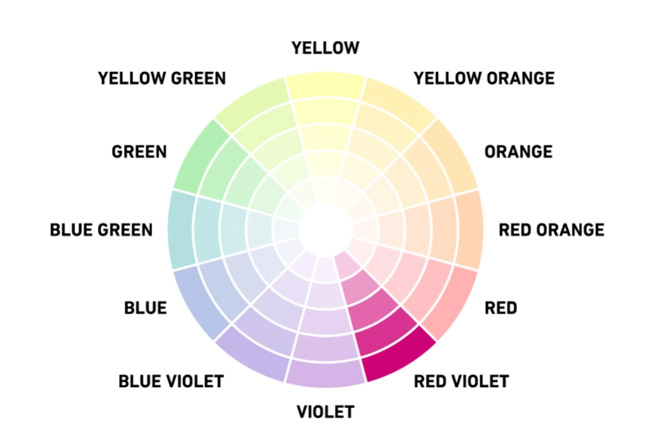
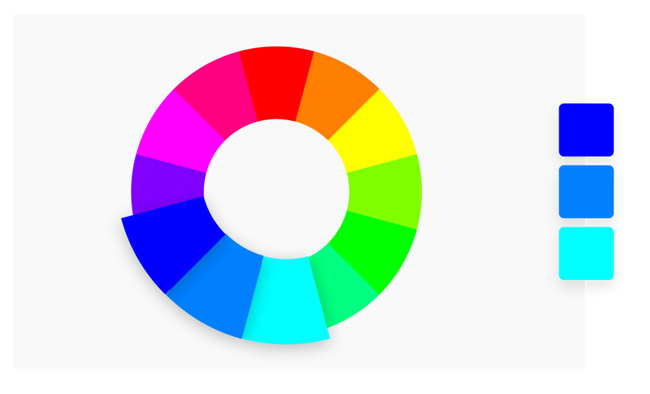
Such a palette consists of three colors, but if you want a larger palette, you can divide the colors into groups of three. Analogous colors are right next to each other on the color wheel in harmony. The one thing that helps such a color palette is an accent (dominant) color that helps to pop the overall design.
Explore: Color Palette Generator Tools For Amazing Color Schemes
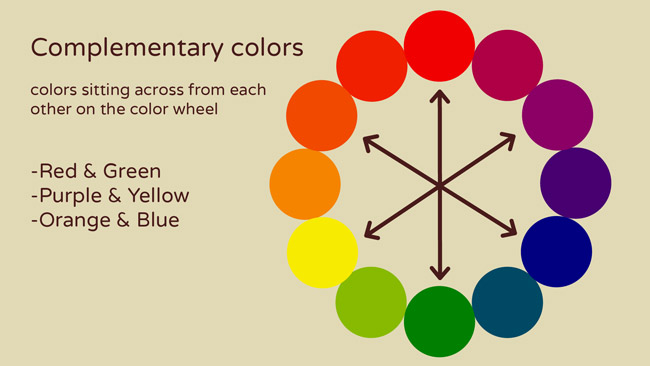
Contrast
Also known as complementary colors, these are opposite to one another on the color wheel. For example, warm versus cool hues like fiery red versus deep sea blue. Contrast looks stunning if done right. To make a brand logo, designers can use contrasting colors in every alternate element of the pattern or use white or black for outline.
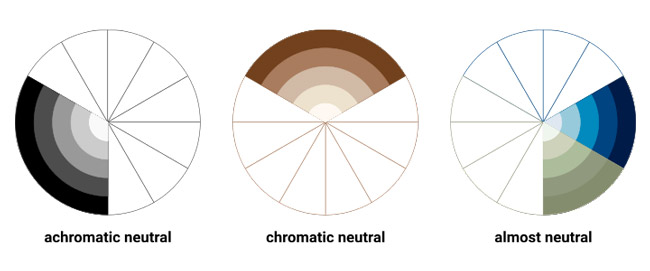
Neutral
Have you ever heard of “skin-colored” colors? Yes, the neutral shades that include brown, beige, grey, white and black. Neutral colors have become popular over the few years, especially in graphic design because of inclusivity trends. Typically, they are defined as being colorless or desaturated.
Explore: 10 Superb Sources Of Color Inspirations To Design Your Logo
• Make Object And Shape Pairs Or Groups
For the new logo, will you make a pattern out of simple circles or will you pair it with any other shape? Deciding on which shapes or objects to pick for the patterned logo is as important a part as any other in its making. Understand the meanings and uses of shapes in design. Let us look at a few types of shape you can consider using.
Geometric
Also known as mathematical shapes, these are calculated. They have a specific amount of lines, curves, and points. These include a circle, rectangle, square, triangle, and hexagon, etc. A pattern with geometric shapes goes well with bookkeeping logos or accounting logos, for example.
Organic
Organic shapes are not defined, which means they don’t necessarily need to have a fixed form. Such shapes can take inspiration from nature. For example, spirals from snails or lanceolate from leaves. Organic shaped patterns can be used for a variety of logos such as wedding monograms. These can be simple and decorative, depending on the client’s creative brief.
Abstract
Abstract shapes can be geometric or organic, but they are basically the simplest form of an object. For example, instead of making a skeuomorphic design of a human body, abstract designers stylize it into a silhouette logo without any other accessories. However, abstract shapes don’t always need to be just that, they can have different colors, shading, and textures. They can be two-dimensional or three-dimensional.
• Focus On Principles Of Design In Pattern Logos
The size of the graphic elements in relation to the principles of design have a great impact on pattern logos. These help with making patterns interesting to look at, gives these logos depth, and creates a visual attractiveness that otherwise is perhaps impossible to achieve. Following are some key principles of graphic design you need to consider when designing logos with patterns.
Unity
A unified pattern is one that has elements arranged in a visual unity, or they have been placed into an appropriate composition to create a harmonious appearance. This means the overall design looks complete rather than unfinished.
Emphasis
While pattern design is all about repetition, there can be a focal point. This is an excellent trick for logo designing because the designer can decide which icon in the brand needs to stand out from the rest. Emphasis can be created with color, shape, or space.
Proportion
The size of the different shapes in proportion to one another help people to know which object is more important than others, and it also helps in making a form right. For example, a pattern for a fruit shop logo can have bananas and berries but the sizes of the two will vary because in reality they aren’t of the same measurements.
Distance
Distance grows the heart fonder, well for a pattern logo, this depends on what you are trying to create. Objects can overlap, placed near, or put further away. This play in distance helps to create an eye-catching arrangement.
Direction
The direction of shapes in a pattern help to create a sense of movement. Have you seen optical illusions? The continuity of shapes in a certain direction directs the eyes of the viewers. This is a special trick that grabs attention. Direction of shapes can take lookers left, right, top, down, clockwise, anti-clockwise, or haywire.

How To Make A Pattern Logo
• Pick A Software To Design A Pattern For Logo
Now the most obvious program for design includes Adobe Illustrator but don’t be limited to this. Explore other graphic design software like Inkscape and CorelDraw. Each of the different platforms offers a variety of tools to work with for pattern creation. Below are a few cool tools you can use to create patterns in each software.
Quick Tutorials For Pattern Designing In Illustrator
- Make a pattern directly using the pattern maker. It is very easy to access. Simply head to object from the top menu, select pattern and click make. This opens a window with an inbuilt thumbnail to show you how the design changes with adjustments.
- Another way to create a pattern is simply by using the swatches panel. All you do is make the motif, click and grab it to the swatch window and create a new palette. Then when you create a shape, you can apply the pattern by clicking the swatch.
- A super easy way to make a circular pattern is by using the rotate tool. For example, you draw a circle, then press the R key on your keyboard. When the rotate window opens, select an angle and click copy. Then all you need to do is keep pressing ctrl + d on your keyboard to repeat the shape in a circular motion.
- There is one more way to quickly make a pattern in Illustrator. When you have your vector ready: go to effect on top menu, click distort & transform, and select transform from the dropdown. Make sure to tick the preview box so you can see the changes in real-time.
How to Create Patterns in Illustrator Tutorial
How to Create Seamless Patterns in Illustrator
Repeat A Shape Along A Path with Illustrator
Overlapping Pattern with Transform Effect | Quick Illustrator Tutorial
Quick Tutorials For Pattern Designing In Inkscape
To fill a shape with a pattern, you first need to make the two. For example, to make a heart logo, create a vector path and to the side, separately, make a lined pattern by simply copying the line one after the other. Once you have your shape and pattern, make a copy of the shape and place it under the pattern for a cookie cutter shape. Select both objects, go to path on top menu, select difference command. Now simply paste the cutout inside the heart path.
- To repeat a shape around a circle, first draw a (simple or complex) shape. Draw a circle from the toolbar so you can make the brand icon for example, follow the circular path. First convert the shape to path by going to path on top menu and selecting object to path.
- Then open the path effects from path menu. From the path effects menu, click the plus sign, and pick pattern along path from the dropdown and press add. Then select the icon, make a copy, then click on the circle, and in the pattern along path menu, choose repeated stretched from pattern copies. Then finally click on link path on click board.
- To make a geometric icon repeat on a vertical and horizontal axis, first make a copy of your object. Make sure there is one in the center and the copies are placed (snapped) all around it and group them all together with ctrl + g on keyboard. Then place a rectangle, smaller in size, and clip the icon group to the shape from object > clip > set. And now simply duplicate the object to create a seamless pattern.
How to Pattern Fill an Image with Inkscape
Repeat an Object Around a Shape with Inkscape
Inkscape Tutorial: Creating Vector Repeated Patterns
Quick Tutorials For Pattern Designing In Corel Draw
To make a continuous pattern in Corel Draw, you need to make swatch first by strategically placing elements inside a graphic design grid. Use nudging to help you with distance and reflection. Remember that anything that overlaps the grids needs to be duplicated on the other side. Then choose the crop tool to cut out the elements into a square. You can manually check the effectiveness of the pattern by infinitely copying the shape. Make sure to get rid of the ghost lines.
Seamless patterns in CorelDRAW (Magical!) – Useful Moments with Seamstressed
Another way to draw a pattern is to repeatedly rotate the objects along a circular path. Divide your canvas into four equal parts using guides. Then along one guide, draw a shape with the pen tool. Make sure you make the final version of the object or icon at this stage before the repetition happens. Once done, go to object from top menu, click on transformations, and press rotate. The shortcut to this is alt + F8. Define the angle of rotation and add the number of copies you want to make.
How to Make Circular Patterns in CorelDraw “Tutorial” | CorelDraw Tricks
Pattern Logos Checklist For Newbie Logo Designers
- Make sure your pattern design for the logo is balanced. This means the overall visual layout should look complete. There are three kinds of balance to select from: radial, asymmetrical and symmetrical. The type you choose depends on the way you want the logo to look.
- You can make a pattern with no contrast at all but if you do add one then it makes the design unique and less cliché. You can do this by selecting different objects, pairing colors of heat with colors of coolness, or adjusting the size of each element.
- When designing a pattern for a logo, make sure there is a focal point. You want people to memorize the logo design or at least know who it belongs to the next time it shows up. For this it is important to emphasize something in the design.
- Consider working with negative and positive space to make a pattern logo design. Use the two to make an eye-catching motif for the pattern. The key to making a logo is that it should be unique, attractive, and memorable.
- Make sure you do your research before jumping into executing a logo with a pattern in it. This is to avoid your hard work going to waste. A lot goes into making a pattern, especially a detailed one, so not knowing some things in advance will be a big drawback.
- Build a library of inspirations for pattern designs so that you can keep feeding yourself ideas for the next project. For this activity, you need to explore and observe both natural and man-made objects.
- Before going to the software to design the pattern for company logo, make sure you sketch the idea out. Figure out what it will look like so that you don’t end up confusing yourself on the software.
- For a logo design, try to keep the pattern as less complicated as you can. This is because if such a logo is reduced to a smaller size, it may lose its detail and depth. Thus, the best idea is to go make a minimal pattern.
- Be up-to-date about logo design trends so that you design a contemporary pattern logo rather than an outdated style. Make sure to know what kind of designs are popular and then create something extraordinary.
- Experiment with patterns. Don’t stick to the derivative designs, instead play with graphic design elements and principles to generate a creative pattern for the logo.
Inspiration Collection For Pattern Logos
Below are pattern logo ideas to help you understand the tips and techniques shared here. Can you identify the pattern in these logos?

Image Source

Image Source

Image Source

Image Source

Image Source

Image Source

Image Source

Image Source

Image Source

Image Source

Image Source

Image Source

Image Source

Image Source

Image Source

Image Source

Image Source

Image Source

Image Source

Image Source

Image Source

Image Source

Image Source

Image Source

Image Source

Image Source

Image Source

Image Source

Image Source

Image Source

Image Source

Image Source
You see, the entire logo design doesn’t need to be pattern design. Instead, you can add pattern into a word mark, letter mark, or combination mark in different ways. Make sure to tell the designer in the brief you want a pattern for your corporate logo or personal branding logo. The pattern can appear as a background, within the logotype, or be an icon in itself. Start a contest today to get your pattern logo.